Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in Routing und Middleware in node.js
Detaillierte Einführung in Routing und Middleware in node.js
- 亚连Original
- 2018-06-15 14:41:482177Durchsuche
Dieser Artikel enthält eine Zusammenfassung der Verwendung von Routing-, Middleware- und Post-Request-Parametern in node.js. Er ist sehr detailliert.
1 . Routing
1. Was ist Routing
Der Server muss unterschiedliche Vorgänge basierend auf unterschiedlichen URLs oder Anforderungen ausführen. Wir können diesen Schritt durch Routing implementieren
2 . Methoden zum Implementieren des Routings
2.1. Was zu tun ist, wenn Anfragen zum Zugriff auf die URL eingehen
app.get("网址",function(req,res){
});2.3 . Jede Anfrage zum Zugriff auf diese URL
app.post("网址",function(req,res){
});Hinweis: 1. Bei der URL wird die Groß-/Kleinschreibung nicht beachtet, z. B.
app.all("网址",function(){
});2. Wenn Sie zu /a weiterleiten, wird das tatsächliche /a? id= 2&sex=nan kann ebenfalls verarbeitet werden.
3. Verwendung regulärer Ausdrücke beim Routing
3.1. In regulären Ausdrücken werden unbekannte Teile mit Klammern gruppiert und können mit req.params[0], [1] abgerufen werden. req.params-Array-Objekt.
app.get("/AAb",function(req,res){ //我们访问 /aab也是可以的
res.send("你好");
});3.2. Doppelpunkt-Schreibmethode (empfohlen)
app.get(/^\/student\/([\d]{10})$/,function(req,res){
res.send("学生信息,学号" + req.params[0]);
});Laufergebnisse:
Doppelpunkt 1:
 Doppelpunkt 2:
Doppelpunkt 2:

1. Was ist Middleware
Wird zwischen Anwendungen verwendet, um Dienste zu verbinden, Die oben genannten Get- und Post-Anfragen sind beispielsweise Middleware
2. Die Reihenfolge aller Routen (Middleware) in Express (sehr wichtig)
2.1. next()-Methode
var express=require('express');
var app=express();
//冒号1
app.get("/student/:id",function (req,res) {
var id=req.params["id"]; //得到id的值
var reg=/^[\d]{6}$/;
if(reg.test(id)){
res.send(id);
}else {
res.send("请检查格式");
}
});
//冒号2
app.get("/:username/:oid",function(req,res){
var username = req.params["username"]; //得到username的值
var oid = req.params["oid"]; //得到//oid的值
res.write(username);
res.end(oid);
});
app.listen(3000);2.2. Sequenzkonflikt: Die folgenden beiden Routen scheinen keine Beziehung zu haben, aber tatsächlich stehen sie in Konflikt, da admin als Benutzername zum Anmelden oder als ID verwendet werden kann
var express=require("express");
var app=express();
app.get("/",function (req,res,next) {
console.log(1);
next(); //如果没有next参数,就只会conlose出来1,而不会是1,2
});
app.get("/",function (req,res) {
console.log(2);
});
app.listen(3000);Laufergebnisse: Wann Wenn wir auf 172.0.0.1:3000/admin/login zugreifen, werden nur die Benutzerinformationen „Administrator“ ausgegeben, nicht die Administrator-Anmeldung.
2.3. Sequenzkonflikte lösen
2.3.1 nach oben Schreiben, abstrakt aufschreiben
var express=require("express");
var app=express();
app.get("/:username/:id",function(req,res){
console.log("1");
res.send("用户信息" + req.params.username);
});
app.get("/admin/login",function(req,res){
console.log("2");
res.send("管理员登录");
});
app.listen(3000)Laufergebnisse: Wenn wir auf 172.0.0.1:3000/admin/login zugreifen, ist die Ausgabe Administrator-Login statt Benutzerinformationen admin
2.3.2 , Abrufen Datenbank
var express=require("express");
var app=express();
//具体的
app.get("/admin/login",function(req,res){
console.log("2");
res.send("管理员登录");
});
//抽象的
app.get("/:username/:id",function(req,res){
console.log("1");
res.send("用户信息" + req.params.username);
});
app.listen(3000)3. app.use()-Middleware: Im Gegensatz zu get und post stimmt die URL nicht genau überein. Es lässt sich aber mit kleinen Ordnern erweitern.
3.1. Fuzzy-Matching von get.use()
var express=require("express");
var app=express();
app.get("/:username/:id",function (req,res,next) {
var username=req.params.username;
//检索数据库,如果username 不存在,那么next()
if(检索数据库){
console.log("1");
res.send("用户信息")
}else{
next();
}
});
app.get("/admin/login",function (req,res) {
console.log("2");
res.send("管理员登录");
});
app.listen(3000)3.2. Get.use() zum Lesen von Dateien
var express=require("express");
var app=express();
//匹配所有网址
//法一
//当你不写路径的时候,实际上就相当于“/”,就是所有网址
// app.use(function (req,res,next) {
// console.log(new Date());
// next(); //执行下面的
// });
//法二
app.use("/",function (req,res,next) {
console.log(new Date());
next(); //执行下面的
});
//匹配/admin所有地址,例如/admin/ss/aa这个都行
app.use("/admin",function (req,res) {
res.write(req.originalUrl+"\n"); // /admin/ss/aa
res.write(req.path+"\n"); // /ss/aa
res.write(req.baseUrl+"\n"); // /admin
res.end("你好");
});
app.listen(3000);4. Rendern und Senden
4.1. Die Methode res.send() testet schnell die Seite
var express=require("express");
var fs=require("fs");
var app=express();
//当你不写路径的时候,实际上就相当于“/”,就是所有网址
app.use(haha); //haha是一个函数
app.listen(3000);
// function haha(req,res) {
// res.send("哈哈");
// }
app.use('/admin',function (req,res) {
res.send('管理员登录');
})
//根据当前的网址,读取punlic文件夹的文件
//如果有这个文件,就渲染这个文件
//如果没有这个文件,那么next()
function haha(req,res,next) {
var filePath=req.originalUrl;
//根据当前的网址,读取public文件夹的文件
//如果有这个文件,那么渲染这个文件
//如果没哟偶这个文件,那么next();
fs.readFile("./public/"+filePath,function (err,data) {
if(err){
//文件不存在
next(); //一定要写,不然处于挂起状态
return;
}
res.send(data.toString());
})
}4.2. Der Rendering-Inhalt res.render() wird entsprechend der Vorlagendatei in Ansichten gerendert. Wenn Sie den Ansichtenordner nicht verwenden möchten und den Ordnernamen selbst festlegen möchten, dann app.set("views","aaaa");
var express=require("express");
var app=express();
//静态服务
app.use('/jingtai',express.static("./public"));
//新的路由
app.get('/images',function (req,res) {
res.send("哈哈")
});
//会自动识别err参数,如果有,那么就这个函数能捕获err
app.use(function (req,res) {
res.status(404).send("没有这个页面!");
})
app.listen(3000);5. req.query: Bei der Eingabe von http ://127.0.0.1 :3000/?id=0&ag=9
var express=require("express");
var app=express();
// //设置ejs文件夹名字 //在day3文件夹下新建文件夹a,然后在里面放ejs文件
// app.set("views","a")
app.set("view engine","ejs");
app.get("/",function(req,res) {
res.render("haha",{news:[]});
});
app.get("/check",function (req,res) {
res.send({
"user":"ok"
})
})
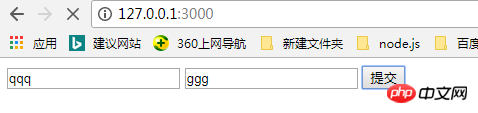
app.listen(3000);Betriebsergebnisse:

Parameter der GET-Anfrage: In der URL ist in Express keine Notwendigkeit, das URL-Modul zu verwenden. Sie können das req.query-Objekt direkt verwenden.
POST-Anfrageparameter: können nicht direkt per Express abgerufen werden, Sie müssen das Body-Parser-Modul verwenden. Nach der Verwendung können Sie req.body verwenden, um die Parameter abzurufen. Wenn das Formular jedoch einen Datei-Upload enthält, müssen Sie dennoch das beeindruckende Modul verwenden.
var express=require("express");
var app=express();
app.get("/",function (req,res) {
console.log(req.query);
res.send();
});
app.listen(3000);rrreeLaufergebnisse:

 Das Obige ist das, was ich für alle zusammengestellt habe alle in der Zukunft.
Das Obige ist das, was ich für alle zusammengestellt habe alle in der Zukunft.
Verwandte Artikel:
Welche Methoden gibt es zur Verwendung von Ajax in Vue? So implementieren Sie den Datenverteilungsslot in vue.jsSo integrieren Sie Plug-Ins mit Angular2 (ausführliches Tutorial)Wie reduziert man ein JavaScript-Array?Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Routing und Middleware in node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

