Heim >Web-Frontend >js-Tutorial >So implementieren Sie einfache Berechnungen in AngularJS
So implementieren Sie einfache Berechnungen in AngularJS
- 亚连Original
- 2018-06-15 14:31:301871Durchsuche
In diesem Artikel wird hauptsächlich die von AngularJS implementierte Funktion zur Berechnung des Gesamtpreises basierend auf Menge und Stückpreis vorgestellt, die AngularJS-Ereignisreaktionen und numerische Betriebsfähigkeiten umfasst. Freunde in Not können sich darauf beziehen
Dieser Artikel Beschreibt die AngularJS-Implementierung anhand von Beispielen. Die Funktion zur Berechnung des Gesamtpreises basierend auf Menge und Stückpreis. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
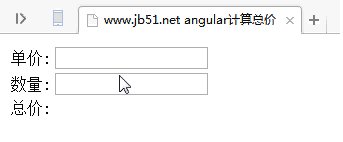
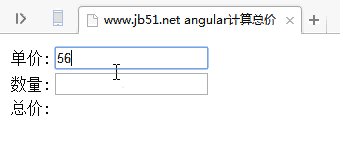
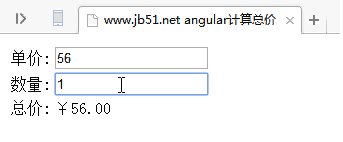
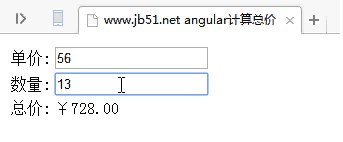
Schauen Sie sich zunächst den Effekt an:

Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>Ein paar Dinge zu beachten:
1.6c35ed8cfbf942c03fea5522b2716d6f2cacc6d41bbb37262a98f745aa00fbf0Einführung des AngularJS-Skripts;
2.989fb38f775ee2b0c34af2a9fb6d809dDeklaration von ng-app; >3.
Die Daten stammen aus dem Besitz des b28cce587df98846dd82ab8f872d5a54ng -model="price"/ng-model="number" Attributeingabefelds;4.
Danach Holen Sie sich die Daten aus der Eingabe und fahren Sie mit {{ }} fort. Die darin enthaltene Operation zeigt das Ergebnis in td an. Darunter ist b6c5a531a458a2e790c1fd6421739d1c{{price*number|currency:'¥'}}|.currency:'¥' ein Filter, der Zahlen in Währungen formatieren kann. Wenn nicht angegeben, ist der Standardwert $.
So implementieren Sie eine leistungsstarke Ladesequenz in Javascript
So implementieren Sie die globale Registrierung in Axios
So implementieren Sie einen Login-Verifizierungssprung mit Vue+Flask (ausführliches Tutorial)
Verwendung von Connect Decorator in React-Redux
So verwenden Sie http-Proxy im Webpack-Dev-Server (ausführliches Tutorial)
So implementieren Sie eine rekursive Baummenükomponente in VueJS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einfache Berechnungen in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

