Heim >Web-Frontend >js-Tutorial >So implementieren Sie in Jstree, dass deaktivierte untergeordnete Knoten auch ausgewählt werden, wenn der übergeordnete Knoten ausgewählt wird
So implementieren Sie in Jstree, dass deaktivierte untergeordnete Knoten auch ausgewählt werden, wenn der übergeordnete Knoten ausgewählt wird
- 亚连Original
- 2018-06-15 14:01:312020Durchsuche
Im Folgenden werde ich einen Artikel mit Ihnen teilen, der das Problem löst, dass deaktivierte untergeordnete Knoten auch ausgewählt werden, wenn der übergeordnete Knoten in Jstree ausgewählt wird. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
Problembeschreibung:
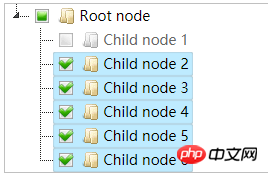
Ich bin kürzlich auf ein Problem bei der Verwendung von jstree gestoßen. Wenn der übergeordnete Knoten ausgewählt ist, werden auch die deaktivierten untergeordneten Knoten ausgewählt wie folgt

Lösung:
1. Aktualisieren Sie jstree auf die neueste Version, v3.3.4 und oben Nur
2. Ändern Sie die Kontrollkästchen-Plug-in-Konfiguration und setzen Sie cascade_to_disabled auf false (Hinweis: Das Konfigurationsskript muss nach jstree.min.js platziert werden)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>Nach der Änderung, wann Wenn der übergeordnete Knoten ausgewählt ist, überspringen die untergeordneten Knoten die deaktivierten untergeordneten Knoten wie folgt:

Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es für alle hilfreich ist in der Zukunft.
Verwandte Artikel:
Verwandte Verwendung von js-Array-Reduzierung
So verwenden Sie die Ersetzungsfunktion in Javascript
So schreiben Sie hochwertigen JS-Code
MySQL ändert das Root-Passwort
So implementieren Sie einen Informations-Crawler mit Node.js ( ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie in Jstree, dass deaktivierte untergeordnete Knoten auch ausgewählt werden, wenn der übergeordnete Knoten ausgewählt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

