Heim >Web-Frontend >CSS-Tutorial >Verwendung und Unterschied zwischen Zoom-Attribut und Scale-Attribut in CSS
Verwendung und Unterschied zwischen Zoom-Attribut und Scale-Attribut in CSS
- 不言Original
- 2018-06-15 09:59:174256Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung und den Unterschied zwischen dem Zoom-Attribut und dem Scale-Attribut in CSS vor. Es handelt sich um das Grundwissen für das einführende Erlernen von CSS. Freunde, die es benötigen, können sich auf das Zoom-Attribut beziehen
Syntax:zoom:normal |.
normal: Verwenden Sie die tatsächlichen Abmessungen des Objekts.
d80b5def5ed1be6e26d91c2709f14170:
Verwenden Sie eine Gleitkommazahl, um das Skalierungsverhältnis zu definieren. Negative Werte sind nicht erlaubt
42c97a047d75abc12b9b351eb8562711:
Definiert die Skalierung in Prozent. Negative Werte sind nicht zulässig
Beschreibung:
Legt die Skalierung eines Objekts fest oder ruft sie ab.
Die entsprechende Skriptfunktion ist Zoom.
Skalenattribut
Das Skalierungsattribut hat den Wert 2. Es selbst entspricht tatsächlich einer Funktion, da es auf die gleiche Weise wie eine Funktion geschrieben wird:
scale();
scale(x);
1. scale(x,y) skaliert das ElementX repräsentiert den horizontalen Skalierungsfaktor Y repräsentiert die vertikale Skalierung Faktor
Y ist ein optionaler Parameter. Wenn er nicht festgelegt ist, bedeutet dies, dass die Skalierungsfaktoren in X- und Y-Richtung gleich sind. Und vorbehaltlich X. transform:scale(2,2.5);
2. Das Element „scaleX(d80b5def5ed1be6e26d91c2709f14170)“ skaliert das Element nur entlang der X-Achse (horizontale Richtung).
Der Standardwert ist 1 und der Basispunkt liegt immer noch in der Mitte des Elements. Der Basispunkt kann durch transform-origin
transform:scaleX(2);
3 geändert werden. Das Element „scaleY(d80b5def5ed1be6e26d91c2709f14170)“ skaliert das Element nur auf der Y-Achse (vertikale Richtung).
Der Basispunkt liegt ebenfalls in der Mitte des Elements. Der Basispunkt kann durch transform-origin geändert werden.
transform:scaleY(2);
Sehen Sie sich die Kompatibilitätsschrift an:
.test{
-moz-transform:scale(2,2);
-webkit-transform:scale(2,2);
-o-transform:scale(2,2);
background:url(img/i.png) no-repeat;
width:198px;
height:133px;
}Der Unterschied zwischen Zoom und Skalierung
Zoom und Skalierung Beide werden verwendet um Elemente zu skalieren, aber abgesehen von der Kompatibilität gibt es einige Unterschiede zwischen den beiden. Zoom hält das Element in der oberen linken Ecke, während die Skalierung standardmäßig auf die mittlere Position eingestellt ist und durch Transformationsursprung festgelegt werden kann. Darüber hinaus unterscheidet sich auch die von ihnen ausgeführte Renderreihenfolge, und der Zoom kann sich auf die Berechnung der Box auswirken.
Run8b05045a5be5764f313ed5b9168a17e6
<style>
p {
width:300px;height:100px;
border:1px solid #CCC;
font-size:0px;
line-height:100px;
margin:10px;
}
span {
display:inline-block;
height:80px;width:200px;background:#F5F5F5;
vertical-align:middle;
overflow:hidden;
}
</style>
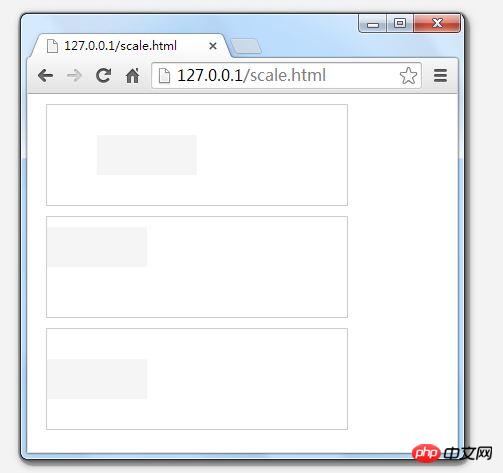
<p>
<span style="-webkit-transform:scale(0.5);"></span>
</p>
<p>
<span style="
-webkit-transform-origin:top left;
-webkit-transform:scale(0.5);
"></span>
</p>
<p>
<span style="zoom:0.5;"></span>
</p>Das Obige ist der gesamte Inhalt dieses Artikels, der für das Lernen aller hilfreich sein wird. Bitte achten Sie auf PHP Chinese Net!
Verwandte Empfehlungen:
 Analyse zum Unterschied und zur Verwendung von Klasse und ID in CSS
Analyse zum Unterschied und zur Verwendung von Klasse und ID in CSS
Das obige ist der detaillierte Inhalt vonVerwendung und Unterschied zwischen Zoom-Attribut und Scale-Attribut in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

