Heim >Web-Frontend >CSS-Tutorial >Code mit CSS, um Zeilenumbrüche für englische Wörter zu erzwingen
Code mit CSS, um Zeilenumbrüche für englische Wörter zu erzwingen
- 不言Original
- 2018-06-15 09:49:552874Durchsuche
Dieser Artikel stellt hauptsächlich den Code zum Erzwingen von Zeilenumbrüchen in englischen Wörtern vor. Jetzt kann ich ihn mit Ihnen teilen
Erste Version Englische Unternehmensversion der Website Dies wird passieren: Da in den englischen Wörtern nicht genügend Platz vorhanden ist, wird das gesamte Wort umbrochen, was dazu führt, dass die Lücke zwischen den Wörtern zu groß wird, was sich direkt auf die Ästhetik des Layouts auswirkt. Interessierte Freunde können Bitte beachten Sie diesen Artikel, vielleicht kann er Ihnen helfen
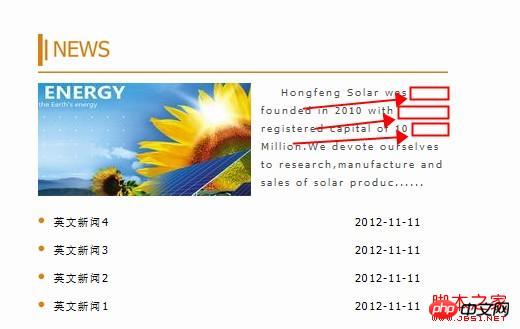
Als ich die englische Version der Unternehmenswebsite erstellte, hatten die englischen Wörter nicht mehr genügend Platz, was dazu führte, dass das gesamte Wort umbrochen wurde, was dazu führte, dass das Die Lücken zwischen den Wörtern sind zu groß. Wie unten gezeigt :

Der Effekt nach Verwendung des CSS-Attributs word-break:break-all : wie unten gezeigt:

Keinen Zeilenumbruch erzwingen
{
white-space:nowrap;
}Automatisch umbrechen
{ word-wrap: break-word; word-break: normal; }Erzwingen, dass englische Wörter umgebrochen werden
{
word-break:break-all;
}CSS-Einstellungen, um nicht umzubrechen:
overflow:hidden Hide
white-space: normal Default
Vorzeilenumbrüche und andere Leerzeichen werden geschützt
nowrap erzwingt, dass der gesamte Text in derselben Zeile angezeigt wird, bis das Ende des Textes erreicht ist oder auf das br-Objekt stößt
Einstellungen Zeilenumbruch erzwingen:
Wortumbruch:
normal; gemäß asiatischer Textregeln für Sprachen und nicht-asiatische Sprachen, die Zeilenumbrüche innerhalb von Wörtern zulassen
Alles umbrechen: Dieses Verhalten ist das gleiche wie bei asiatischen Sprachen normal . Pausen innerhalb eines beliebigen Wortes einer Textzeile in einer nicht-asiatischen Sprache sind ebenfalls zulässig. Dieser Wert eignet sich für asiatischen Text, der nicht-asiatischen Text enthält.
keep-all: Gleich wie normal für alle nicht-asiatischen Sprachen. Für Chinesisch, Koreanisch und Japanisch sind Wortumbrüche nicht zulässig. Geeignet für Höhenlösungen zwischen nicht-asiatischem Text, der eine kleine Menge asiatischen Text enthält, und
Englisch wird nicht umbrochen
Fügen Sie word-break: break-all; in CSS hinzu, um das Problem zu lösen. Dieses Problem tritt nur im IE auf. Beim Testen unter FF kann FF selbst Bildlaufleisten hinzufügen, was keinen Einfluss auf den Effekt hat.
Es wird empfohlen, beim Ausführen von Skin daran zu denken, „word-break: break-all“ hinzuzufügen body. Dies kann das Problem des IE-Öffnens lösen.
Im Folgenden wird die Beschreibung von Wortumbruch zitiert.
Syntax >
word-break : normal | break-all | keep-allParameter:
normal: Gemäß asiatischen Sprachen und Textregeln für nicht-asiatische Sprachen, Zeilenumbrüche innerhalb von Wörtern zulassen
break-all: Dieses Verhalten ist das gleiche wie normal für asiatische Sprachen. Pausen innerhalb eines beliebigen Wortes einer Textzeile in einer nicht-asiatischen Sprache sind ebenfalls zulässig. Dieser Wert eignet sich für asiatischen Text, der nicht-asiatischen Text enthält.
keep-all: Gleich wie normal für alle nicht-asiatischen Sprachen. Für Chinesisch, Koreanisch und Japanisch sind Wortumbrüche nicht zulässig. Geeignet für nicht-asiatischen Text, der eine kleine Menge asiatischen Text enthält.
Beschreibung:
Legt das Umbruchverhalten innerhalb eines Wortes für Text innerhalb eines Objekts fest oder ruft es ab. Vor allem, wenn mehrere Sprachen auftauchen.
Für Chinesisch sollte Break-All verwendet werden.
Die entsprechende Skriptfunktion ist WordBreak. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
rrree
So implementieren Sie die Spezialeffekte der CSS-Rangliste
Verwenden Sie die CSS3-Klickschaltfläche, um den Effekt einer Hintergrundverlaufsanimation zu erzielen
Das obige ist der detaillierte Inhalt vonCode mit CSS, um Zeilenumbrüche für englische Wörter zu erzwingen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

