Heim >Web-Frontend >js-Tutorial >So verwenden Sie Swiper zum Implementieren der Paginierung
So verwenden Sie Swiper zum Implementieren der Paginierung
- 亚连Original
- 2018-06-14 17:07:545137Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung des benutzerdefinierten Swiper-Pagings ausführlich vorgestellt. Interessierte Freunde können sich als Referenz auf das benutzerdefinierte Swiper-Paging beziehen. Der spezifische Inhalt lautet wie folgt
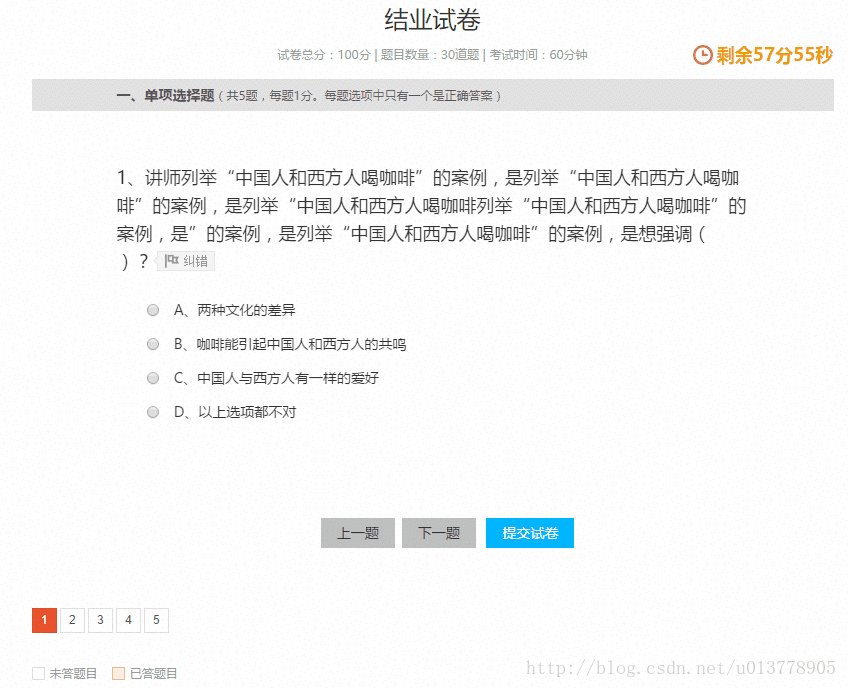
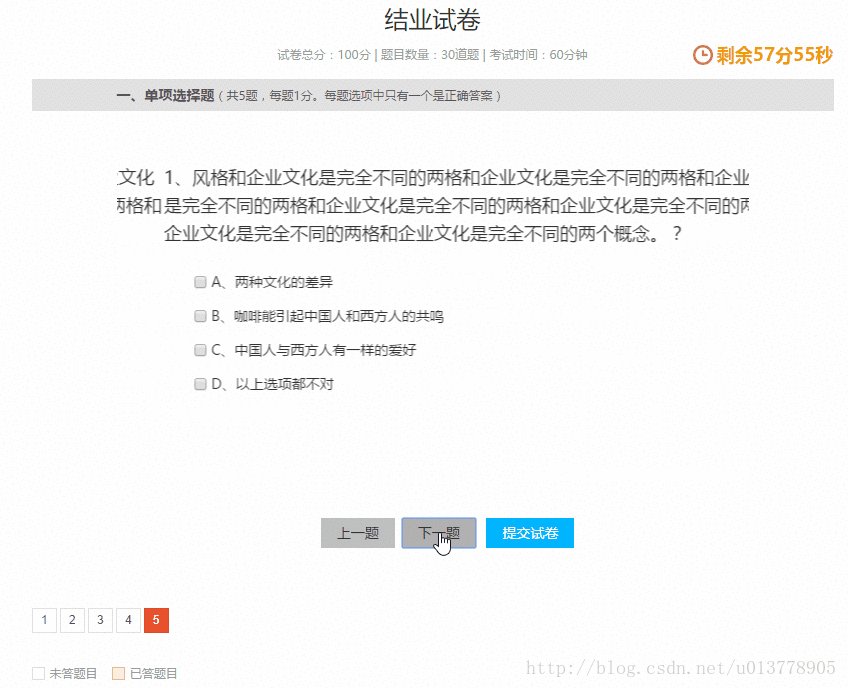
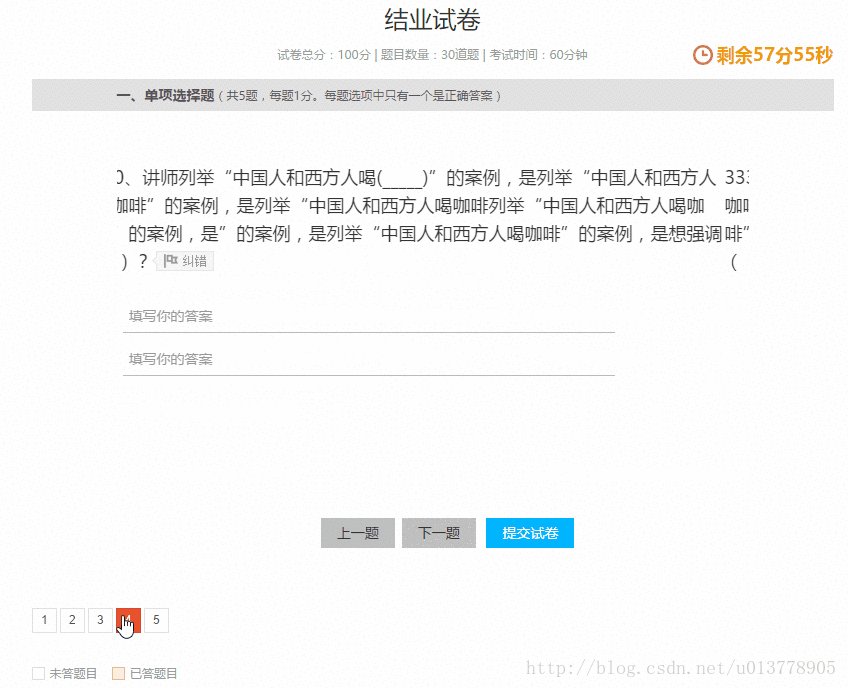
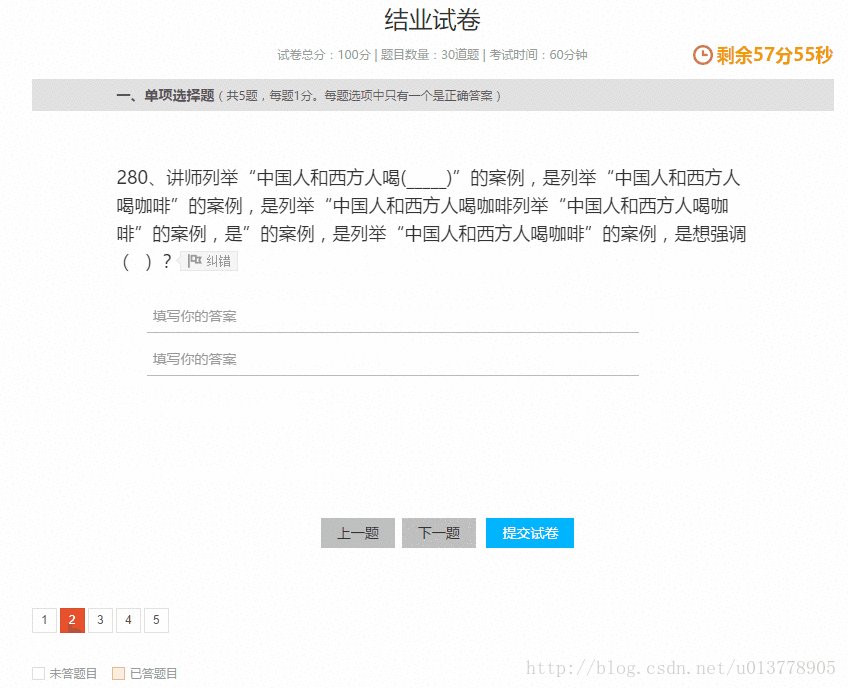
Endgültige Implementierungsdarstellungen: HTML-DEMO (offizielles Website-Beispiel)
HTML-DEMO (offizielles Website-Beispiel)
<link rel="stylesheet" href="path/to/swiper.min.css"> <p class="swiper-container"> <p class="swiper-wrapper"> <p class="swiper-slide">Slide 1</p> <p class="swiper-slide">Slide 2</p> <p class="swiper-slide">Slide 3</p> </p> <!-- 如果需要分页器 --> <p class="swiper-pagination"></p> <!-- 如果需要导航按钮 --> <p class="swiper-button-prev"></p> <p class="swiper-button-next"></p> <!-- 如果需要滚动条 --> <p class="swiper-scrollbar"></p> </p> <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script>1. Navigationsschaltflächen festlegen
Hinweis: Die Navigationsschaltflächen von Sweiper und andere DOM-Strukturen können außerhalb von „.swiper-container“ platziert werden.
<input class="btn btn-gray button-prev" name="" type="button" value="上一题"> <input class="btn btn-gray button-next" name="" type="button" value="下一题">Solange die Klasse der Schaltfläche übereinstimmt, ist es in Ordnung.
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前进后退按钮
nextButton: '.button-next',//对应"下一题"按钮的class
prevButton: '.button-prev',//对应"上一题"按钮的class
pagination: '.pagination',//分页容器的css选择器
paginationType : 'custom',//自定义-分页器样式类型(前提)
//设置自定义分页器的内容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的页码html
}
})
//给每个页码绑定跳转的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切换到第一个slide,速度为1秒
})
</script>
2. Richten Sie einen benutzerdefinierten Paginator ein (siehe Konfiguration oben)
1.pagination: „.pagination“ gibt der Paginierung einen Container, CSS-Klassennamenauswahl 2.paginationType: 'custom' Legen Sie den benutzerdefinierten Paginator fest
3.paginationCustomRender:function(){} Legen Sie den Inhalt des benutzerdefinierten Paginators fest4. Binden Sie jede Seitennummer, um zur entsprechenden Seitennummer zu springen. Die Ereignisse
habe ich für Sie zusammengestellt. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird. 
Verwendung von Selen zur Erfassung von Taobao-Dateninformationen
So verwenden Sie Baidu Map zum Implementieren eines Kartenrasters
Vergleich und Unterscheidung zwischen Express und Koa2 in NodeJS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Swiper zum Implementieren der Paginierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

