Heim >Web-Frontend >CSS-Tutorial >Analyse des Standard-Pseudoklassenselektors von CSS3
Analyse des Standard-Pseudoklassenselektors von CSS3
- 不言Original
- 2018-06-14 16:47:261995Durchsuche
CSS3: Der Standard-Pseudoklassenselektor kann nur für Formularelemente verwendet werden und gibt den Standardstatus von Formularelementen an. Als nächstes werde ich Ihnen in diesem Artikel die Verwendung von CSS3 vorstellen: Standard-Pseudoklassenselektor. Interessierte Freunde können dem Herausgeber von Script Home folgen, um einen Blick darauf zu werfen
1. CSS3: Standard-Pseudoklassen-Einführung in Selektoren
CSS3: Standard-Pseudoklassen-Selektor kann nur für Formularelemente verwendet werden und gibt den Standardstatus von Formularelementen an.
Ein Dropdown-Feld kann beispielsweise mehrere Optionen haben. Standardmäßig erstellen wir eine 6ba2df10d72c8dd7cce65111d12f0430. Diese 6ba2df10d72c8dd7cce65111d12f0430 Im Standardzustand (z. B. „Option 4“ im Code unten) kann theoretisch der :default-Pseudoklassenselektor angewendet werden.
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>
Angenommen, das CSS lautet wie folgt:
option:default {
color: red;
}
dann unter Chrome-Browser, Wenn wir andere Optionen auswählen, können Sie sehen, dass Option 4 rot ist. Der Effekt ist wie folgt:

Der Effekt im Firefox-Browser ist ähnlich:

IE-Browser unterstützt es nicht.
Daher kann die mobile Version bedenkenlos verwendet werden, und die Desktop-Version kann verwendet werden, ohne sich Gedanken über IE-Projekte machen zu müssen.
2. CSS3: Standard-Pseudoklassen-Auswahlfunktion
CSS3: Standard-Pseudoklassen-Auswahlfunktion ermöglicht Benutzern die Auswahl des Zeitpunkts Wenn Sie über einen Datensatz verfügen, wissen Sie immer noch, was die Standardoption ist. Wenn es sonst zu viele andere Optionen gibt, wissen Sie nicht, welche standardmäßig bereitgestellt wird. Der Effekt ist nicht sehr stark, aber in kritischen Momenten nützlich.
3. Recherche zu einigen Funktionen von CSS3: Standard-Pseudoklassenselektor
1: Wird die schnelle Änderung von JS Auswirkungen haben? ?
Der Testcode lautet wie folgt:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>
Das heißt, HTML legt das zweite Optionsfeld so fest, dass es um das 1,5-fache vergrößert wird, und JS sofort Setzt das zweite Optionsfeld sofort, nachdem ich drei Optionsfelder ausgewählt habe. Selbst wenn es sehr schnell ist und es bei der JS-Änderung fast keine Verzögerung gibt, wird das Rendering des :default-Pseudoklassenselektors immer noch nicht beeinträchtigt.

Daher ist die Antwort auf diese Frage keine Auswirkung.
2. Studie 2: 6ba2df10d72c8dd7cce65111d12f0430 -Klassenselektor?
Zum Beispiel:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>
Die erste6ba2df10d72c8dd7cce65111d12f0430 ist nicht rot, wie unten gezeigt, daher ist der :default-Selektor Um zu funktionieren, muss selected „true“ sein. Ebenso muss bei einzelnen Kontrollkästchen der überprüfte Wert ebenfalls wahr sein.
Daher ist die Antwort auf diese Frage keine Antwort.
4. Praktische Anwendung von CSS3 :default Pseudoklassenselektor
Obwohl der :default-Selektor zum Markieren des Standardzustands verwendet wird, sollten Sie dies vermeiden Wählen Sie Verschleierung. Aber tatsächlich sollte meiner Meinung nach der praktischere Wert das „empfohlene Zeichen“ sein.
Moderne Webanwendungen werden immer intelligenter. In der Vergangenheit bestand unser Ansatz darin, einige Auswahlmöglichkeiten intelligent an den Benutzer weiterzuleiten Text „(empfohlen)“ hinzufügen, jetzt mit dem :default-Selektor kann unsere Implementierung prägnanter und einfacher zu warten sein.
Sie können hier klicken: :Standardauswahl und automatisch empfohlene Wörter-Demo hinzufügen
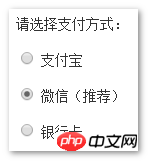
Der Effekt ist wie folgt:

Klicken Sie auf „Andere“. Optionen bleibt das Wort „empfohlen“ fest. Wenn Sie in Zukunft die empfohlenen Optionen ändern möchten, können Sie das aktivierte Attribut der Eingabe direkt ändern, um die Wartung zu vereinfachen.
Die relevanten CSS- und HTML-Codes lauten wie folgt:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
Das Obige ist der gesamte Inhalt dieses Artikels hilfreich für das Studium aller. Weitere Informationen finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse des CSS3-UI-Elementstatus-Pseudoklassenselektors
Symbol verwenden
Schriftarten zur Unterstützung von CSS bei der Verarbeitung von Bildern
Das obige ist der detaillierte Inhalt vonAnalyse des Standard-Pseudoklassenselektors von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

