Heim >Web-Frontend >CSS-Tutorial >Analyse des Unterschieds zwischen der Verwendung von RGBA und Opazität zum Festlegen der Transparenz in CSS
Analyse des Unterschieds zwischen der Verwendung von RGBA und Opazität zum Festlegen der Transparenz in CSS
- 不言Original
- 2018-06-14 16:21:202263Durchsuche
In diesem Artikel werden hauptsächlich zwei Methoden zum Festlegen von Transparenz mithilfe von RGBA und Deckkraft in CSS vorgestellt und der Unterschied zwischen den beiden anhand praktischer Beispiele erläutert.
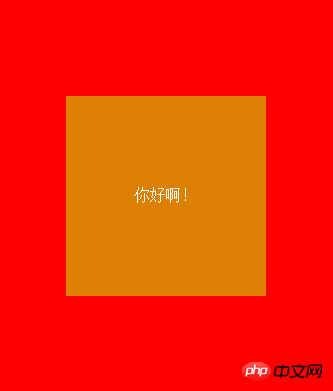
1 .Verwenden Sie RGBA um die Hintergrundfarbe auf transparent einzustellen
Der Effekt ist wie folgt:
<body>
<p id="box">
你好啊!
</p>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}

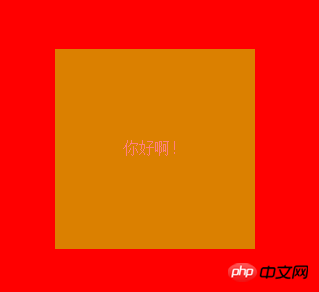
2. Stellen Sie die Hintergrundfarbe mithilfe der Deckkraft auf transparent ein
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}

Zusammenfassung: Bestanden Beim Vergleich der beiden Effekte haben wir festgestellt, dass sich die Deckkraft auch auf die Transparenz der Schriftart auswirkt.
Das Obige ist der Unterschied und die detaillierte Erklärung zwischen den beiden. Ich hoffe, dass es hilfreich ist an alle~~
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie CSS3 mehrere Elemente nacheinander implementieren Show
Das obige ist der detaillierte Inhalt vonAnalyse des Unterschieds zwischen der Verwendung von RGBA und Opazität zum Festlegen der Transparenz in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

