Heim >Web-Frontend >js-Tutorial >Beim Aktualisieren der Seite im React-Router tritt ein 404-Problem auf
Beim Aktualisieren der Seite im React-Router tritt ein 404-Problem auf
- 亚连Original
- 2018-06-14 15:51:342269Durchsuche
In diesem Artikel wird hauptsächlich die Lösung für das 404-Problem der Verlaufsaktualisierungsseite des React-Router vorgestellt. Es ist von großem praktischem Wert.
Wenn Sie React verwenden, um neue Projekte zu entwickeln Ich stoße direkt auf die Aktualisierungsseite. Beim Zugriff auf die sekundäre oder tertiäre Route schlägt der Zugriff fehl und es tritt eine 404- oder Ressourcenladeausnahme auf. In diesem Artikel wird dieses Problem analysiert und die Lösung zusammengefasst.
Hintergrund
Wenn Sie webpack-dev-server als lokalen Entwicklungsserver verwenden, müssen Sie zum Starten normalerweise nur den Befehl webpack-dev-server verwenden, aber Wenn das Projekt In den folgenden zwei Situationen werden häufig verschachtelte Routen und asynchrone Laderouten benötigt:
Wir verwenden eine Routing-Bibliothek wie React-Router, um ein Single-Page-Anwendungsrouting zu erstellen; >
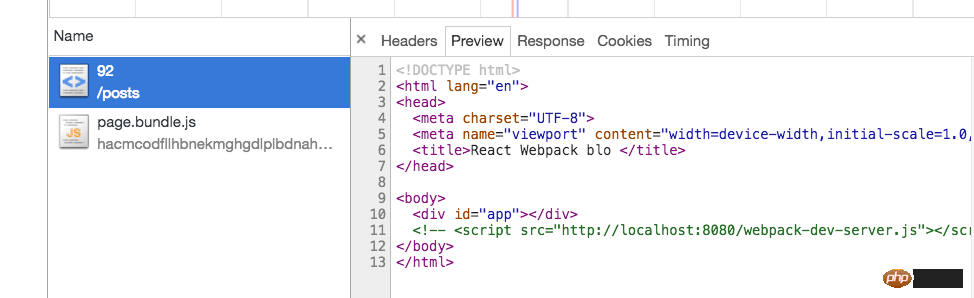
- Verwenden Sie das HTML-Webpack-Plugin, um das 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Tag geladener JS dynamisch in das HTML-Dokument einzufügen Diesmal ist der Zugriff auf localhost:9090 ein normales Laden von Seiten, JS und anderen Dateien, aber wenn wir auf die Weiterleitung der zweiten oder sogar dritten Ebene zugreifen oder die Seite aktualisieren müssen, z. B. localhost:9090/posts/92, Es können zwei Situationen auftreten:
- Der Dienst hat geantwortet, aber die HTML-Datei Die Ausgabe durch die Webpack-Verarbeitung wurde nicht zurückgegeben, was dazu führte, dass js-Ressourcen nicht geladen werden konnten. Der zweite Fall ist wie folgt:
- Wie machen wir das? mit dem normalen Zugriff und der Weiterleitung jeder Seite umgehen? Der Blogger hat die Quelle ermittelt und das Problem gelöst, nachdem er nach der Dokumentkonfiguration gesucht hatte. Dieser Artikel ist eine Zusammenfassung des gesamten Problemlösungsprozesses.
 Analysieren Sie das Problem
Analysieren Sie das Problem
React-Router-Front-End-Konfiguration;
React-Router
- Da das Front-End-Routing Probleme einfacher identifiziert, bequemer für die Analyse ist und mit React-Router besser vertraut ist, habe ich zuerst die relevanten Konfigurationsinformationen von React überprüft -Router-Routing-Bibliothek und stellte fest, dass sie im Dokument erwähnt wurde. Bei Verwendung von browserHistory wird eine echte URL erstellt, und es wird kein Problem bei der Verarbeitung der ursprünglichen/Anforderung geben. Allerdings nach der Sprungroute, beim Aktualisieren der Seite oder direkt Wenn Sie auf die URL zugreifen, werden Sie feststellen, dass sie nicht korrekt reagiert. Weitere Informationen finden Sie im Referenzdokument, das auch im Dokument enthalten ist: Knoten rrree
- Wenn Sie Node als Dienst verwenden, müssen Sie den Platzhalter * verwenden, um alle Anforderungen abzuhören und das Ziel-HTML-Dokument zurückzugeben (HTML, das auf die JS-Ressource verweist). Nginx
Wenn Sie einen Nginx-Server verwenden, müssen Sie nur die try_files-Direktive verwenden:
const express = require('express')
const path = require('path')
const port = process.env.PORT || 8080
const app = express()
// 通常用于加载静态资源
app.use(express.static(__dirname + '/public'))
// 在你应用 JavaScript 文件中包含了一个 script 标签
// 的 index.html 中处理任何一个 route
app.get('*', function (request, response){
response.sendFile(path.resolve(__dirname, 'public', 'index.html'))
})
app.listen(port)
console.log("server started on port " + port)
Apache
Wenn Sie den Apache-Server verwenden, müssen Sie eine .htaccess-Datei im Projektstammverzeichnis erstellen. Die Datei enthält den folgenden Inhalt:
server {
...
location / {
try_files $uri /index.html
}
}Die folgenden Konfigurationen sind für den Server aufgeführt. Wir haben den entsprechenden Server noch nicht eingeführt. Wir haben nur den integrierten Dienst von webpack-dev-server verwendet, aber wir haben das Problem festgestellt, dass die Routing-Anfrage nicht mit dem zurückgegebenen HTML-Dokument übereinstimmen kann, also ist es an der Zeit, es zu finden Die Lösung finden Sie im Dokument webpack-dev-server. webpack-dev-server
Ich muss mich über das offizielle Webpack-dev-server-Dokument beschweren, bevor er das Problem klar erkannte. Hier gibt es zwei Situationen:Der Output.publicPath wird nicht geändert, das heißt, es gibt keinen deklarierten Wert in der Webpack-Konfigurationsdatei, was die Standardsituation ist; 🎜>Ausgabe.publicPath auf einen benutzerdefinierten Wert setzen
Klicken Sie hier, um das Dokument anzuzeigen
Standardbedingung
- Standardbedingung, ohne den Wert von „output.publicPath“ zu ändern, müssen Sie nur die HistoryApiFallback-Konfiguration des Webpack-Dev-Servers festlegen:
RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L]Wenn Sie die HTML5-Verlaufs-API verwenden, müssen Sie dies wahrscheinlich tun Stellen Sie Ihre index.html anstelle von 404-Antworten bereit. Dies kann durch Festlegen von „historyApiFallback: true“ erfolgen. - Wenn Ihre Anwendung die HTML5-Verlaufs-API verwendet, müssen Sie möglicherweise index.html verwenden, um auf 404- oder Problemanfragen zu antworten , legen Sie einfach „historyApiFallback: true“ fest
Wenn Sie den Wert „output.publicPath“ in der Webpack-Konfigurationsdatei ändern, müssen Sie die Anforderungsumleitung deklarieren und den Wert „historyApiFallback.index“ konfigurieren.
devServer: {
historyApiFallback: true
}
Proxy
Ich habe festgestellt, dass die Verwendung der oben genannten Methode mein Problem nicht vollständig lösen konnte. Es gab immer Ausnahmen für Routing-Anforderungsantworten, daher suchte der Blogger weiter bessere Lösungen. Lösung: Klicken Sie hier, um das Dokument anzuzeigenDer Proxy kann basierend auf der Rückgabe einer Funktion optional umgangen werden. Die Funktion kann die HTTP-Anfrage, die Antwort und alle anderen Informationen überprüfen Proxy-Optionen. Es muss entweder „false“ oder einen URL-Pfad zurückgeben, der bedient wird, anstatt die Anfrage weiterhin weiterzuleiten.
代理提供通过函数返回值响应请求方式,针对不同请求进行不同处理,函数参数接收HTTP请求和响应体,以及代理配置对象,这个函数必须返回false或URL路径,以表明如何继续处理请求,返回URL时,源请求将被代理到该URL路径请求。
proxy: {
'/': {
target: 'https://api.example.com',
secure: false,
bypass: function(req, res, proxyOptions) {
if (req.headers.accept.indexOf('html') !== -1) {
console.log('Skipping proxy for browser request.');
return '/index.html';
}
}
}
}如上配置,可以监听https://api.example.com域下的/开头的请求(等效于所有请求),然后判断请求头中accept字段是否包含html,若包含,则代理请求至/index.html,随后将返回index.html文档至浏览器。
解决问题
综合以上方案,因为在webpack配置中修改了output.publicPath为/assets/,所以博主采用webpack-dev-server Proxy代理方式解决了问题:
const PUBLICPATH = '/assets/'
...
proxy: {
'/': {
bypass: function (req, res, proxyOptions) {
console.log('Skipping proxy for browser request.')
return `${PUBLICPATH}/index.html`
}
}
}监听所有前端路由,然后直接返回${PUBLICPATH}/index.html,PUBLICPATH就是设置的output.publicPath值。
另外,博主总是习惯性的声明,虽然不设置该属性也能满足预期访问效果:
historyApiFallback: true
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonBeim Aktualisieren der Seite im React-Router tritt ein 404-Problem auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

