Heim >Web-Frontend >js-Tutorial >So implementieren Sie sensible Texteingabeaufforderungen in Angular
So implementieren Sie sensible Texteingabeaufforderungen in Angular
- 亚连Original
- 2018-06-14 15:32:551921Durchsuche
In diesem Artikel werden hauptsächlich die von Angular implementierten automatischen Filter- und Aufforderungsfunktionen für sensiblen Text vorgestellt und die Eingabebeurteilung von AngularJS für Zeichenfolgen und Echtzeitanzeige-bezogene Betriebsfähigkeiten in Form von Beispielen analysiert
Das Beispiel in diesem Artikel beschreibt die von Angular implementierten automatischen Filter- und Eingabeaufforderungsfunktionen für vertraulichen Text. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
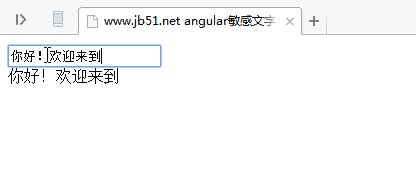
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie konfiguriere ich die mobile Anpassung mit vue-cli?
Verwenden Sie Javascript für reaktionsfähige Entwicklung
Detaillierte Interpretation der ES6-Datendekonstruktion
Detaillierte Interpretation Iterierbar Protokoll in ES6-Syntax
Detaillierte Erklärung zur Verwendung übergeordneter Komponenten „außerhalb“ React-Komponenten
Konfigurationsschritte für Axios (ausführliches Tutorial)
Erklärung der modularen Organisation in Vuex im Detail
Das obige ist der detaillierte Inhalt vonSo implementieren Sie sensible Texteingabeaufforderungen in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

