Heim >Web-Frontend >js-Tutorial >So verwenden Sie CommonsChunkPlugin zum Extrahieren öffentlicher Module
So verwenden Sie CommonsChunkPlugin zum Extrahieren öffentlicher Module
- 亚连Original
- 2018-06-14 15:18:412506Durchsuche
Jetzt werde ich mit Ihnen einen kurzen Vortrag über das Extrahieren öffentlicher Module durch CommonsChunkPlugin halten. Es hat einen großen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Einführung
Die Hauptfunktion des Webpack-Plug-Ins CommonsChunkPlugin besteht darin, den gemeinsamen Teil des Webpack-Projekteintragsblocks zu extrahieren Die Verwendung wird nicht im Detail vorgestellt. Wenn Sie nicht viel darüber wissen, können Sie eine Einführung auf der offiziellen Webpack-Website finden.
Dieses Plugin ist eine häufig verwendete Optimierungsfunktion in Webpack-Projekten und wird in fast jedem Webpack-Projekt verwendet. Vorteile der Verwendung dieses Plug-Ins:
Verbesserung der Webpack-Paketierungsgeschwindigkeit und Projektgröße: Extrahieren Sie alle gängigen Codes in der Blockdatei des Webpack-Eintrags, um gleichzeitig die Codegröße zu reduzieren Webpack-Verpackungsgeschwindigkeit.
Verwenden Sie den Caching-Mechanismus: Die öffentlichen Moduldateien, von denen Sie abhängig sind, ändern sich im Allgemeinen selten oder werden sich nicht ändern, sodass die unabhängigen Moduldateien für eine lange Zeit zwischengespeichert werden können.
Aber wenn im Projekt die Methode zum Öffnen des Plug-Ins falsch ist, ist der zweite Punkt oben tatsächlich unmöglich zu erreichen, denn in diesem Fall:
Es gibt keinen geänderten öffentlichen Code oder keine geänderte Bibliothek Der vom Code gepackte Entry Chunk ändert sich mit Änderungen in anderen Geschäftscodes, was dazu führt, dass der lange Cache-Mechanismus auf der Seite fehlschlägt.
Also öffnen wir das CommonsChunkPlugin korrekt.
Falsche Verwendung von CommonsChunkPlugin
Wenn wir die öffentlichen Bibliotheken unseres Projekts wie React, React-Dom und React-Router vom Unternehmen isolieren Code, extrahieren Sie ihn als Anbieter-Block, und die Webpack-Konfiguration lautet wie folgt:
const webpack = require("webpack");
const path = require('path');
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
output: {
path: path.resolve(__dirname, 'output'),
filename: "[name].[chunkhash].js"
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]})
]
};Oben werden einige grundlegende Bibliotheken des Projekts in einen Block namens „Vendor“ gepackt, und geschäftsbezogener Code wird in einen Block gepackt benannte App;
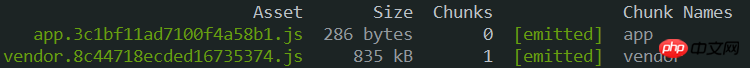
Das Ergebnis des Webpack-Pakets und der Kompilierung ist wie folgt:

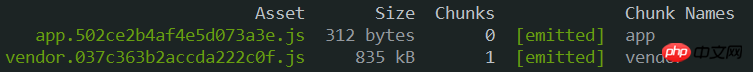
Nachdem wir den Geschäftscode app.js geändert haben, ist das Ergebnis der Neukompilierung wie folgt folgt:

Es kann festgestellt werden, dass sich unter der Konfiguration von CommonsChunkPlugin bei einer Änderung der Geschäftscode-App auch der Bibliothekscode und der Chunkhash des Anbieters ändern, so dass Es folgt der Name der Herstellerreferenz. Änderungen führen zum Ausfall des Long-Cache-Mechanismus auf der Browserseite.
Ursache des Problems
Weil sich der Anbieter jedes Mal ändert, wenn das Webpack gepackt und kompiliert wird:
Webpack jedes Mal Einige Beim Erstellen wird Laufzeitcode generiert. Wenn nur eine Datei vorhanden ist, wird der Laufzeitcode direkt in diese Datei eingefügt. Wenn mehrere Dateien vorhanden sind, wird der Laufzeitcode in die gemeinsame Datei extrahiert, bei der es sich um den vom CommonsChunkPlugin oben konfigurierten Anbieterblock handelt.
Der bei jeder Webpack-Kompilierung generierte Laufzeitcode, einschließlich der Definition der globalen webpackJsonp-Methode und der Wartung von Modulabhängigkeiten, finden Sie hier in commons.js.
In der oben genannten CommonsChunkPlugin-Konfiguration des Webpacks werden diese Codes also bei jeder Kompilierung in den Anbieter gepackt, was dazu führt, dass sich der Chunkhash des Anbieters jedes Mal ändert.
Dann können wir den Anbieterblock konfigurieren und den öffentlichen Code, also den Webpack-Laufzeitcode, extrahieren, sodass die grundlegenden Bibliotheksmodule, von denen das Projekt abhängt, von den Geschäftsmodulen isoliert werden können, weil dies der Fall ist Seien Sie nein. Diese Dateien werden geändert, sodass diese Dateien als lange Caches dienen können. Die spezifische Konfiguration lautet wie folgt:
module.exports = {
entry: {
app: "./app.js",
vendor: ["react","react-dom", "redux", "react-redux", "react-router-redux"]
},
....
plugins: [
new webpack.optimize.CommonsChunkPlugin({names: ["vendor"]}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
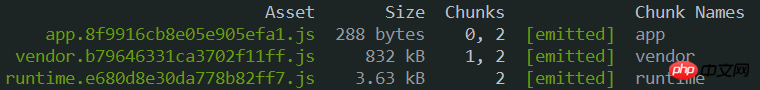
};Auf diese Weise ändert sich der grundlegende Bibliotheksanbieterblock, von dem das Projekt abhängt, nicht jedes Mal; nur der extrahierte Manifestblock ändert sich jedes Mal , aber die Dateigröße ist sehr klein. Diese Methode bietet größere Vorteile als die des Anbieters. Wie unten gezeigt:

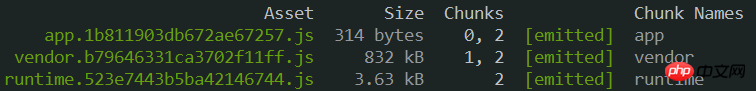
Die Verpackungs- und Kompilierungsergebnisse nach der Änderung des App-Codes sind wie folgt. Sie können sehen, dass sich der Chunkhash des Anbieters nicht geändert hat

Eine Sache, die Sie bei der Konfiguration von CommonsChunkPlugin im Webpack beachten sollten:
Bei der Konfiguration des Ausgabeelements von Webpack müssen dessen Dateiname und chunkFilename chunkhash verwenden. Verwenden Sie keinen Hash, da sonst auch gemäß der obigen Konfiguration nicht die erwarteten Ergebnisse erzielt werden. Was den Unterschied zwischen Hash und Chunthash betrifft, können Sie sich auf die Antwort von Github beziehen.
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Komplexität in jQuery+SpringMVC Auswahlfeldauswahl und Wertübergabe example_jquery
So erhalten Sie den Wert des Mehrfachauswahlfeldwerts in einem Beitrag in SpringMVC (Codebeispiel)
verwenden Sie So richten Sie mehrere Klassen in Vue ein
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CommonsChunkPlugin zum Extrahieren öffentlicher Module. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

