Heim >Web-Frontend >js-Tutorial >So implementieren Sie die 3D-Modellanzeige in three.js
So implementieren Sie die 3D-Modellanzeige in three.js
- 亚连Original
- 2018-06-14 15:09:034116Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode von three.js zur Realisierung der 3D-Modellanzeige vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Da das Projekt 3D-Modelle anzeigen muss, habe ich drei davon recherchiert und sie in der Hoffnung geteilt, dass sie allen helfen können
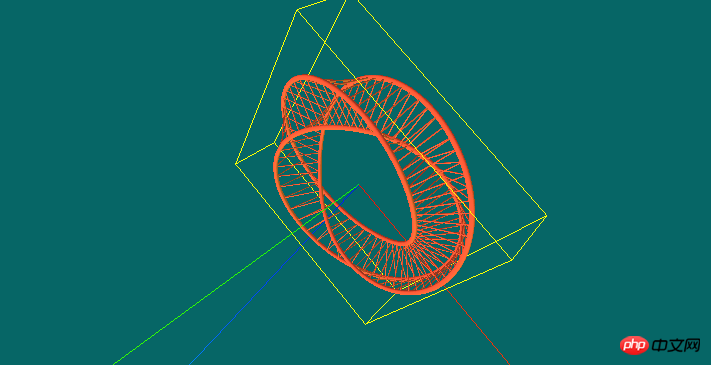
Werfen wir zunächst einen Blick auf den Effekt:

Three.js ist insgesamt nicht sehr schwierig. Solange Sie sich beruhigen und es studieren, werden Sie schnell loslegen.
Zuerst müssen wir ein erstellen Leinwand auf der Seite, auf der das 3D-Modell platziert werden kann. Man kann auch sagen, dass wir dem Körper eine Leinwand hinzugefügt haben.
var WIDTH,HEIGHT;
var renderer;
function initThree() {
WIDTH = document.documentElement.clientWidth/2; <!--{foreach from=$recommended_goods item=rgoods}--> <!-- {/foreach} -->
HEIGHT = document.documentElement.clientHeight/2;
/* 渲染器 */
renderer = new THREE.WebGLRenderer();
renderer.setSize(WIDTH , HEIGHT);
renderer.setClearColor(new THREE.Color(0x66666));
renderer.gammaInput = true;
renderer.gammaOutput = true;
document.body.appendChild(renderer.domElement);
}Die Farbe ist 0x66666. Hier ist zu beachten, dass renderer = new THREE.WebGLRenderer(); Kamera, also der Sichtwinkel
/* 摄像头 */
var camera;
function initCamera() {
var VIEW_ANGLE = 45,
ASPECT = WIDTH / HEIGHT,
NEAR = 0.1,
FAR = 10000;
camera = new THREE.PerspectiveCamera(VIEW_ANGLE, ASPECT, NEAR, FAR);
camera.position.set(20, 0, 0);
//设置视野的中心坐标
camera.lookAt(scene.position);
}Der obige Code dient hauptsächlich zur Steuerung des Sichtwinkelwerts, der später entsprechend Ihren eigenen Bedürfnissen angepasst werden kann
Szene laden:
/* 场景 */
var scene;
function initScene() {
scene = new THREE.Scene();
}Lichteffekt laden
/* 灯光 */
var light,light2,light3;
function initLight() {
//平行光
light = new THREE.DirectionalLight(0xFFFFFF);
light.position.set(0, 99, 0).normalize();
scene.add(light);
//环境光
light2 = new THREE.AmbientLight(0x999999);
scene.add(light2);
//点光源
light3 = new THREE.PointLight(0x00FF00);
light3.position.set(300, 0, 0);
scene.add(light3);
}Modellobjekt anzeigen:
/* 显示对象 */
var cube;
function initObject(){
// ASCII file
var loader = new THREE.STLLoader();
loader.addEventListener( 'load', function ( event ) {
var loading = document.getElementById("Loading");
loading.parentNode.removeChild(loading);
var geometry = event.content;
//砖红色
var material = new THREE.MeshPhongMaterial( { ambient: 0xff5533, color: 0xff5533, specular: 0x111111, shininess: 200 } );
//纯黑色
// var material = new THREE.MeshBasicMaterial( { envMap: THREE.ImageUtils.loadTexture( 'http://localhost:8080/textures/metal.jpg', new THREE.SphericalReflectionMapping() ), overdraw: true } ) ;
//粉色 带阴影
// var material = new THREE.MeshLambertMaterial( { color:0xff5533, side: THREE.DoubleSide } );
//灰色
// var material = new THREE.MeshLambertMaterial({color: 000000}); //材质设定 (颜色)
var mesh = new THREE.Mesh( geometry, material );
var center = THREE.GeometryUtils.center(geometry);
var boundbox=geometry.boundingBox;
var vector3 = boundbox.size(null);
var vector3 = boundbox.size(null);
console.log(vector3);
var scale = vector3.length();
camera.position.set(scale, 0, 0);
camera.lookAt(scene.position);
scene.add(camera);
//利用一个轴对象以可视化的3轴以简单的方式。X轴是红色的。Y轴是绿色的。Z轴是蓝色的。这有助于理解在空间的所有三个轴的方向。
var axisHelper = new THREE.AxisHelper(800);
scene.add(axisHelper);
//周围边框
bboxHelper = new THREE.BoxHelper();
bboxHelper.visible = true;
var meshMaterial = material;
mainModel = new THREE.Mesh(geometry, meshMaterial);
bboxHelper.update(mainModel);
bboxHelper.geometry.computeBoundingBox();
scene.add(bboxHelper);
//地板网格
// var gridHelper = new THREE.GridHelper(500, 40); // 500 is grid size, 20 is grid step
// gridHelper.position = new THREE.Vector3(0, 0, 0);
// gridHelper.rotation = new THREE.Euler(0, 0, 0);
// scene.add(gridHelper);
// var gridHelper2 = gridHelper.clone();
// gridHelper2.rotation = new THREE.Euler(Math.PI / 2, 0, 0);
// scene.add(gridHelper2);
// var gridHelper3 = gridHelper.clone();
// gridHelper3.rotation = new THREE.Euler(Math.PI / 2, 0, Math.PI / 2);
// scene.add(gridHelper3);
//
// var grid = new THREE.GridHelper(300, 40, 25, [0, 0, 1], 0x000055, 0.2, true, "#FFFFFF", "left");
// scene.add(grid);
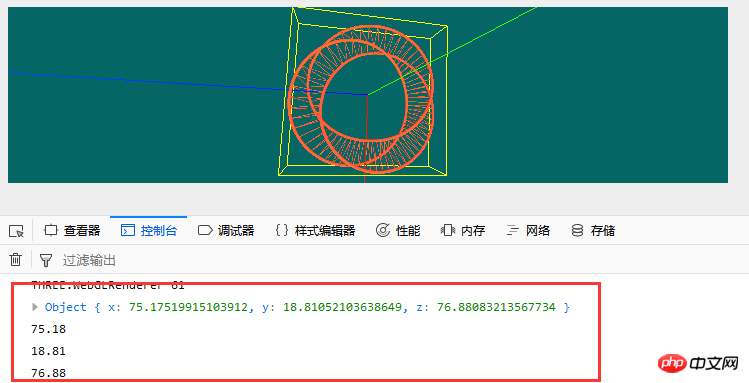
var x = (boundbox.max.x - boundbox.min.x).toFixed(2);
var y = (boundbox.max.y - boundbox.min.y).toFixed(2);
var z = (boundbox.max.z - boundbox.min.z).toFixed(2);
console.log(x);
console.log(y);
console.log(z);
console.log(boundbox);
mesh.position.set(0,0,0);
// mesh.position.x = scene.position.x;
// mesh.position.y = scene.position.y ;
// mesh.position.z = scene.position.z;
scene.add(mesh);
renderer.clear();
renderer.render(scene, camera);
} );
loader.load( '3dfile/莫比乌斯环.STL' );
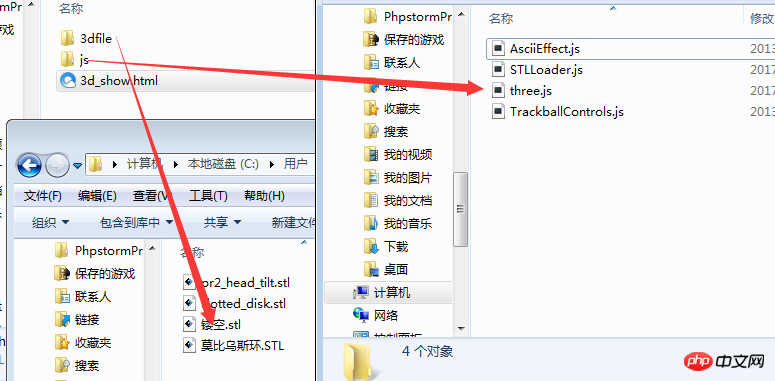
}Hier den entsprechenden js-Import entsprechend dem Dateityp auswählen und ich kann ihn laden. Es handelt sich um ein STL-Modell, Was ich also eingeführt habe, ist STLLoader.js
<script src="js/STLLoader.js"></script>
Wenn Sie das Rasterlineal anzeigen müssen, kommentieren Sie einfach den Rasterteil des Codes aus
Das Folgende ist die Steuerungsmethode (obwohl ich sie nicht anzeige). it Der Code ist so geschrieben, dass er entsprechend den Tastaturtasten vergrößert und verkleinert wird, wird jedoch weiterhin als Referenz bereitgestellt Code
//控制
var effect;
var controls;
function initControl(){
effect = new THREE.AsciiEffect( renderer );
effect.setSize( WIDTH, HEIGHT );
controls = new THREE.TrackballControls( camera,renderer.domElement);
}Oh meine Dateistruktur
Wenn Sie alle Dateien haben möchten, hinterlassen Sie mir einfach eine Nachricht
 Verwandte Artikel:
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die 3D-Modellanzeige in three.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

