Heim >Web-Frontend >js-Tutorial >So verwenden Sie Bootstrap+WebUploader
So verwenden Sie Bootstrap+WebUploader
- PHPzOriginal
- 2018-06-14 11:58:042056Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Bootstrap+WebUploader verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Bootstrap+WebUploader gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]

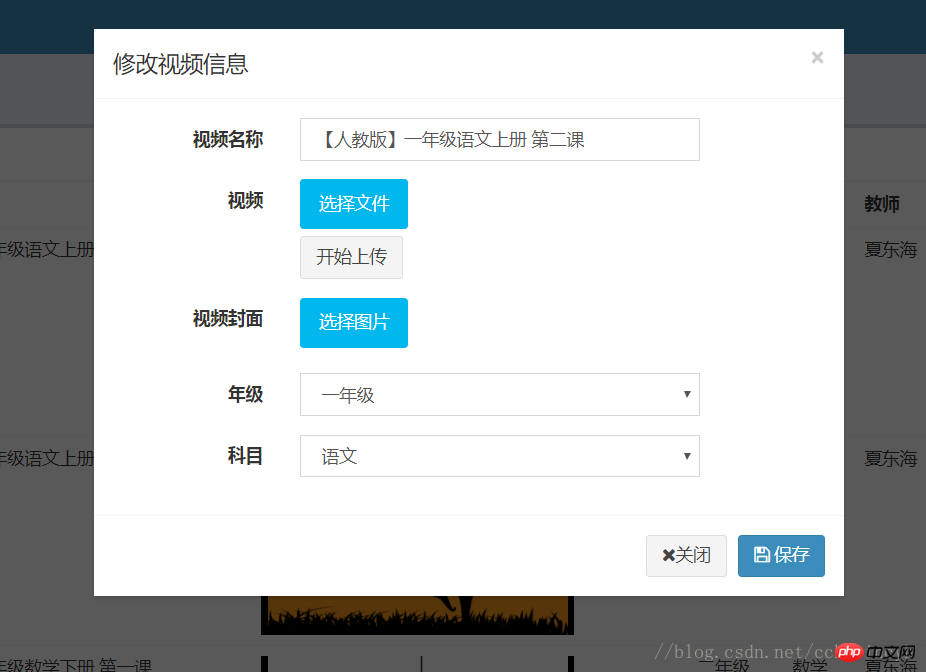
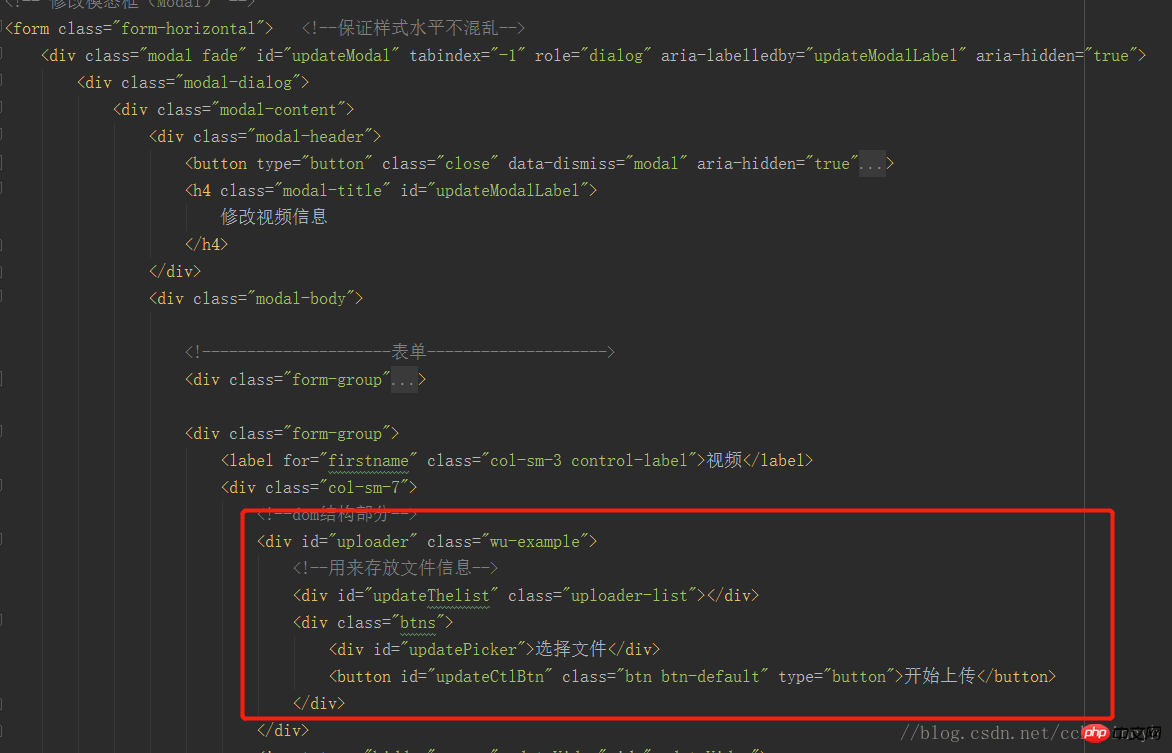
Wir fügen es direkt in die Unschärfebox von ein Bootstrap Die hochgeladene Komponente:

Der tatsächliche Effekt besteht jedoch darin, dass beim Erscheinen des Unschärfefelds nicht auf die Schaltfläche zum Hochladen geklickt werden kann.
Nachdem ich jedoch F12 gedrückt hatte, um zu überprüfen, ob in der Konsole ein Fehler vorlag, konnte WebUploader tatsächlich das Dateiauswahlfeld öffnen und andere Funktionen waren normal.
Nachdem ich die Daten konsultiert hatte, stellte ich fest, dass der Grund für den Fehler darin liegt, dass die Länge und Breite der Schaltfläche [Datei auswählen] beide 0 sind und die Webseite neu gerendert werden muss und F12 passiert Die Funktion zum Rendern von Webseiten besteht darin, den Uploader erneut zu rendern oder zu instanzen. Muss neu instanziiert werden: uploader.refresh()
Die erste Idee besteht darin, ein Klickereignis für die Schaltfläche des Unschärfefelds zu registrieren und darauf zu klicken, wenn das Unschärfefeld angezeigt wirduploader.refresh(); andere Fehler zu haben, nachdem ich die Änderung vorgenommen habe.
Die endgültige Lösung besteht darin, das durch die Unschärfebox ausgelöste Ereignis abzuhören und dann die Komponente zu aktualisieren:
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Für spannendere Inhalte achten Sie bitte auf andere chinesische PHP-Websites. Verwandte Artikel!
Empfohlene Lektüre:
Verwenden von vue-route+beforeEach zum Erstellen von Navigationsschutzvorrichtungen
So verwenden Sie Angular+Component
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Bootstrap+WebUploader. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

