Heim >Web-Frontend >js-Tutorial >So implementieren Sie den Upload mehrteiliger Formulardateien mithilfe der Knotenebene
So implementieren Sie den Upload mehrteiliger Formulardateien mithilfe der Knotenebene
- 亚连Original
- 2018-06-14 11:48:171602Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für das Hochladen von Dateien mithilfe der Node-Layer-Simulation zur Implementierung mehrteiliger Formulare vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Manchmal besteht eine solche Anforderung, dass Nodejs als Webserver zum Hochladen von Dateien vom Browser auf den Back-End-Server verwendet wird Um die Daten ordnungsgemäß zu verarbeiten und dann im Backend zu veröffentlichen, müssen Sie den Datei-Upload auf der Knotenebene simulieren.
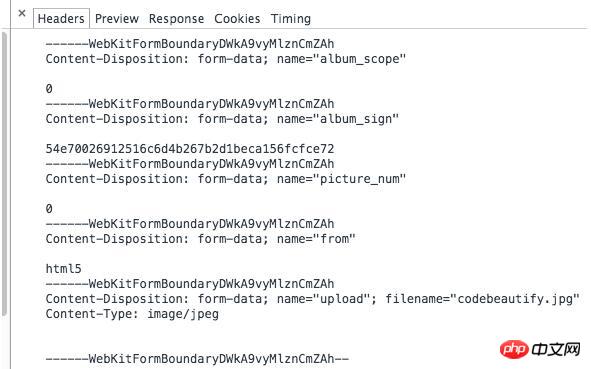
Laden Sie zunächst die Datei über den Browser hoch. Das PostData-Format sieht folgendermaßen aus:

Screenshot 2014 -11 -22 PM 9.18.45.png
Wie im Bild gezeigt, wird jeder Datensatz tatsächlich durch „-----WebkitFormBoundary....“ getrennt und schließlich verwendet. Dieses Trennzeichen endet , und dieses Trennzeichen ist vollständig anpassbar.
Jedes übermittelte Datenelement wird durch Content-Disposition beschrieben. Wenn Content-Type nicht angegeben ist, ist der Standardwert text/plain. Wenn es sich um eine hochgeladene Binärdatei handelt, geben Sie einfach deren Mime-Typ an.
Einfache Kapselung einer Methode zum Implementieren des Datei-Uploads auf der Knotenebene:
/**
* 上传文件
* @param files 经过formidable处理过的文件
* @param req httpRequest对象
* @param postData 额外提交的数据
*/
function uploadFile(files, req, postData) {
var boundaryKey = Math.random().toString(16);
var endData = '\r\n----' + boundaryKey + '--';
var filesLength = 0, content;
// 初始数据,把post过来的数据都携带上去
content = (function (obj) {
var rslt = [];
Object.keys(obj).forEach(function (key) {
arr = ['\r\n----' + boundaryKey + '\r\n'];
arr.push('Content-Disposition: form-data; name="' + key + '"\r\n\r\n');
arr.push(obj[key]);
rslt.push(arr.join(''));
});
return rslt.join('');
})(postData);
// 组装数据
Object.keys(files).forEach(function (key) {
if (!files.hasOwnProperty(key)) {
delete files.key;
return;
}
content += '\r\n----' + boundaryKey + '\r\n' +
'Content-Type: application/octet-stream\r\n' +
'Content-Disposition: form-data; name="' + key + '"; ' +
'filename="' + files[key].name + '"; \r\n' +
'Content-Transfer-Encoding: binary\r\n\r\n';
files[key].contentBinary = new Buffer(content, 'utf-8');
filesLength += files[key].contentBinary.length + fs.statSync(files[key].path).size;
});
req.setHeader('Content-Type', 'multipart/form-data; boundary=--' + boundaryKey);
req.setHeader('Content-Length', filesLength + Buffer.byteLength(endData));
// 执行上传
var allFiles = Object.keys(files);
var fileNum = allFiles.length;
var uploadedCount = 0;
allFiles.forEach(function (key) {
req.write(files[key].contentBinary);
var fileStream = fs.createReadStream(files[key].path, {bufferSize: 4 * 1024});
fileStream.on('end', function () {
// 上传成功一个文件之后,把临时文件删了
fs.unlink(files[key].path);
uploadedCount++;
if (uploadedCount == fileNum) {
// 如果已经是最后一个文件,那就正常结束
req.end(endData);
}
});
fileStream.pipe(req, {end: false});
});
}Das ist die Idee, der Code ist nicht kompliziert, Sie Möglicherweise ist besondere Aufmerksamkeit erforderlich. Bei der Antwortverarbeitung von http.request kann es sein, dass die Antwort.header zu diesem Zeitpunkt nicht direkt in einen String umgewandelt werden kann . Die allgemeine Idee ist:
rrreeMarkieren Sie es, vielleicht brauchen Sie es einfach, wenn Sie vorbeikommen~~~
Das oben Gesagte habe ich für alle zusammengestellt alle in der Zukunft.
Verwandte Artikel:
Gzip-Komprimierungsprobleme in HTTP
So schreiben Sie ein Snake-Spiel mit JS-Code (ausführliches Tutorial)
So konvertieren Sie den Pfad in die Base64-Kodierung in Javascript
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Upload mehrteiliger Formulardateien mithilfe der Knotenebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

