Heim >Web-Frontend >js-Tutorial >So erhalten Sie Excel-Inhalte in Node
So erhalten Sie Excel-Inhalte in Node
- 亚连Original
- 2018-06-14 11:42:061575Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von Node zur Lösung einer Reihe einfacher, sich wiederholender Probleme und zum Erhalten von Excel-Inhalten ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor . Es braucht Freunde, lasst uns gemeinsam lernen.
Ursache - Faulheit
In neueren Projekten wird häufig mehrsprachige Übersetzung verwendet, und die mehrsprachige Anpassung von iOS ist darauf ausgelegt Bei der mehrsprachigen Ausgabe handelt es sich um eine Reihe von Tabellen, die von bestimmten Übersetzungen erstellt werden und grundsätzlich nach und nach in die entsprechenden Sprachdateien kopiert werden müssen. Dies wiederholt sich, insbesondere wenn die Nachfrage überlagert ist und viele entsprechende Übersetzungen vorhanden sind Das Kopieren und Einfügen nacheinander ist zeitaufwändig und mühsam. Darüber hinaus sind mehrsprachige Fehler nicht einfach zu beheben, was den Testaufwand praktisch erhöht. Zu diesem Zeitpunkt fiel mir plötzlich ein, dass ich es mithilfe einer Skriptsprache verarbeiten und direkt in die gewünschten Felder einfügen kann. Muss das nicht nur einmal gelöst werden? Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
Öffnen
Umgebung: Node.js
Framework:
"dependencies": {
"node-xlsx": "^0.11.2"
}Logik:

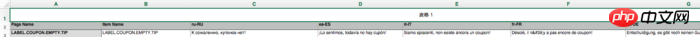
Excel-Tabellenstil

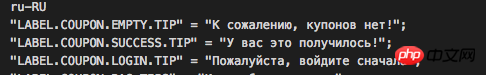
Erwarteter Ausgabestil
Wie in den beiden Bildern oben gezeigt, direkt herausnehmen Die entsprechenden Werte werden in das gewünschte Ausgabeformat verkettet.
Der obige Code
'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}Die Logik ist relativ einfach zu verstehen, daher werde ich nicht auf Details eingehen. Ziehen Sie einfach das Excel nach direkt in den Knotenprojektordner geparst und ausgeführt werden. Das war’s.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Melden von 404-Problemen bezüglich Vue-Projektressourcendateien im Webpack (ausführliches Tutorial)
In vue.js How to Integrieren Sie VUX, um Pull-Up-Laden und Pull-Down-Aktualisierung zu erreichen.
Wie verwende ich Gulp, um die Modularisierung statischer Webseiten zu implementieren?
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Excel-Inhalte in Node. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

