Heim >Web-Frontend >js-Tutorial >Vue erstellt einen Filter für Namenswährungsbeträge
Vue erstellt einen Filter für Namenswährungsbeträge
- php中世界最好的语言Original
- 2018-06-14 11:15:242668Durchsuche
这次给大家带来Vue做出人名币金额过滤器,Vue做出人名币金额过滤器的注意事项有哪些,下面就是实战案例,一起来看一下。
前端处理一些金额,数字类的数据要求按照固定的格式显示,比如9,527,025,或者带有小数(如1,587.23)仍要三位一断。有些话也不必多说,既然要求如此,实现呗。

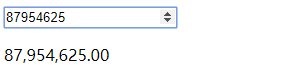
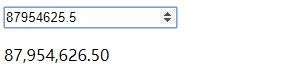
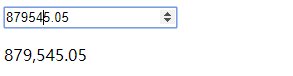
作为前端主流框架之一的Vue,类似的功能肯定都有人写的很完善了。我呢,最讨厌不动脑筋去网上找现成的,所以我自己写了一个。话不多说,先放效果图再贴代码(为了展现思路,我面向过程写的,另外这个是针对保留两位小数的数字进行过滤,因为保留整数的太简单了)。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html">
<title>Vue数字过滤器逢三一断</title>
</head>
<body>
<p id="app">
<h4>说明:这个版本是针对保留两位小数的浮点数进行过滤格式化的</h4>
<input type="number" v-model="num" />
<p>{{num|NumFormat}}</p>
</p>
</body>
<script type="text/javascript" src="vue.js"></script>
<script>
Vue.filter('NumFormat', function(value) {
if(!value) return '0.00';
var intPart = Number(value).toFixed(0); //获取整数部分
var intPartFormat = intPart.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,'); //将整数部分逢三一断
var floatPart = ".00"; //预定义小数部分
var value2Array = value.split(".");
//=2表示数据有小数位
if(value2Array.length == 2) {
floatPart = value2Array[1].toString(); //拿到小数部分
if(floatPart.length == 1) { //补0,实际上用不着
return intPartFormat + "." + floatPart + '0';
} else {
return intPartFormat + "." + floatPart;
}
} else {
return intPartFormat + floatPart;
}
})
var app = new Vue({
el: "#app",
data: {
num: 0
},
})
</script>
</html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonVue erstellt einen Filter für Namenswährungsbeträge. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Angular verwendet UI-Framework und -SteuerelementeNächster Artikel:Angular verwendet UI-Framework und -Steuerelemente
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

