Heim >Web-Frontend >CSS-Tutorial >Über die Analyse der Symbole !important, * und _ in CSS-Stilen
Über die Analyse der Symbole !important, * und _ in CSS-Stilen
- 不言Original
- 2018-06-14 10:22:222172Durchsuche
Dieser Artikel enthält hauptsächlich relevante Informationen zur detaillierten Erklärung der Symbole !important, * und _ in CSS-Stilen. Ich hoffe, dass dieser Artikel allen Freunden in Not helfen kann.
Ausführlich Erklärung von CSS Die Symbole !important, *, _ im Stil
!important, *, _ sind eigentlich nutzlos. Sie werden alle verwendet, um die Priorität des Stils festzulegen, aber Sie können sie arrangieren Legen Sie die Priorität des Stils selbst fest, aber Sie müssen ihn trotzdem verstehen.
Wir wissen, dass an verschiedenen Stellen geschriebenes CSS unterschiedliche Prioritäten hat. Die Definition in der CSS-Datei <
Schauen Sie sich zunächst den folgenden Code an:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html>Das Wort „haha“ wurde ursprünglich mit zwei Farben definiert: color:red und color:blue sollte rot sein und standardmäßig wird die Farbe ausgewählt, die der Schriftart am nächsten kommt.
Allerdings wird !important nach color:blue hinzugefügt, wodurch color:blue die höchste Priorität hat und das Wort „haha“ sollte blau sein. Der spezifische Effekt ist wie folgt:

Allerdings erkennt IE6 das !important-Symbol im Stilattribut nicht, daher ist das Wort „haha“ immer noch farbig rot entsprechend der ursprünglichen Stilpriorität.
Die Symbole !important, * und _ in CSS-Stilen werden alle zum Festlegen von Prioritäten verwendet. Diese Symbole gelten jedoch nur in bestimmten Browsern wie folgt:
IE kann * erkennen; Standardbrowser (wie FF) können * nicht erkennen, aber nicht !important; IE7 kann * erkennen, aber es kann auch !important erkennen;
FF kann * nicht erkennen, aber es kann !important;
Unterstrich „_“ erkennen, IE6 unterstützt Unterstriche, weder IE7 noch Firefox unterstützt Unterstriche.
Daher können Sie im Stilattribut die folgenden Attribute definieren, um IE6, IE7, Firefox zu unterscheiden:
background:orange;*background:green;_background:blue;Sie können auch IE6, IE7, Firefox unterscheiden:
background:orange;*background:green !important;*background:blue;
Der folgende Code:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
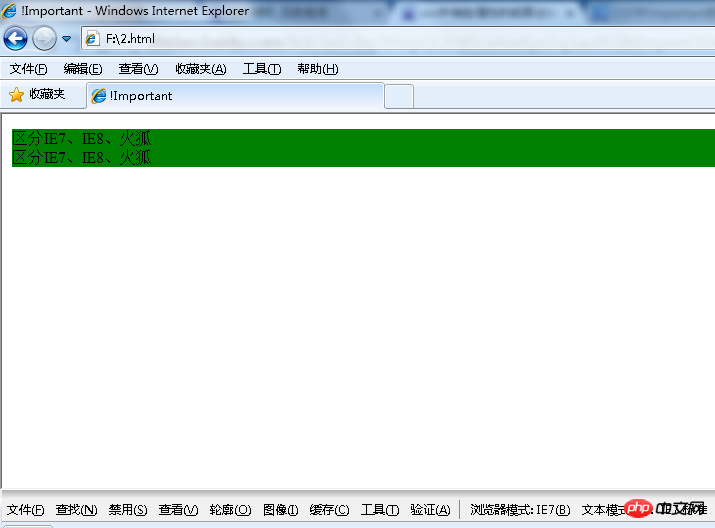
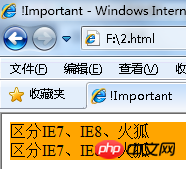
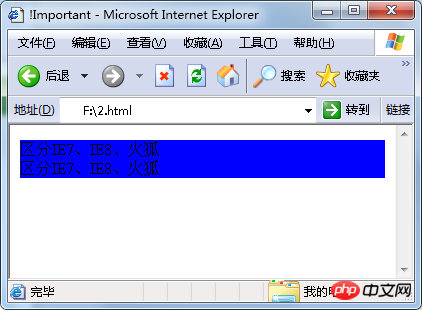
</html>Der Laufeffekt ist wie folgt:
(1) IE7

Abschließend möchte ich hinzufügen, dass IE6 den Stil von !important einfach nicht erkennen kann, wenn der Code wie folgt lautet: 
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>Ob er in ie6-10 funktioniert oder Firefox und Chrome Sie sind alle konsistent und erscheinen blau.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Zwei Methoden zur Verwendung von CSS zum Implementieren von Code, der die Größe des Hintergrundbilds beim Zoomen des Browsers nicht ändert So verwenden Sie CSS: Implementieren Sie den schwarzen Navigationsmenüeffekt mit SchatteneffektDas obige ist der detaillierte Inhalt vonÜber die Analyse der Symbole !important, * und _ in CSS-Stilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

