Heim >Web-Frontend >H5-Tutorial >So lösen Sie mit HTML5 Shiv das Problem, dass der IE nicht mit HTML5-Tags kompatibel ist
So lösen Sie mit HTML5 Shiv das Problem, dass der IE nicht mit HTML5-Tags kompatibel ist
- 不言Original
- 2018-06-14 10:02:032221Durchsuche
In diesem Artikel wird hauptsächlich die Methode von HTML5 Shiv vorgestellt, um das Problem zu lösen, dass IE (IE6/IE7/IE8) nicht mit HTML5-Tags kompatibel ist. Freunde in Not können sich auf die semantischen Tags und Attribute von
HTML5 beziehen , was es für Entwickler sehr praktisch machen kann, klare Webseitenlayouts zu implementieren. In Verbindung mit dem Rendern von CSS3-Effekten ist es sehr einfach, schnell umfangreiche und flexible Webseiten zu erstellen.
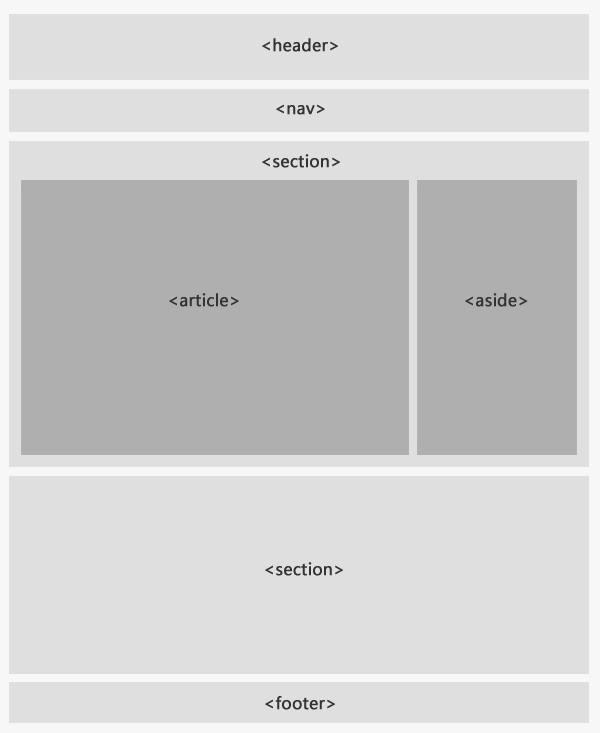
Die neuen Tag-Elemente von HTML5 sind:
1aa9e5d373740b65a0cc8f0a02150c53 definiert den Kopf der Seite oder des Abschnitts;
c787b9a589a3ece771e842a6176cf8e9 definiert die Seite oder den Navigationsbereich eines Abschnitts;
c0aa3cf4895f74092c771fac967496a8 ein logischer Bereich oder eine Inhaltskombination einer Seite; ;aside> Definiert ergänzende oder verwandte Inhalte ;
Ihre Verwendung kann die Codesemantik intuitiver machen und die SEO-Optimierung erleichtern. Dieses neue HTML5-Tag wird jedoch in IE6/IE7/IE8 nicht erkannt und erfordert eine JavaScript-Verarbeitung. Hier sind einige Möglichkeiten.  Methode 1: JavaScript codieren
Methode 1: JavaScript codieren
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->
Wenn es sich um einen IE-Browser unter IE9 handelt, wird ein HTML5 erstellt Tag wie dieses. Nicht-IE-Browser ignorieren diesen Code und es werden keine unnötigen http-Anfragen gestellt. Zweite Methode: Verwenden Sie das HTML5shiv-Paket von Google (empfohlen)
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->Aufgrund der inländischen Serverzugriffskarte von Google wird empfohlen, inländisches CDN anzurufen
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->Aber egal welche der oben genannten Methoden verwendet wird, muss das CSS des neuen Tags initialisiert werden, da sich HTML5 wie Inline-Elemente verhält Standardmäßig müssen wir zum Anordnen dieser Elemente CSS verwenden, um sie für ein einfaches Layout manuell in Blockelemente umzuwandeln
/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}Aber wenn Benutzer von IE6/7/8 Skripte deaktivieren, wird es zu einer nicht gestalteten „Whiteboard“-Webseite , wie sollen wir es lösen?Wir können dem Ansatz von Facebook folgen, der darin besteht, Benutzer dazu zu bringen, die Seite „/?_fb_noscript=1“ mit dem Noscript-Logo aufzurufen und das HTML5-Tag durch das HTML4-Tag zu ersetzen ist besser als Es ist einfacher, viele Hacks zu schreiben und gleichzeitig die Kompatibilität aufrechtzuerhalten.
<!--[if lte IE 8]>
<noscript>
<style>.html5-wrappers{display:none!important;}</style>
<p class="ie-noscript-warning">您的浏览器禁用了脚本,请<a href="">查看这里</a>来启用脚本!或者<a href="/?noscript=1">继续访问</a>.
</p>
</noscript>
<![endif]-->
Dies kann den Benutzer zum Öffnen des Skripts führen oder direkt zur HTML4-Tag-Designoberfläche springen. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. Verwandte Empfehlungen:
HTML5 implementiert die Analyse von Playern, die mit den wichtigsten Browsern kompatibel sind
Das Problem, dass das Video-Tag in HTML5 MP4 nicht abspielen kann Lösung
Das obige ist der detaillierte Inhalt vonSo lösen Sie mit HTML5 Shiv das Problem, dass der IE nicht mit HTML5-Tags kompatibel ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

