Heim >Web-Frontend >js-Tutorial >So verwenden Sie Knotenmodule und NPM-Paketverwaltungstools
So verwenden Sie Knotenmodule und NPM-Paketverwaltungstools
- 亚连Original
- 2018-06-13 17:42:351622Durchsuche
In diesem Artikel werden hauptsächlich das Knotenmodul und das NPM-Paketverwaltungstool vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
In Node.js sind alle Funktionen in Module unterteilt und es wird ein vollständiger Modullademechanismus bereitgestellt, sodass wir die Anwendung in verschiedene Teile aufteilen und viele Funktionen für diese Teile ausführen können. Gutes kollaboratives Management. Durch das Schreiben verschiedener wiederverwendbarer Codes in verschiedenen Modulen kann die Codemenge in der Anwendung erheblich reduziert, die Entwicklungseffizienz der Anwendung und die Lesbarkeit des Anwendungscodes verbessert werden. Durch den Modullademechanismus können verschiedene Module von Drittanbietern in unsere Anwendungen eingeführt werden.
In node.js wird das NPM-Paketverwaltungstool zum Herunterladen verschiedener Node.js-Pakete von Websites Dritter bereitgestellt.
1. Module
1.1 Module laden
In Node.js sind alle Funktionen in Module unterteilt, a Die Node.js-Anwendung besteht aus einer großen Anzahl von Modulen. Jedes Modul ist eine JavaScript-Datei. Um das in node.js vordefinierte Kernmodul zu laden, benötigen wir nur „require“ („Modulname“), zum Beispiel „require“ („http“). Wenn wir eine Bibliothek eines Drittanbieters in unsere Anwendung einführen, müssen wir den vollständigen Pfad und Dateinamen der Datei angeben, z. B. require('./script/foo.js')
1.2 Zugriff Modul
1.2.1 Verwenden Sie das Exportobjekt, um auf
Variablen, Funktionen oder Objekte zuzugreifen, die in einer Moduldatei definiert sind, sind nur innerhalb des Moduls gültig, wenn Wenn Sie diese Variablen, Funktionen oder Objekte von einem externen Modul aus referenzieren müssen, müssen Sie das Modul ändern. Erstellen Sie beispielsweise ein testModule.js mit dem folgenden Code:
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;Dann möchten wir diese Variablen verwenden http.js, Für Funktionen oder Objekte können Sie den folgenden Code in http.js schreiben:
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
node Führen Sie diesen http.js-Knoten aus http.js
Die Ergebnisse sind wie folgt

1.2.2 Verwenden Sie das module.exports-Objekt für den Zugriff
Wenn Sie auf diese Variablen, Funktionen oder Objekte von externen Modulen verweisen müssen Verwenden Sie das Exportobjekt oder das Modul .exports. Wenn Sie jedoch eine Klasse für das Modul definieren müssen, können Sie nur module.exports verwenden.
Definieren Sie beispielsweise eine testModule-Klasse mit dem folgenden Code in testModule.js:
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;Dann wollen wir die Variablen, Funktionen oder Objekte dieser Klasse in http.js verwenden, was möglich ist finden Sie in http.js. Schreiben Sie den folgenden Code in:
var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);
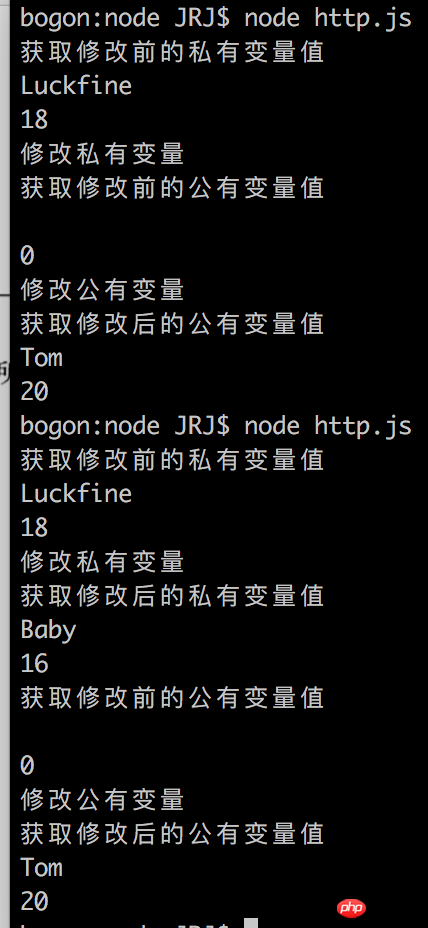
Führen Sie dann den Befehl node http.js in iTerm aus. Das ausgeführte Ergebnis ist wie folgt:

Um das oben Gesagte zusammenzufassen:
Mit anderen Worten, es gibt zwei Arten der Zusammenarbeit zwischen JS-Dateien und JS-Dateien:
1) Eine bestimmte JS-Datei bietet Funktionen, die andere verwenden können. Stellen Sie einfach die Funktion bereit; exports.msg=msg;
2) Eine bestimmte js-Datei beschreibt eine Klasse. module.exports = People;
2. npm-Paketverwaltung
npm ist ein Paketverwaltungstool, das Node.js folgt und die Probleme von Node.js-Code lösen kann Bereitstellung Es gibt viele Probleme, wenn wir npm verwenden, um einige Bibliotheken von Drittanbietern zu installieren. Das Installationspaket wird im Ordner „node_modules“ in dem Verzeichnis abgelegt, in dem der Befehl „npm“ ausgeführt wird. Wenn im aktuellen Verzeichnis keine „node_modules“ vorhanden sind Das Verzeichnis wird im aktuellen Verzeichnis generiert und die von uns benötigten Bibliotheken von Drittanbietern in node_modules abgelegt.
Achten Sie also bei der Installation auf den Speicherort der Eingabeaufforderung.
Befehl zum Installieren von Bibliotheken von Drittanbietern npm install module name, wenn wir Express installieren müssen, müssen wir nur npm install express in die Befehlszeile eingeben
1 Unsere abhängigen Pakete können Jederzeit aktualisiert sein Update, wir möchten es immer auf dem neuesten Stand halten oder eine bestimmte Version beibehalten
2. Wenn das Projekt immer größer wird, ist es nicht erforderlich, die Module von Drittanbietern, auf die wir beim Anzeigen verweisen, erneut zu teilen es an andere weitergeben.
So können wir package.json verwenden, um abhängige Pakete zu verwalten.
In cmd verwenden Sie npm init, um eine package.json-Datei zu initialisieren und durch Beantwortung von Fragen eine neue package.json-Datei zu generieren.
Der Zweck der Generierung von package.json besteht darin, dass wir, wenn wir versehentlich Abhängigkeiten verlieren, die fehlenden Abhängigkeiten in package.json installieren können, solange wir das Paket direkt installieren ein spitzer Winkel vor der Versionsnummer in JSON, was bedeutet, dass die Version, die ich jetzt installiert habe, behoben ist
Zum Beispiel erstellen wir jetzt einen neuen Ordner
 1. Erstellen Sie einen neuen Ordner
1. Erstellen Sie einen neuen Ordner
Wir müssen jetzt eine Express-Bibliothek eines Drittanbieters installieren. Geben Sie also zuerst diesen Ordner ein, öffnen Sie die Befehlszeile und geben Sie npm install express ein '' hier. Nachdem die Befehlszeile abgeschlossen ist, werden wir sehen, dass im Ordner ein neuer Ordner „node_modules“ erstellt wurde und die von uns benötigten Bibliotheken im Ordner
installiert wurden
2. Inhalte im Ordner nach der Installation
Dann benötigen wir eine package.json, um unsere Pakete zu verwalten, und wir können npm init in die Befehlszeile eingeben Dieses Mal können Sie die Fragen gemäß den Befehlszeilenaufforderungen beantworten, um package.json zu erstellen

3. Package.json erstellen
Dann einige Abhängigkeiten von uns Projekt, Versionsnummer, Beschreibung, Autor usw. können entsprechend über package.json verwaltet werden.

4. Paketverwaltung
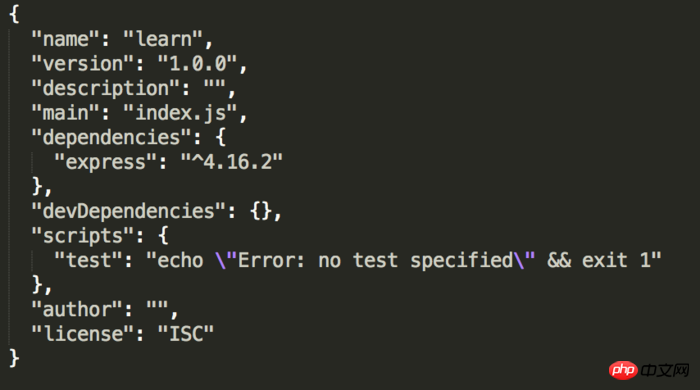
Mein Paketverwaltungsinhalt ist relativ klein, daher hat package.jaon unter normalen Umständen den folgenden Inhalt




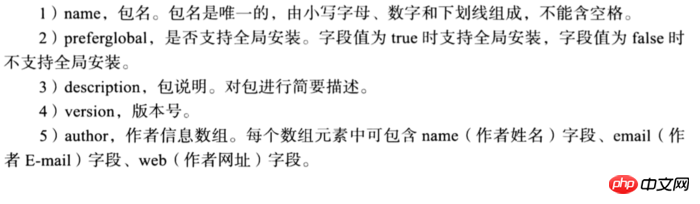
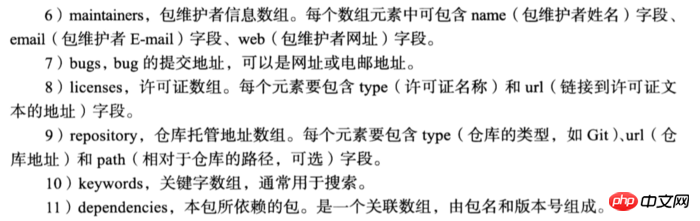
3. Attribute von Modulobjekten
Dies dient einem tieferen Verständnis.
Innerhalb der Moduldatei können Sie auf die folgenden Eigenschaften des aktuellen Moduls zugreifen.
module.id: stellt den absoluten Pfad der Moduldatei dar.
module.filename: Der Attributwert ist der Dateiname des aktuellen Moduls
module.loaded: Der Attributwert ist ein boolescher Wert. Wenn der Attributwert falsch ist, bedeutet dies, dass Modul wurde nicht geladen, andernfalls bedeutet es, dass es geladen wurde.
module.parent: Der Attributwert ist das übergeordnete Modulobjekt des aktuellen Moduls, also das Modulobjekt, das das aktuelle Modul aufruft.
module.children: Der Attributwert ist ein Array, das alle untergeordneten Modulobjekte des aktuellen Moduls speichert, d. h. alle im aktuellen Modul geladenen Modulobjekte.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Ajax-Anfrage + Vue.js-Rendering + Seitenladen
So lösen Sie das Problem der Vue.js-Anzeige Daten, Seitenflash
So legen Sie die Titelmethode jeder Seite mit dem Vue-Router fest
So implementieren Sie einen Seitensprung in Vue und Return zur Originalseite Ausgangsposition
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Knotenmodule und NPM-Paketverwaltungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

