Heim >Web-Frontend >js-Tutorial >So implementieren Sie das WeChat Jump Game mit Three.js
So implementieren Sie das WeChat Jump Game mit Three.js
- 亚连Original
- 2018-06-13 17:34:014756Durchsuche
Das Projekt endete vor kurzem und ich war sehr frei, also habe ich versucht, WeChat Tiaoyitiao nachzuahmen und eine minimalistische Version des Spiels zu schreiben. Sie können sich auf diesen Artikel beziehen
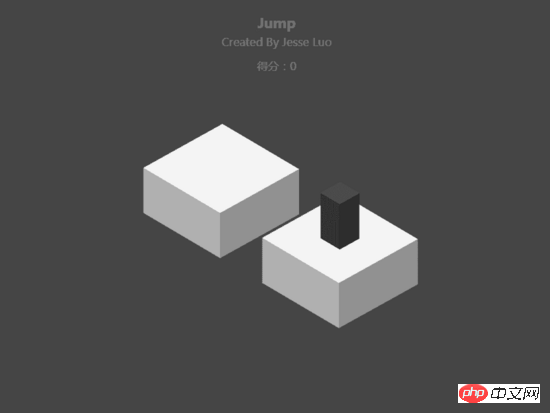
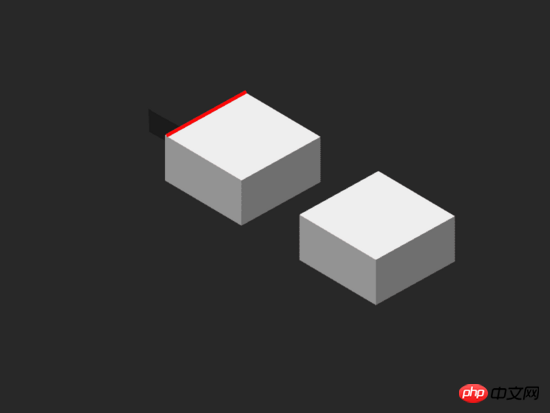
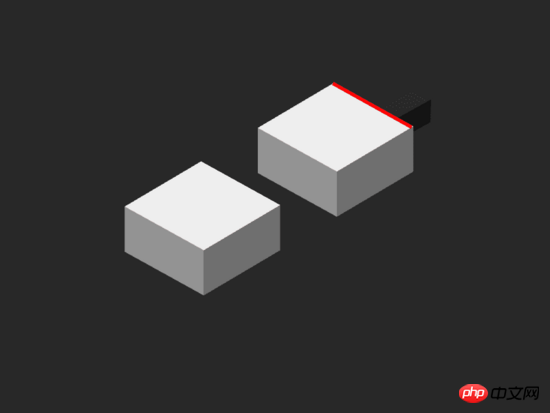
Was ist das? Wie einfach ist es? Es ist fast so einfach wie die folgende
Quellcode-Adresse: github.com/luosijie/th…



Das Folgende ist der Implementierungsprozess
Spielanalyse
Analysieren Sie zunächst, welche Elemente für ein solches Spiel benötigt werden- Drei.js wesentliche Elemente: Szene, Beleuchtung, Kamera
- Blöcke nacheinander
- Derjenige, der springen kann, oder den Spieler
- oben
anrufen kann Spielablauf
- Initialisieren Sie eine Szene mit einem springenden Eins- und zwei Blöcken
- Klicken Sie zum Speichern mit der Maus Energiewert
- Lassen Sie die Maus los, und der Springende springt entsprechend dem Energiewert und der Richtung des zweiten Blocks heraus
- Wann Fällt der Springer auf die obere Ebene des Blocks, wird anhand seiner Position beurteilt, ob der Sprung erfolgreich ist oder nicht. Nach dem Erfolg fahren Sie mit dem nächsten Schritt fort Wenn es fehlschlägt, führen Sie je nach Position unterschiedliche Fallmethoden aus
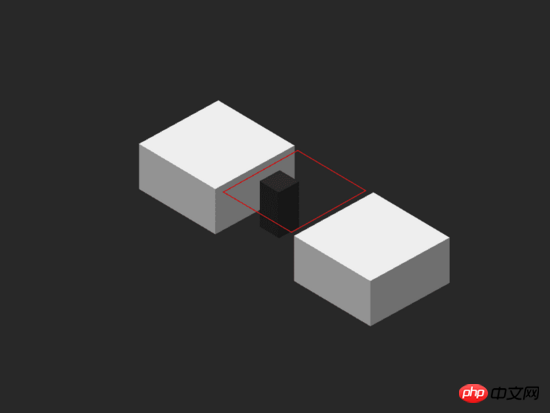
- Bezüglich der Kollision im Spiel müssen wir diese Situationen berücksichtigen
1. In die Mitte zweier Blöcke fallen
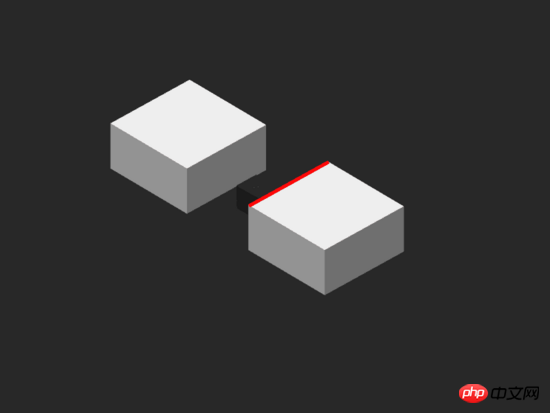
2 . Auf den oberen linken Rand des Sprungblocks fallen

3. Fallen Sie auf die Unterkante des nächsten linken Blocks

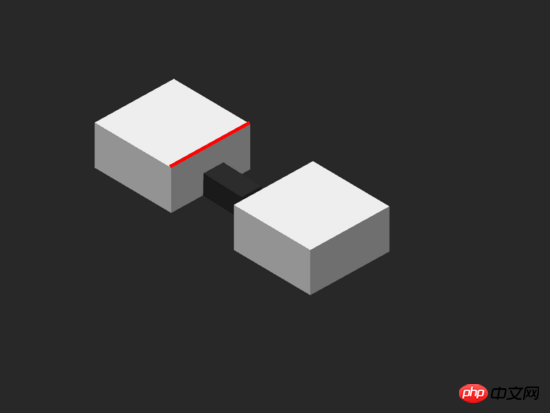
4. Fallen Sie auf die Oberkante des nächsten Blocks links

5. Fallen Sie auf die Oberkante der rechten Seite des Sprungblocks

6. Fallen Sie auf die Unterkante des nächster Block rechts

7. Fallen Sie auf die Oberkante des nächsten Blocks rechts

Code
Bei Interesse bitte auf Github verschiebenHauptstruktur
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}Anrufvar game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
} Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein. Verwandte Artikel:
So verweisen Sie auf Ali-Schriftsymbole in Vue
Verwenden Sie den MySQL-Verbindungspool über Node.js
So verwenden Sie Ajax zum Rendern einer Seite in vue.js
Ajax-Anfrage + vue.js-Rendering + Seitenladen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das WeChat Jump Game mit Three.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

