Heim >Web-Frontend >js-Tutorial >Node erstellt ein personalisiertes Befehlszeilentool
Node erstellt ein personalisiertes Befehlszeilentool
- php中世界最好的语言Original
- 2018-06-13 15:54:051879Durchsuche
Dieses Mal bringe ich Ihnen Node mit, um ein personalisiertes Befehlszeilentool zu erstellen. Was sind die Vorsichtsmaßnahmen für Node, um ein personalisiertes Befehlszeilentool zu erstellen? Das Folgende ist ein praktischer Fall.
1. Implementieren Sie eine einfache Funktion

2. Umgebung
1. System: Fenster 10
2. Editor: vscode
3.node-Version: 8.7.0
Drei, Start spielen
1. Öffnen Sie die Befehlszeile und erstellen Sie eine neue package.json
npm init
Zu diesem Zeitpunkt wird eine neue package.json generiert, verwenden Sie Bearbeiten Öffnen Sie den Browser
2. Ändern Sie package.json und fügen Sie ein bin-Attribut hinzu
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}
3. Erstellen Sie eine neue cli.js im aktuellen Verzeichnis und ändern Sie einfach
console.log('hello world')
4. Gehen Sie dann zur Befehlszeile und geben Sie
npm link
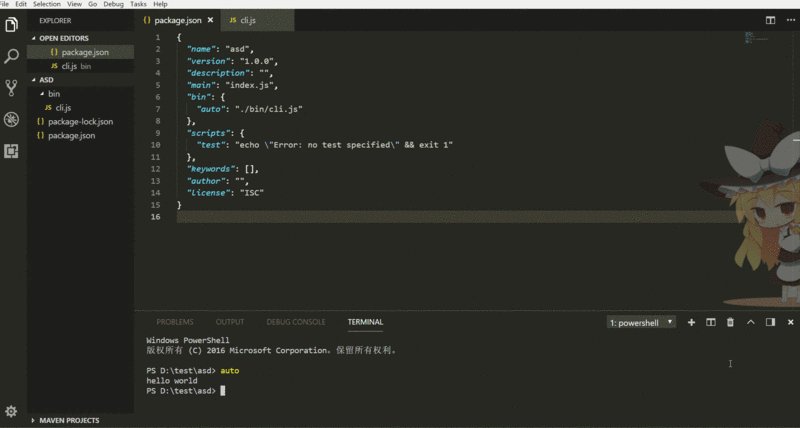
5 ein, um den Effekt zu überprüfen

Wenn hello world korrekt gedruckt wird, ist es erfolgreich
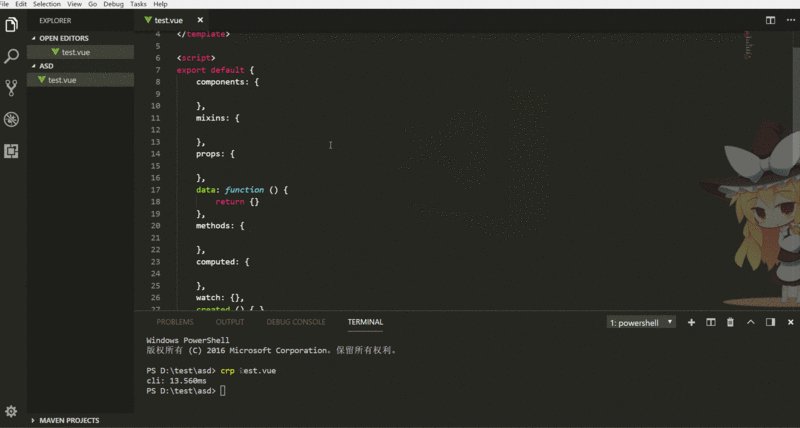
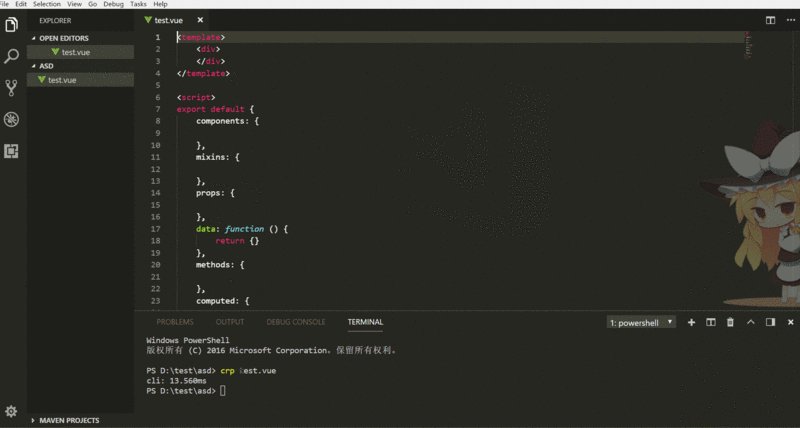
6. Das Prinzip zum Erreichen des Vorschaueffekts
besteht darin, dass beim Ausführen von cli.js die von Ihnen festgelegte Vorlage gelesen wird, dann eine Datei im aktuellen Verzeichnis generiert wird und
Schreiben Sie den Inhalt der Vorlage. Der einfache Code lautet wie folgt:
#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Verwendung des CSS-Kaskadierungsmechanismus
So bestimmen Sie die Gleitrichtung des Benutzers H5-Touch-Events
Das obige ist der detaillierte Inhalt vonNode erstellt ein personalisiertes Befehlszeilentool. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

