Heim >Backend-Entwicklung >PHP-Tutorial >Seiten- und Formularvalidierung für Laravel 4
Seiten- und Formularvalidierung für Laravel 4
- 不言Original
- 2018-06-13 15:53:401712Durchsuche
Dieser Artikel stellt hauptsächlich Seiten und Formularvalidierung zu Laravel 4 vor. Jetzt kann ich ihn mit Ihnen teilen.
Dieses Tutorial ist das Ende dieser Serie. In diesem Artikel müssen wir uns mit den detaillierten Verwaltungsfunktionen von Pages, der Formularvalidierung und der detaillierten Verwendung von Namespaces sowie einer besser genutzten Benachrichtigungskomponente befassen und eine einfache, große Aufgabe erledigen.
1. Funktion „Seiten erstellen“
Befehl ausführen:
php artisan generate:controller admin/PagesController
PagesController.php-Inhalt ändern:
<?php
namespace App\Controllers\Admin;
use Page;
use Input, Notification, Redirect, Sentry, Str;
use App\Services\Validators\PageValidator;
class PagesController extends \BaseController {
public function index()
{
return \View::make('admin.pages.index')->with('pages', Page::all());
}
public function show($id)
{
return \View::make('admin.pages.show')->with('page', Page::find($id))->withAuthor(Sentry::findUserById(Page::find($id)->user_id)->name);
}
public function create()
{
return \View::make('admin.pages.create');
}
public function store()
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('新增页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function edit($id)
{
return \View::make('admin.pages.edit')->with('page', Page::find($id));
}
public function update($id)
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('更新页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
Notification::success('删除成功!');
return Redirect::route('admin.pages.index');
}
}Dann öffnen Melden Sie sich auf der Seite http://localhost:8000/admin mit dem Konto und Passwort an, das zuvor festgelegt wurde. Wir erhalten eine Fehlermeldung:
Class App\Controllers\Admin\PagesController does not exist
Diese Datei existiert offensichtlich bereits. Warum meldet Laravel eine Fehlermeldung? existiert nicht? ! Der Grund liegt im zweiten Tutorial, daher werde ich ihn hier direkt erklären. Weil sich diese Klasse nicht im Namespace der obersten Ebene befindet und wir Laravel nicht mitgeteilt haben, dass wir eine neue Klasse im Sub-Namespace hinzugefügt haben. Sagen wir es jetzt:
composer dump-autoload
OK, aktualisieren, und wir erhalten erneut die folgende Fehlermeldung:
View [admin.pages.index] not found.
Kopieren Sie zu diesem Zeitpunkt den gesamten Seitenordner meiner Ansicht nach.
Aktualisieren. Sie erhalten die folgende Fehlermeldung:
Class 'Notification' not found
Das liegt daran, dass wir das Composer-Paket edvinaskrucas/notification nicht installiert haben. Bitte installieren Sie Version 3.0.1 selbst (4 ist für Laravel 5 vorbereitet), dies ist die dritte Kleine Hausaufgabe. Es muss in require abgelegt werden. Die Pakete in require-dev werden nur während der Entwicklung verwendet.
Die Benachrichtigung hier ist die nützlichere Benachrichtigungskomponente.
Nachdem dies gepackt ist, führen Sie Folgendes aus:
composer dump-autoload
Fügen Sie dann die folgenden zwei Zeilen an der entsprechenden Stelle in config/app.php hinzu:
'Krucas\Notification\NotificationServiceProvider'rrree
an der entsprechenden Stelle Standort Viele Leute verstehen es nicht, was dazu führt, dass viele Leute Fehler machen.
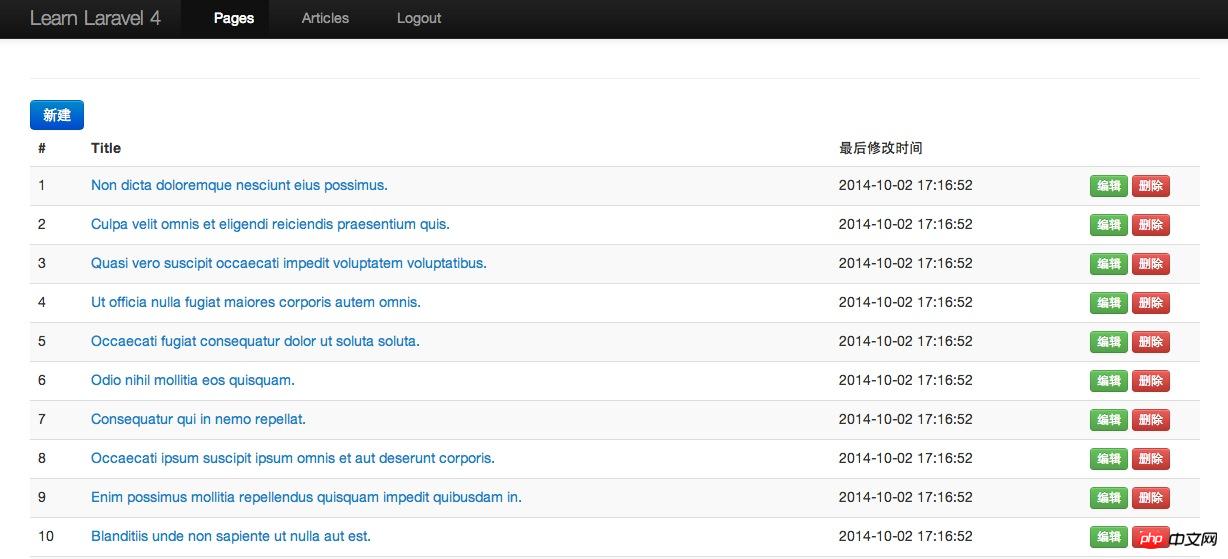
Aktualisieren Sie, wenn Sie die folgende Schnittstelle sehen:

Herzlichen Glückwunsch~ Die Verwaltungsseite von Pages ist fertig!
2. Formularvalidierung
Laravel bietet eine native und sehr benutzerfreundliche Formularvalidierungsfunktion, aber manchmal müssen Validierungsregeln wiederverwendet werden, daher werden wir sie verwenden Die leistungsstarken Namespaces werden verwendet, um die Wiederverwendung von Code zu erreichen, und zeigen gleichzeitig, dass die leistungsstarken Komponentenisierungsfunktionen und die Modulentkopplung, die PHP-Namespaces außerhalb von HMVC mit sich bringen, ins Hintertreffen geraten sind.
Erstellen Sie einen neuen zweistufigen Ordner „app/services/validators“ und fügen Sie ihn zum automatischen Laden in „composer.json“ hinzu Alles Folgende für mich: Füge alle Dateien in Dateien und Unterordnern in deinem Namespace-Baum zusammen! Dadurch können Klassen unter app/services ihren eigenen Namespace deklarieren, und Dateien in Unterordnern können auch deklarieren, dass sie zum Subnamespace gehören. In diesem Ordner werden unser Formularvalidierungscluster und natürlich viele andere Komponenten und Module zur vollständigen Entkopplung gehostet.
Nachdem das Hinzufügen abgeschlossen ist, erstellen Sie eine neue app/services/validators/Validator.php-Datei:
'Notification' => 'Krucas\Notification\Facades\Notification'
Erstellen Sie eine neue app/services/validators/PageValidator.php-Datei:
"app/services"
Dann führen Sie Folgendes aus:
<?php
namespace App\Services\Validators;
abstract class Validator {
protected $data;
public $errors;
public static $rules;
public function __construct($data = null)
{
$this->data = $data ?: \Input::all();
}
public function passes()
{
$validation = \Validator::make($this->data, static::$rules);
if ($validation->passes()) return true;
$this->errors = $validation->messages();
return false;
}
}Zu diesem Zeitpunkt können Sie alle Vorgänge auf der gesamten Seite ausprobieren! Erstellen, Bearbeiten, Anzeigen, Löschen. An diesem Punkt ist der Teil zur Seitenverwaltung abgeschlossen!
Große Hausaufgabe: Derzeit ist der Teil zur Seitenverwaltung abgeschlossen, aber der Teil zur Artikelverwaltung enthält noch nichts. Versuchen Sie, den Code von Pages zu imitieren und ein Verwaltungssystem ähnlich wie Pages zu vervollständigen. Tipp: Beziehen Sie Controller, Ansicht und Formularvalidierung ein. Sobald Sie den Teil zur Artikelverwaltung abgeschlossen haben, können Sie mit Laravel richtig loslegen!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden von Laravel zum Generieren der Gravatar-Avatar-AdresseSo lösen Sie das Problem des Drossel-Middleware-Fehlers von LaravelSo verwenden Sie die Funktion mb_detect_encoding in PHPDas obige ist der detaillierte Inhalt vonSeiten- und Formularvalidierung für Laravel 4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

