Heim >Web-Frontend >js-Tutorial >So implementieren Sie das verzögerte Laden von Bildern, die nicht auf dem ersten Bildschirm angezeigt werden, in JS
So implementieren Sie das verzögerte Laden von Bildern, die nicht auf dem ersten Bildschirm angezeigt werden, in JS
- 亚连Original
- 2018-06-13 14:50:071876Durchsuche
Im Folgenden werde ich Ihnen ein Beispiel für die Verwendung von JS zur Implementierung des verzögerten Ladens von Bildern vorstellen, die nicht auf dem ersten Bildschirm angezeigt werden. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist.
Ziel
Durch die Reduzierung der Ressourcenbelastung kann die Seitenladegeschwindigkeit erheblich optimiert werden, sodass die Anzahl der Bilder reduziert werden kann, die sofort heruntergeladen werden Seite lädt, um die Seitenladegeschwindigkeit zu verbessern, und andere Bilder werden bei Bedarf geladen.
Gedanken
Um die oben genannten Ziele zu erreichen, müssen mehrere Dinge beachtet werden.
1. Wie kann festgestellt werden, welche Bilder sofort geladen werden müssen und welche später geladen werden können?
2. Wie steuere ich, dass Bilder zu einem bestimmten Zeitpunkt geladen werden?
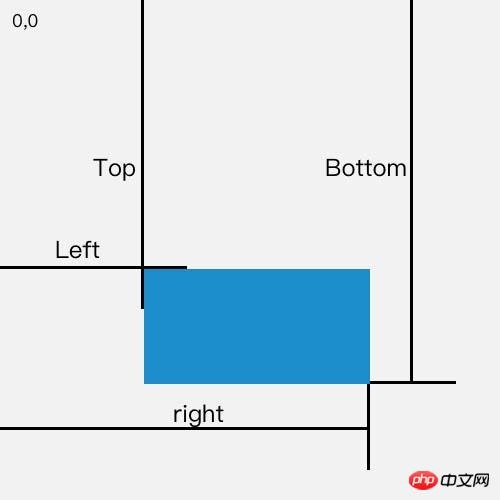
Was die erste Frage betrifft, müssen die Bilder, die der Benutzer beim Öffnen der Seite sieht, sofort geladen werden, die anderen können verzögert werden. Das heißt, das Bild im Fenster muss sofort geladen werden. Wie kann man also feststellen, ob sich das Bild im Fenster befindet? getBoundingClientRect kann die Größe des Elements und seine Position relativ zum Ansichtsfenster zurückgeben (detaillierte Beschreibung)

Sie können anhand der Werte von bestimmen, ob sich das Bild im Ansichtsfenster befindet oben und rechts im Bild.
Geben Sie bei der zweiten Frage nicht zuerst src für img an, sondern speichern Sie die Bildlinkadresse im src-Attribut (angepasst) des Elements. Wenn es geladen werden muss, weisen Sie es src zu und weisen Sie es dann zu Der Download des Bildes beginnt.
Umsetzung
Wir haben die Idee und beginnen mit der Umsetzung. Verwenden Sie den folgenden HTML-Code, um zu testen:
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
Die Links im HTML stammen alle von Baidu-Bildern. Sie können überprüfen, ob sie im Netzwerk geladen werden. Der Stil wird hier ignoriert. Gemäß der vorherigen Idee gibt es den folgenden Code
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}Im Folgenden erfahren Sie, wie Sie lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}implementieren, um die Höhe des Fensters über window.innerHeight zu erhalten. Wenn der Abstand zwischen dem Element und der Oberkante des Fensters „At offset“ beträgt, laden Sie das Bild, wobei „offset“ der angegebene Versatzabstand ist.
Die Drosselungsfunktion ist wie folgt
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}Wirkung
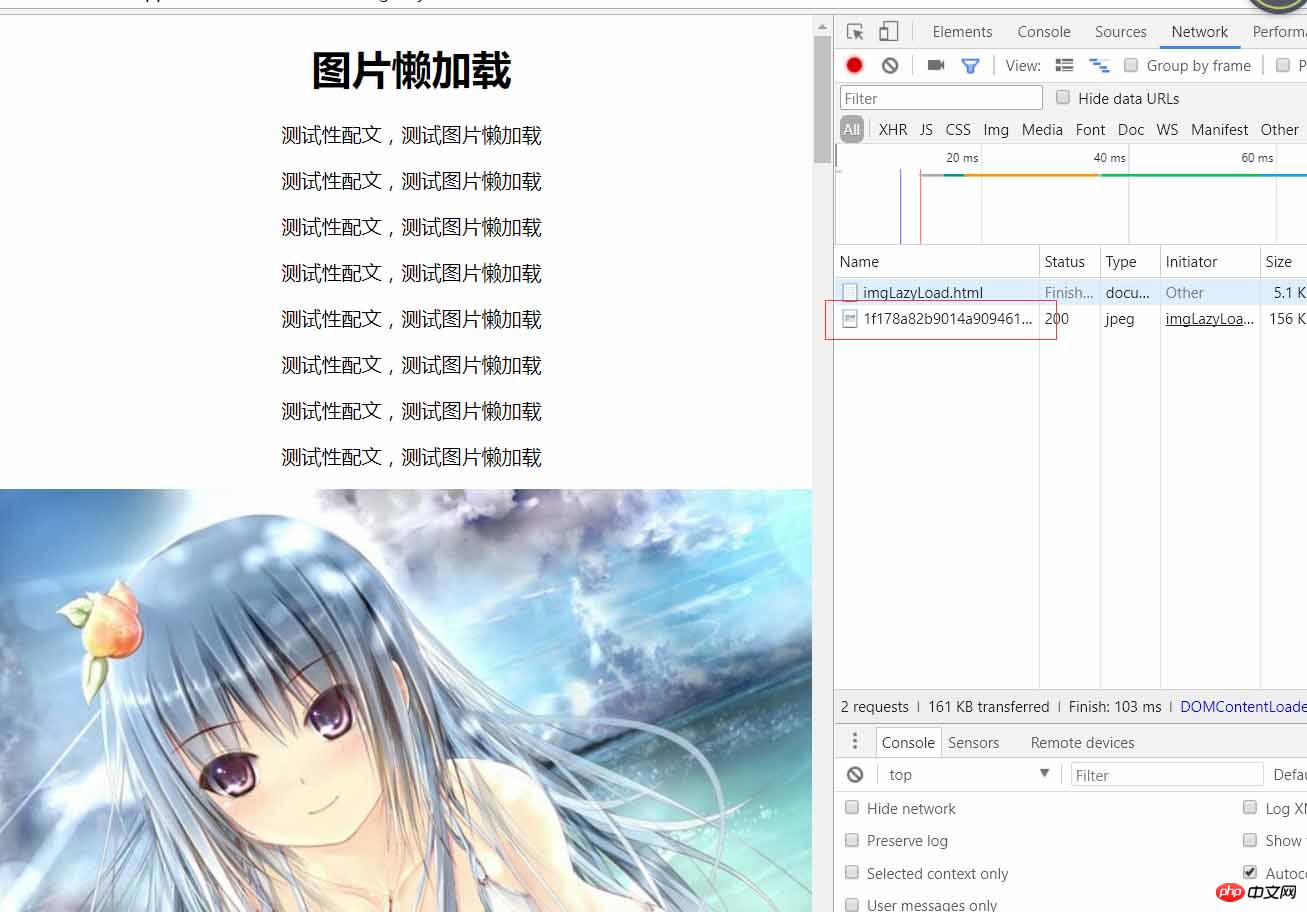
Die Seite wird nur geladen Ein Bild

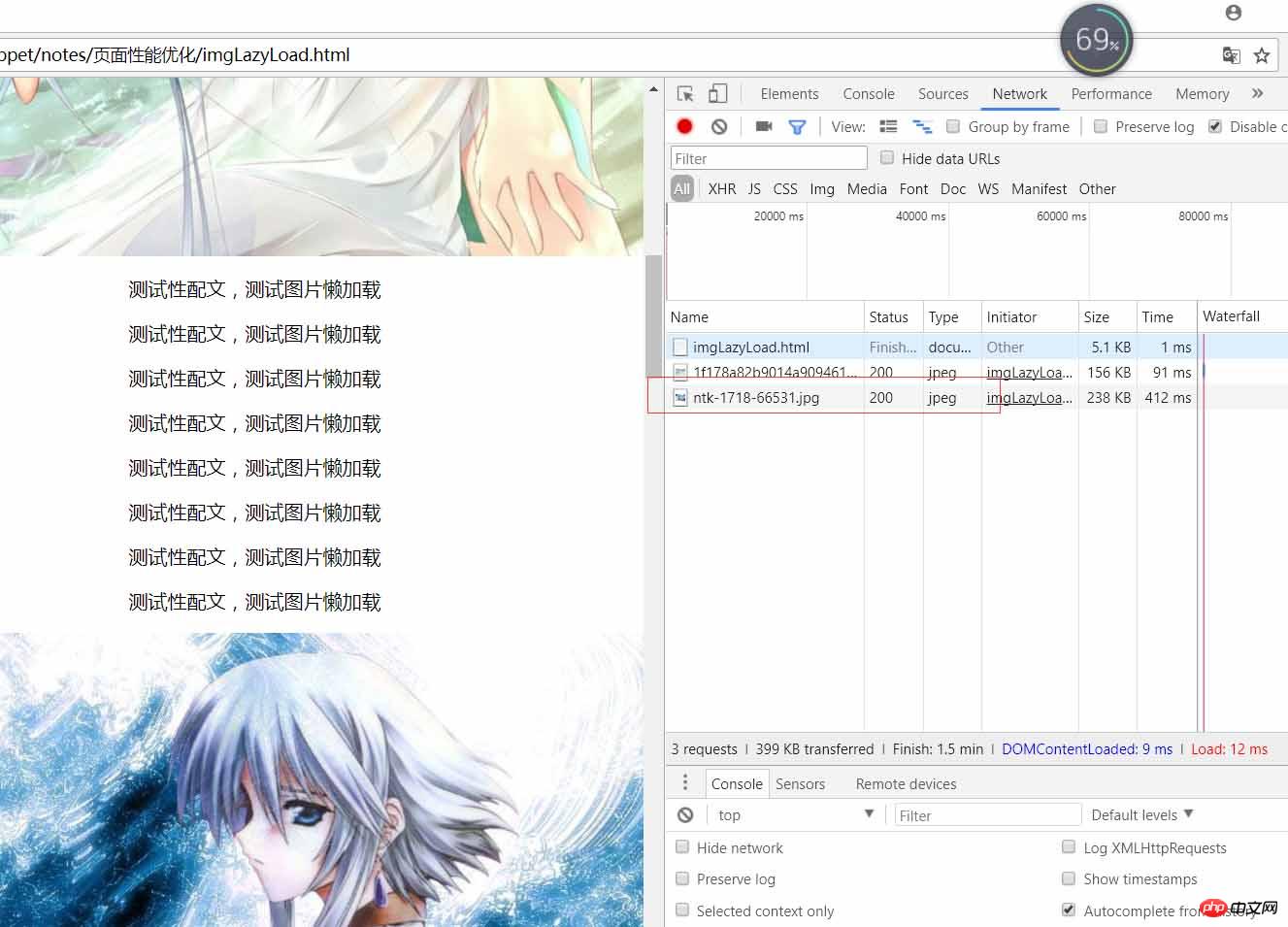
scrollen Sie nach unten zur angegebenen Position, und dann werden die nachfolgenden Bilder nacheinander geladen

Das Oben JS Das Beispiel für die Implementierung des verzögerten Ladens von Bildern, die nicht auf dem ersten Bildschirm angezeigt werden, ist der gesamte vom Editor freigegebene Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie Script Home unterstützen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die Kollisionserkennung in JS
So verwenden Sie Vue-Meta zum Verwalten von Header-Tags
Wie ändere ich den A-Tag-Stil in Vue?
Was sind die 7 praktischen Tipps zu ES6?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das verzögerte Laden von Bildern, die nicht auf dem ersten Bildschirm angezeigt werden, in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

