Heim >Web-Frontend >CSS-Tutorial >Tipps zur Verwendung von CSS-Floats
Tipps zur Verwendung von CSS-Floats
- php中世界最好的语言Original
- 2018-06-13 14:31:121522Durchsuche
Dieses Mal gebe ich Ihnen Tipps zur Verwendung von CSS-Floats. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS-Floats? Hier sind praktische Fälle.
Float hat die folgenden Eigenschaften:
Ungedeckter Text
Auf das schwebende Element folgt kein Element auf Blockebene, und die folgenden Elemente werden nebeneinander angezeigt (es sei denn, die Breite des Elements ist festgelegt und es wird umbrochen, wenn der Bildschirm nicht passt)
-
Das schwebende Element Wenn das vorherige Element keinen Float hat, wird der Float nur in der aktuellen Zeile schweben; wenn der Float auf den Float trifft, werden sie in einer Zeile sortiert, es sei denn, es gibt keine Position
Wenn das Element den Positionierungswert auf absolut setzt, wird Float ignoriert, wenn es festgelegt ist
Float führt dazu, dass die Höhe des übergeordneten Elements reduziert wird
Floating-Elemente werden vom oberen Rand des nachfolgenden Elements beeinflusst
Der Text, der nicht abgedeckt werden kann
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
</style>
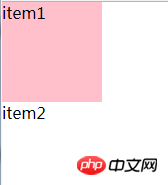
<p class="item1">item1</p>
<p class="item2">item2</p>

Sie können dieses Element2 sehen. Mit Ausnahme des Textes sind alle anderen Inhalte von p unsichtbar, da es unter Element1 liegt. Warum wird der Text nicht durch schwebende Elemente abgedeckt? Denn die Essenz des Floatings besteht darin, den Textumbruch zu realisieren.
Aus dem Obigen lässt sich auch schließen: Das Blockebenenelement hinter dem schwebenden Element nimmt die Position des schwebenden Elements ein, und das schwebende Element befindet sich immer über dem Standardflusselement.
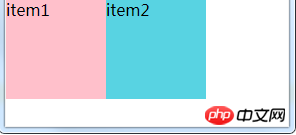
Dem schwebenden Element folgt kein Element auf Blockebene, und die folgenden Elemente werden nebeneinander angezeigt (es sei denn, die Breite des Elements ist festgelegt und die Zeile wird nicht umbrochen, wenn der Bildschirm dies tut). nicht fit)
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<p class="item1">item1</p>
<p class="item2">item2</p>

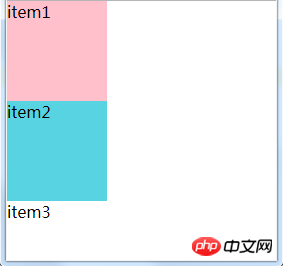
Wenn auf dem vorherigen Element des schwebenden Elements kein Float vorhanden ist, wird der Float nur in der aktuellen Zeile schweben, wenn der Float auf den Float trifft. Sie werden in einer Zeile sortiert, es sei denn, es gibt keine Position
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
background-color: pink;
}
.item2{
float:left;
background-color: #58d3e2;
}
</style>
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p>

<style>
body,p{
margin:0;
padding:0;
}
p{
width:400px;
height:100px;
float: left;
}
.item1{
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
.item3{
background-color: #61dafb;
}
.item4{
background-color: #e9203d;
}
</style>
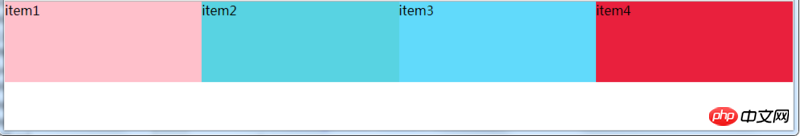
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p>
<p class="item4">item4</p>

Sie können die Breite als Prozentsatz festlegen, um ein adaptives
p{
width:25%;
height:100px;
float: left;
}

Wenn das Element auf Position eingestellt ist. Wenn der Wert absolut oder fest ist, wird Floating ignoriert
<style>
body,p{
margin:0;
padding:0;
}
p{
position: absolute;
float: left;
width:100px;
height:100px;
border: 1px solid red;
}
</style>
<p class="item1">浮动遇上定位</p> 
<style>
body,p{
margin:0;
padding:0;
}
[class^='item']{
float: left;
width:100px;
height:100px;
line-height: 100px;
text-align: center;
}
.item1{
float: left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<span class="item1">item1</span>
<p class="item2">item2</p>

float bewirkt, dass die Höhe des übergeordneten Elements
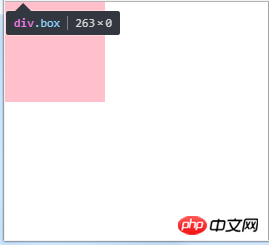
auf der Webseite reduziert wird. Beim Design kommt es sehr häufig vor, dass dem Inhalt ein p als Umhüllung gegeben wird Behälter, und dieser Verpackungsbehälter legt keine Höhe fest, sondern ermöglicht es dem Inhalt im Inneren, die Höhe des Verpackungsbehälters zu erweitern. Wenn Sie Float nicht für das untergeordnete Element festlegen, gibt es kein Problem. Sobald Sie Float für das untergeordnete Element festlegen, kann sich das übergeordnete Element nicht an die Höhe des übergeordneten Elements anpassen wird 0 sein, daher werden die Hintergrundfarbe und andere Dinge nicht angezeigt. Der Grund ist: Da die p-Höhe nicht im Voraus festgelegt wird, wird die p-Höhe durch die Höhe der darin enthaltenen untergeordneten Elemente bestimmt. Floats befinden sich außerhalb des Dokumentflusses, sodass die Höhe untergeordneter Elemente nicht berechnet wird. Zu diesem Zeitpunkt entspricht dies in p der Höhe des Unterelements in p von 0, sodass die Höhe des übergeordneten Elements zusammenbricht. <style>
body,p{
margin:0;
padding:0;
}
.item{
float: left;
width:100px;
height:100px;
background-color: pink;
}
</style>
<p class="box">
<p class="item"></p>
</p>

Lösung,
1. Fügen Sie „overflow:hidden“ zum übergeordneten Element hinzu Natürlich Kann „overflow:auto“ sein. Um jedoch mit dem IE kompatibel zu sein, ist es am besten, overflow:hidden zu verwenden..box{
overflow:hidden;
}Warum löst „overflow:hidden“ dieses Problem?
是因为“overflow:hidden”会触发BFC,BFC反过来决定了"height:auto"是如何计算的
,即计算BFC的高度时,浮动元素也参与计算,因此此时父元素会自适应浮动元素的高度。
所以呢,也可以设置"display:inline-block"、"position:absolute"、"float:left"来解决父元素高度坍塌的问题。因为凡是能创建一个BFC,就能达到包裹浮动子元素的效果。因此网上都说成“BFC能包裹浮动元素”.
2.在父元素内容的后面或者前面增加伪元素+清除浮动
可以给父元素的内容添加一个伪元素,可以用::before或者::after,然后内容为空,这样就不会占据位置,最后为伪元素加上“clear:both"来清除浮动。
<style>
body,p{
margin:0;
padding:0;
}
.box::after{
content: '';
display: block;
clear:both;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>

为什么这样可以呢?
弄清原因需要知道两点:一是伪元素的实际作用,二是css的清除浮动(clear)只能影响使用清除的元素本身,不能影响其他元素,并且清除浮动可以理解为打破横向排列。
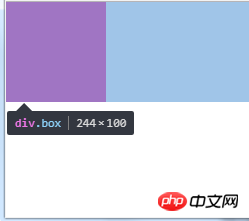
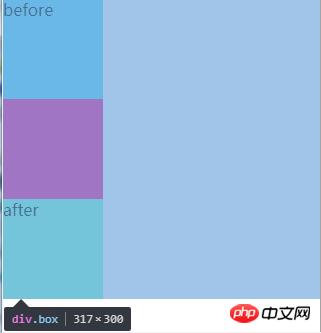
首先需要搞清除::after和::before起的作用,它们不是在一个元素的后面或者前面插入一个伪元素,而是会在元素内容后面或者前面插入一个伪元素(是在元素里面),之前我一直以为:before和:after伪元素 插入的内容会被注入到目标元素的前或后注入,其实注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。我们来举个例子,可以看到.box的高度为300px,说明两个伪元素已经插入到.box内容里了。
<style>
body,p{
margin:0;
padding:0;
}
.box::before{
content: 'before';
height: 100px;
width: 100px;
display: block;
clear:both;
background-color: #61dafb;
}
.box::after{
content: 'after';
width:100px;
height:100px;
display: block;
clear:both;
background-color: aquamarine;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>

综上,所以我们常用下列方式来清除浮动
.box::after{
content:'';
display:block;
clear:both;
}
或者
.box::before{
content:'';
display:block;
clear:both;
}
或者
.box::before,.box::after{
content:'';
display:block;
clear:both;
}
//::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
在父元素的内容前后插入一个伪元素,content为空可以保证不占据位置(高度为0)。"clear:both"可以清除父元素左右的浮动,导致.box::before和.box::after遇到浮动元素会换行,从而会撑开高度,父元素会自适应这个高度从而不会出现高度坍陷。
其他解决高度坍塌的方法都是基于这两个思想的,一个是触发BFC,一个是添加元素+清除浮动(clear)。
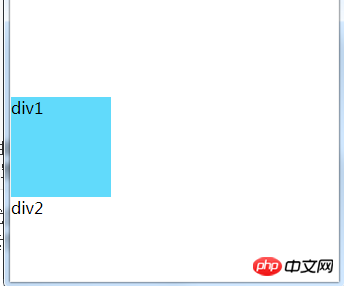
浮动元素会被后一个元素的margin-top影响
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>

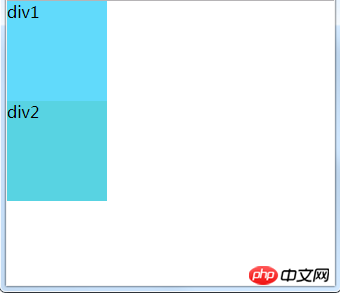
可以看到第一个p也跟着下来了,解决办法是给后一个元素设置clear,此时后一个元素的margin-top将无效
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
clear:both;
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonTipps zur Verwendung von CSS-Floats. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Schritt für Schritt Webseiten erstellen: Struktur und Elemente in HTML erkunden
- Erstellen benutzerdefinierter Cursor für eine bessere Benutzererfahrung
- ## Wie ändere ich CSS-Regeln mit JavaScript ohne Inline-Styling?
- Wie kann verhindert werden, dass Flex-Kinder mit Bildlaufleisten in Firefox die Elterngröße überschreiten?

