Heim >Web-Frontend >js-Tutorial >So verwenden Sie Prozenteinheiten in CSS
So verwenden Sie Prozenteinheiten in CSS
- php中世界最好的语言Original
- 2018-06-13 14:20:292684Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie die Prozenteinheit in CSS verwenden und welche Vorsichtsmaßnahmen für die Verwendung der Prozenteinheit in CSS gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Fazit:
Überprüfen Sie bei Elementen im Standard-Stream, ob deren Attribute vererbt werden. Für die Breite und den linken Rand ist es vererbbar und bezieht sich auf das übergeordnete Element oder Vorfahrenelement (eigentlich den enthaltenden Block); für die Höhe gibt es keine Vererbung, und das übergeordnete Element oder Vorfahrenelement passt sich der Höhe an alle seine untergeordneten Elemente und (dies muss beachtet werden).
Absolute Positionierung bezieht sich auf das nächstgelegene übergeordnete Element oder Vorgängerelement. Wenn es kein übergeordnetes Element oder Vorgängerelement gibt, bezieht es sich auf den anfänglichen enthaltenden Block (verschiedene Browser können unterschiedlich sein, weil W3C gibt nicht an, wie Browser es implementieren. Tatsächlich behandeln die meisten Browser den sichtbaren Bereich jedoch als einen absolut positionierten umschließenden Block.
Fixierte Positionierung des visuellen Referenzbereichs
Breite ist auf Prozentsatz eingestellt
Allgemeine untergeordnete Elemente erben normalerweise den berechneten Wert des übergeordneten Elements als Referenz für den Prozentsatz. Verwenden Sie für nicht vererbbare Attribute und Stammelemente den Anfangswert als Referenz.
Beispielsweise ist dies bei .box nicht der Fall Eine Breite ist festgelegt, aber die Standardeinstellung erbt den berechneten Wert von body. Da .box das übergeordnete Element von .item ist, erbt .item den berechneten Wert von .box. Wenn ein Element auf Blockebene keine Breite festlegt, wird seine Breite standardmäßig auf Vollbild eingestellt, da es die Breite des enthaltenden Blocks erbt.
Höhe wird als Prozentsatz eingestellt
Fazit
Wenn die Höhe als Prozentsatz eingestellt wird, gilt dies nicht für die Höhe Erben Sie das übergeordnete Element wie die Breite oder das übergeordnete Element. Im Gegensatz dazu passt sich das übergeordnete Element oder das übergeordnete Element entsprechend der tatsächlichen Höhe (Höhenberechnungswert) des untergeordneten Elements an Inhalte aller untergeordneten Elemente. Das untergeordnete Element legt einen bestimmten Höhenwert basierend auf der Textzeilenhöhe fest (falls die Höhe des untergeordneten Elements nicht auf einen bestimmten Wert festgelegt ist). Wenn die Höhe eines Elements mit absoluter Positionierung ein Prozentsatz ist, bezieht sie sich auf die Höhe des übergeordneten Elements oder Vorgängerelements, das ihm am nächsten liegt Vorfahrenelement, dann verweist es auf den enthaltenden Block des Anfangselements (verschiedene Browser können unterschiedlich sein, da W3C nicht angibt, wie Browser es implementieren sollen). Tatsächlich behandeln die meisten Browser den sichtbaren Bereich jedoch als einen absolut positionierten umschließenden Block.
Im Allgemeinen legen wir die Breite gerne als Prozentsatz fest, seien Sie jedoch vorsichtig, wenn Sie die Höhe als Prozentsatz festlegen.
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100%;
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>

Warum erscheint die Höhe in HTML als 21? Wird diese 21 vom Vorfahrenelement geerbt? Wenn wir die Körpergröße auf 100 % setzen, ist das Ergebnis immer noch dasselbe. Tatsächlich ist die Höhe hier die Höhe der Zeilenhöhe. Das heißt, wenn die Höhe 0 ist oder keine Höhe festgelegt ist, ist die Höhe die Zeilenhöhe des Textes .box, die Box, die Höhe von Körper und HTML werden 20 Pixel; wenn wir die .box-Höhe auf einen bestimmten Wert setzen:
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>



Es kann festgestellt werden, dass die Höhe von Body und HTML mit der von .box identisch ist, also 100 Pixel. Daraus kann geschlossen werden, dass das übergeordnete Element an die Höhe von angepasst ist das untergeordnete Element, ohne die Höhe festzulegen (ohne die Höhe festzulegen). Unten ist die Höhe von HTML und Body die kombinierte Höhe des gesamten Inhalts. Wenn das übergeordnete Element die Höhe festlegt, ist es eine andere Situation:
<style>
body,p{
margin:0;
padding:0;
}
.d{
height: 100px;
width: 200px;
background-color: #9d9d9d;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
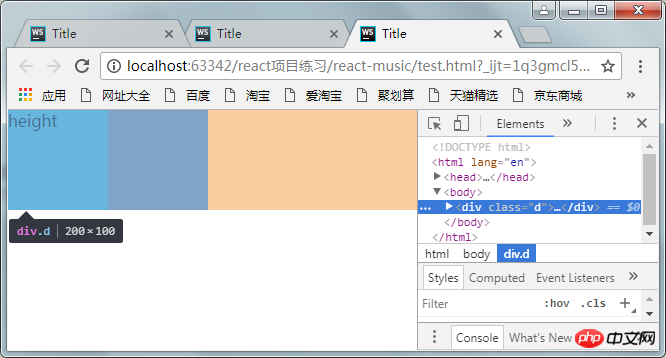
<p class="d">
<p class="box">height</p>
</p>

Sie finden d Die Höhe von Körper und HTML beträgt 100 Pixel (sollte 200 Pixel sein), was bedeutet, dass das übergeordnete Element oder das Vorgängerelement die Höhe des untergeordneten Elements und deren Höhe passiv anpasst Der Wert wird nicht vom Element geerbt.
Bei absoluter Positionierung
Absolut positionierte Vorgängerelemente ohne Positionierung
Bei Diesmal bezieht sich die absolute Positionierung auf die Höhe eines Ansichtsfensters. Achten Sie auf das Konzept des Ansichtsfensters.
<style>
body,p{
margin:0;
padding:0;
}
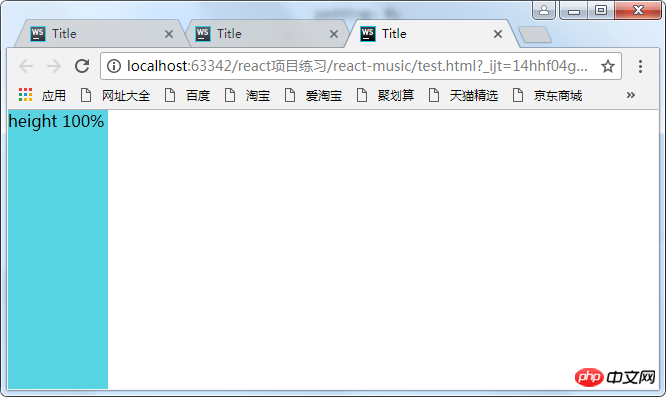
.box{
position:absolute;
width:100px;
height:100%;//改变百分比为50%
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>

改变height分别为100%和50%,可以发现html的高度为0,并没有自适应p的高度,因为p已经彻底脱离标准流了,我们说过,如果绝对定位没有定位的祖先元素,则包含块为初始包含块,这里的初始包含块即为可视区,所以这里的百分比是参照可视区的大小来计算的。所以为50%时占视口的一半。注意这只是一个视口的高度,把滚动条往下拉拉就知道了。
2.绝对定位的元素在另外一个定位元素里面(除static外)
这时百分比参照的是父元素生成的包含块计算出来的值
所以想让定位元素的高度占满整个屏幕,可以:
body{
position:relative;
}
margin-left设置成百分比
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>

这时出现了滚动条,这是因为将p的margin-left设置成了100%,而百分比是参照其包含块body的宽度,body又是参照的html(某些浏览器将它当作初始包含块)。而html的初始包含块是可视区,所以可视区的宽度再加上元素的100%,自然就超出了屏幕了。
解决方法:

(1)利用calc函数
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: calc(100%-100px);
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>
(2)让body的宽度减去100px,因为p的百分比是参照其父元素的宽度计算的,因此这里将它的父元素的宽度减小,那么它的margin-left的100%自然就小了
<style>
body,p{
margin:0;
padding:0;
}
body{
margin-right;100px;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Prozenteinheiten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

