Heim >Web-Frontend >CSS-Tutorial >Verfassen von Spezifikationen und Ordnung in CSS-Praxisprojekten
Verfassen von Spezifikationen und Ordnung in CSS-Praxisprojekten
- php中世界最好的语言Original
- 2018-06-13 14:09:552274Durchsuche
Dieses Mal werde ich Ihnen die Schreibspezifikationen und die Reihenfolge in CSS-Praxisprojekten vorstellen. Was sind die Vorsichtsmaßnahmen für das Schreiben von Spezifikationen und die Reihenfolge in CSS-Praxisprojekten?
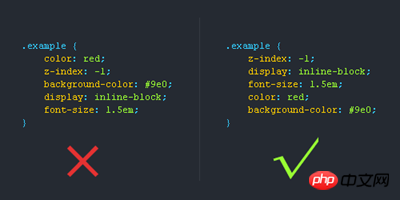
CSS-Schreibreihenfolge
1. Positionsattribute (Position, oben, rechts, Z-Index, Anzeige, Float usw.)
2. Größe (Breite, Höhe, Abstand, Rand)
3. Textreihe (Schriftart, Zeilenhöhe, Buchstabenabstand, Farbtextausrichtung usw.)
4. Hintergrund (Hintergrund, Rahmen usw.)
Sonstiges (Animation, Übergang usw.)

CSS-Schreibspezifikationen
CSS-Abkürzungseigenschaften verwenden
Einige CSS-Eigenschaften können abgekürzt werden, z. B. Abstand, Rand, Schriftart usw., wodurch der Code optimiert und das Leseerlebnis des Benutzers verbessert werden kann.
Entfernen Sie die „0“ vor dem Komma

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie unter Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So senden Sie eine POST-Anfrage im JSON-Format
JS, um eine Funktion zum Verschieben der Liste nach links und rechts zu erstellen
Das obige ist der detaillierte Inhalt vonVerfassen von Spezifikationen und Ordnung in CSS-Praxisprojekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Können Datenattribute in CSS neue Zeilenzeichen enthalten?
- Wie referenziere ich Ressourcen in HTML, wenn sie sich in verschiedenen Verzeichnissen befinden?
- Warum hat mein übergeordneter Container die Höhe 0, wenn ich seine untergeordneten Container schweben lasse?

