Heim >Web-Frontend >js-Tutorial >Aktualisieren Sie Webpack auf Version 4.0 und installieren Sie webpack-cli
Aktualisieren Sie Webpack auf Version 4.0 und installieren Sie webpack-cli
- php中世界最好的语言Original
- 2018-06-13 11:51:205205Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen für das Upgrade von Webpack auf Version 4.0 und die Installation von Webpack-Cli vorstellen. Was sind die Vorsichtsmaßnahmen für das Upgrade von Webpack auf Version 4.0 und die Installation von Webpack-Cli? .
1 Aktualisieren Sie Webpack auf Version 4.0 und installieren Sie webpack-cli
yarn add webpack-cli global<br>yarn add webpack-cli -D
Wenn Sie webpack-cli nicht installieren, wird der folgende Fehler gemeldet:
Die CLI wurde in ein separates Paket verschoben: webpack-cli.
Bitte installieren Sie „webpack-cli“ zusätzlich zum Webpack selbst, um die CLI zu verwenden.
->bei Verwendung von npm: npm install webpack -cli -D
->bei Verwendung von Garn: Garn webpack-cli hinzufügen -D
2 Verwandte Abhängigkeiten von einigen Paketen
Garn fortsetzen run dev yeah !!! Es wurde ein Fehler gemeldet
Fehler: Modul 'webpack/bin/config-yargs' kann nicht gefunden werden
bei Function.Module._resolveFilename (module.js:538:15 )
bei Function.Module._load (module.js:468:25)
bei Module.require (module.js:587:17)
bei require (internal/module.js:11:18 )
bei Object.(C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleswebpack-dev-serverbinwebpack-dev-server.js:54:1)
bei Module._compile (module.js:643:30)
bei Object .Module._extensions..js (module.js:654:10)
bei Module.load (module.js:556:32)
bei tryModuleLoad (module.js:499:12 )
bei Function.Module._load (module.js:491:3)
Fehler Befehl fehlgeschlagen mit Exit-Code 1.
Lösung: Dies ist, dass die aktuelle Version von Webpack- Dev-Server unterstützt Webpack4 nicht. Eine Welle von Upgrades
yarn add webpack-dev-server@3.1.1 -D //我装的是3.1.1的包
Aber nachdem ich viele Informationen gelesen habe, scheint es, dass Webpack-Dev-Server mit Dawu kompatibel zu sein scheint, solange er Version 3.0 oder höher hat . Wie auch immer, ich habe 3.0.0-alpha6 bestanden
3. Entfernen Sie das Commonchunk-Plugin und verwenden Sie stattdessen webpack.optimize.SplitChunksPlugin
Führen Sie „garn run dev“ erneut aus und dann etwas geht wieder schief. Ich habe das Gefühl, ich hätte 10.000 galoppierende Wildpferde und ich kann nichts dagegen tun.
Fehlergrund
Fehler: webpack.optimize .CommonsChunkPlugin wurde entfernt, bitte verwenden Sie stattdessen config.optimization.splitChunks
webpack4 hat viele APIs vor der Konfiguration von Split Commons abgeschafft. Die Codeverpackung von Bibliotheken von Drittanbietern ist sehr problematisch, daher hat die offizielle Regierung die vorherige abgeschafft Dann habe ich auch lange an der Verwendung dieses Plug-Ins gearbeitet und mir dann das Beispiel angesehen Ein Hinweis. Wenn Sie ein allgemeines Verständnis des ursprünglichen Commonchunk-Plugins haben und direkt zum offiziellen Beispiel gehen, erfahren Sie hier, wie man mehrere Dateieinträge verpackt Das Beispiel -add-vendor-chunk erklärt Ihnen direkt und klar, wie Sie öffentlichen Code und Bibliotheken von Drittanbietern aufteilen, ohne auf Details einzugehen.
Was das Packen des Laufzeitcodes betrifft, ruft webpack4 direkt die neue Methode auf, ok, es ist fertig
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),
Ich habe auch die detaillierte Verwendung von webpack.optimize.SplitChunksPlugin gepostet. Interessierte Schüler können es selbst herausfinden
new webpack.optimize.SplitChunksPlugin({
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
name: function () {
}, // 名称,此选项可接收 function
cacheGroups: { // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests: 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}),
Fügen Sie abschließend den geänderten webpack.optimize.SplitChunksPlugin-Code ein
new webpack.optimize.SplitChunksPlugin({
cacheGroups: {
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true,
},
//打包重复出现的代码
vendor: {
chunks: 'initial',
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0, // This is example is too small to create commons chunks
name: 'vendor'
},
//打包第三方类库
commons: {
name: "commons",
chunks: "initial",
minChunks: Infinity
}
}
}),
new webpack.optimize.RuntimeChunkPlugin({
name: "manifest"
}),
4 Aktualisieren Sie das Happypack-Plug-in! ! ! ! ! Was den Grund für die Verwendung der roten Buchstaben angeht, müssen Freunde, die Happypack für die Multi-Thread-beschleunigte Verpackung verwenden, daran denken, Happypack zu aktualisieren, da ich hier lange feststeckte und es erst herausfand, nachdem ich mir andere angeschaut hatte Die Konfigurationen anderer Personen sind ebenfalls nicht kompatibel und müssen aktualisiert werden. . . . Veröffentlichen Sie die Fehlermeldung zu diesem Zeitpunkt
TypeError: Cannot read property 'length' of undefiniertbei discoverLoader (C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacklibWebpackUtils.js:138:17)5 Die meisten verbleibenden Probleme sind darauf zurückzuführen, dass das aktuelle Paket nicht mit webpack4 kompatibel ist. Sie werden hier direkt gepostetat C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacklibWebpackUtils.js:126:7
Lösung: Upgrade
bei C:Usershboxs022Desktopwebpack-demowebpack-demonode_moduleshappypacknode_modulesasynclibasync.js:713:13
var outputName = Compilation.mainTemplate.applyPluginsWaterfall('asset-path ', OutputOptions .Dateiname, {
^TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function
at C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\html-webpack-plugin\lib\compiler.js:81:51
at compile (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:240:11)
at hooks.afterCompile.callAsync.err (C:\Users\hboxs022\Desktop\webpack-demo\webpack-demo\node_modules\webpack\lib\Compiler.js:488:14)解决办法:升级html-webpack-plugin
yarn add webpack-contrib/html-webpack-plugin -D
最后 extract-text-webpack-plugin和sass-loader也需要进行升级 具体我会在最后贴出我的webpack4 demo 大家看着安装哈
6 最后 配置完成测试一哈
开发环境下
yarn run start ok 效果没问题 看一下构建时间9891ms 对比图中的webpack3 17161ms
:\Users\hboxs022\Desktop\webpack4>yarn run dev yarn run v1.3.2 $ set NODE_ENV=dev && webpack-dev-server Happy[js]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) (node:2060) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i 「wds」: Project is running at http://localhost:8072/ i 「wds」: webpack output is served from / i 「wds」: Content not from webpack is served from C:\Users\hboxs022\Desktop\webpack4\src Happy[js]: All set; signaling webpack to proceed. Happy[css]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) Happy[css]: All set; signaling webpack to proceed. (node:2060) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead i 「wdm」: wait until bundle finished: /page/index.html i 「wdm」: Hash: 1911cfc871cd5dc27aca Version: webpack 4.1.1 Time: 9891ms Built at: 2018-3-28 18:49:25

生产环境下
yarn run build

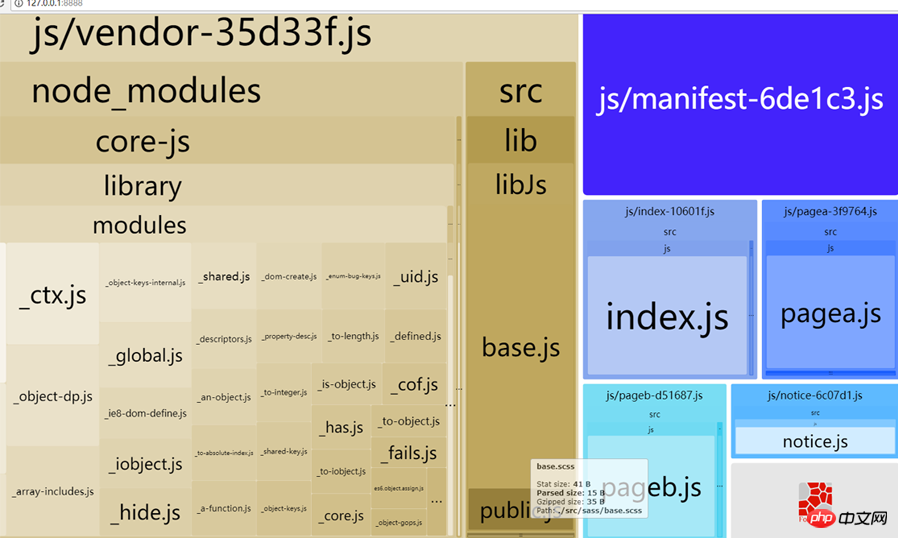
ok 第三方库jquery打包到common里了 公共js代码打包进vendor 公共样式也打包进ventor后面分离成vendor.css

目录结构也没问题 模块id也进行了固定
下面再来看看速度对比
webpack3

webpack4 是我错觉吗= =

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonAktualisieren Sie Webpack auf Version 4.0 und installieren Sie webpack-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

