Heim >Web-Frontend >js-Tutorial >Vue-Anwendungsreferenzvektorillustration
Vue-Anwendungsreferenzvektorillustration
- php中世界最好的语言Original
- 2018-06-13 09:35:122863Durchsuche
Dieses Mal bringe ich Ihnen Referenzvektorgrafiken für Vue-Anwendungen. Was sind die Vorsichtsmaßnahmen für Referenzvektorgrafiken für Vue-Anwendungen? Das Folgende ist ein praktischer Fall.
1. Wir empfehlen die icomoon-Website, die über eine große Anzahl von Vektorsymbolen verfügt, die auch angepasst werden können. Natürlich können Sie auch die kleine Vektorsymbolbibliothek herunterladen Symbole, die Sie benötigen. Klicken Sie, um die icomoon-Website aufzurufen, klicken Sie oben rechts auf „IcoMoon-App“, suchen Sie das gewünschte Symbol, wählen Sie es aus, klicken Sie unten rechts auf „Schriftart generieren“ und klicken Sie dann oben auf die zweite Schaltfläche „Einstellungen“. Normalerweise gehe ich hinein und ändere den „Schriftnamen“, gehe dann zurück und klicke in der unteren rechten Ecke auf „Herunterladen“, damit du das Symbol herunterlädst.
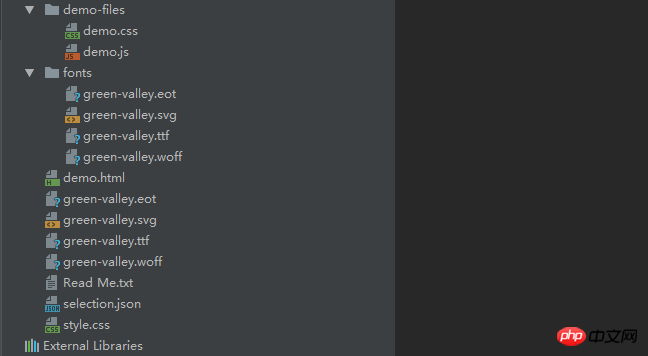
2. Entpacken Sie das heruntergeladene symbolkomprimierte Paket und erhalten Sie eine Datei wie diese:

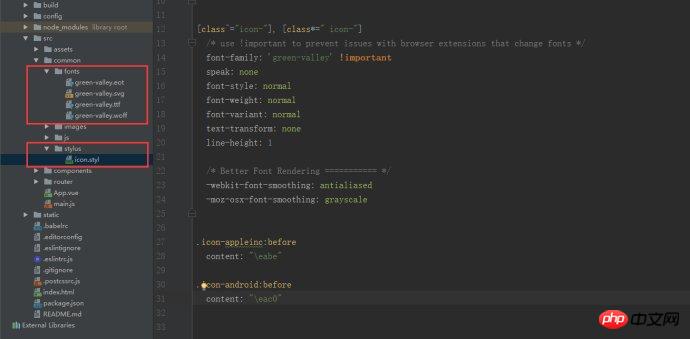
3. Erstellen Sie einen neuen gemeinsamen Ordner im src-Ordner im vue Projekt: Kopieren Sie die Schriftarten hier in den allgemeinen Ordner, erstellen Sie dann einen neuen Stiftordner und kopieren Sie die Datei style.css hier in den Stift. Diese CSS-Datei enthält den relevanten Stilcode des Symbols, in den ich ihn eingefügt habe icon.styl ist leicht zu identifizieren (PS: Ich verwende den Stylus-Präprozessor, also erstelle ich einen neuen Stylus mit dem Suffixnamen styl. Verschiedene Präprozessoren können unterschiedlich sein. Dies ist Ansichtssache, versuchen Sie einfach, den Codespezifikationen zu folgen.) Legen Sie es in den Ordner nach Die Struktur ist wie folgt:

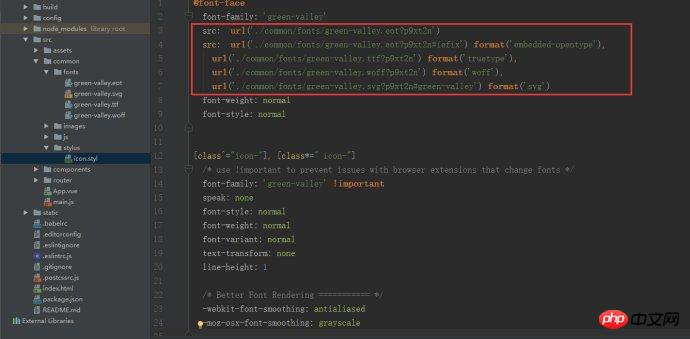
4 Jetzt ist der URL-Pfad von @font-face in style.css Sie müssen den Pfad im Projekt, den Sie gerade dekomprimiert haben, wie folgt ändern:

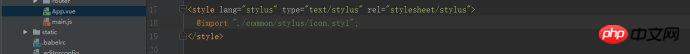
Fügen Sie diese Datei dann in App.vue ein nicht wirksam werden:

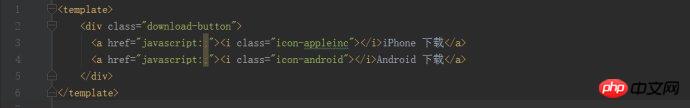
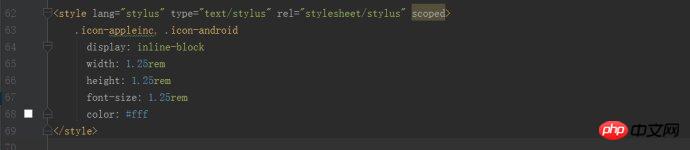
6. Schreiben Sie dann den entsprechenden Klassennamen auf die Vorlage und fügen Sie den Stil hinzu:


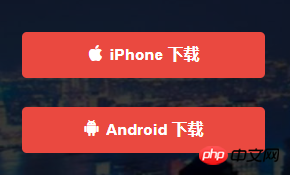
Die resultierende Seite sieht wie folgt aus:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben, achten Sie bitte auf andere Verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue bietet die Funktion, alles auszuwählen und die Auswahl umzukehren
Fünf allgemeine Wissenspunkte in JS Interviews
Das obige ist der detaillierte Inhalt vonVue-Anwendungsreferenzvektorillustration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

