Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Beispiele für die bidirektionale Datenbindung von Vue
Ausführliche Erläuterung der Beispiele für die bidirektionale Datenbindung von Vue
- php中世界最好的语言Original
- 2018-06-13 09:25:582207Durchsuche
Dieses Mal werde ich Ihnen Beispiele für die bidirektionale Datenbindung von Vue ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die bidirektionale Datenbindung von Vue? Das Folgende ist ein praktischer Fall.
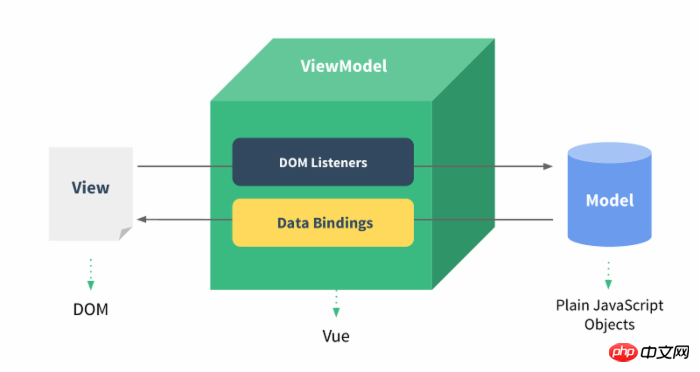
Konzeptbeschreibung
V-Modell-Direktive: Erstellt eine bidirektionale Datenbindung für Formularsteuerelemente. V-Model wählt automatisch die richtige Methode zum Aktualisieren des Elements basierend auf dem Steuerelementtyp.

Eingabefeld
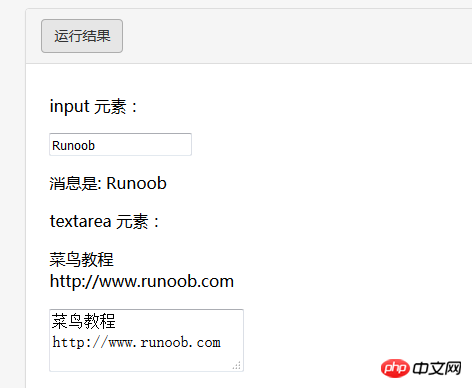
Das Beispiel demonstriert die Verwendung des V-Modells in den Eingabe- und Textbereichselementen um Bidirektionalität zu erreichen. Datenbindung:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue双向数据绑定实例详解</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
</body>
</html>
Der Effekt ist wie im Bild gezeigt:

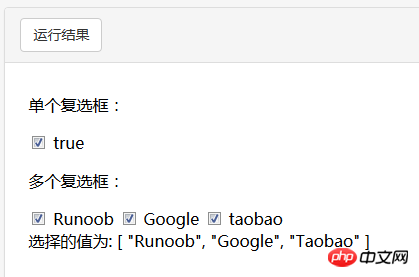
Komplexes Kontrollkästchen
Wenn es sich um ein einzelnes Kontrollkästchen handelt, handelt es sich um einen logischen Wert. Wenn mehrere Kontrollkästchen vorhanden sind, ist es an dasselbe Array gebunden:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>
Der Effekt ist wie folgt:

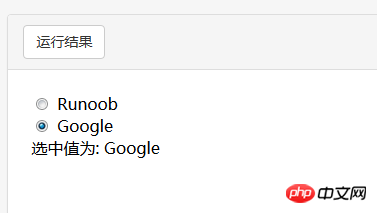
Optionsfeld
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>
Der Effekt ist wie folgt:

Dropdown-Liste
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<p id="output">
选择的网站是: {{selected}}
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>
Der Effekt ist wie folgt:

Modifikator
.lazy
Standardmäßig synchronisiert das V-Modell den Wert und die Daten des Eingabefelds im Eingabeereignis , aber Sie können einen Modifikator lazy hinzufügen, um im Änderungsereignis zur Synchronisierung zu wechseln:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
Wenn Sie den Eingabewert des Benutzers automatisch in den Zahlentyp konvertieren möchten (wenn die Konvertierung Das Ergebnis des Originalwerts ist NaN, der Originalwert wird zurückgegeben. Sie können dem V-Modell eine Modifikatornummer hinzufügen, um Eingabewerte zu verarbeiten:
<input v-model.number="age" type="number">
Dies ist oft nützlich, da Eingabewerte in HTML verwendet werden werden immer als String-Typen zurückgegeben, wenn type="number".
.trim
Wenn Sie die vom Benutzer eingegebenen führenden und nachgestellten Leerzeichen automatisch filtern möchten, können Sie den Trimmmodifikator zum V-Modell hinzufügen, um die Eingabe zu filtern:
<input v-model.trim="msg">
I Ich glaube, Sie haben die Methode in diesem Artikel gemeistert. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden von Koa2 zum Implementieren des Datei-Uploads und -Downloads
Konvertieren Sie die HTML-Zeichenfolge in HTML-Tags und verwenden Sie sie
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für die bidirektionale Datenbindung von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

