Heim >Web-Frontend >js-Tutorial >So drucken Sie Seiteninhalte mit jqprint
So drucken Sie Seiteninhalte mit jqprint
- 亚连Original
- 2018-06-12 18:14:383198Durchsuche
qprint ist ein kleines Plug-in zum Drucken von Seiten, das auf JQuery basiert, aber ich muss zugeben, dass dieses Plug-in wirklich leistungsstark ist. Der folgende Artikel stellt hauptsächlich vor, wie man das jqprint-Plug-in zum Drucken von Seiteninhalten verwendet wird benötigt. Freunde können sich darauf beziehen und mir folgen, um gemeinsam zu lernen.
Geschäftsszenario
Der Kunde benötigt eine Schaltfläche zum Drucken auf der Seite. Nach dem Klicken werden der Inhalt des Echarts-Diagramms und der Text angezeigt Durch die Google-Suche wurde festgestellt, dass es ungefähr drei Implementierungsmethoden gibt, die anderen beiden sind nicht bekannt, und die verwendete Druckmethode ist ein auf jQuery entwickeltes Druck-Plugin, sodass Sie jQuery zum Suchen von Elementen verwenden können. Also habe ich mich für diesen Weg entschieden.
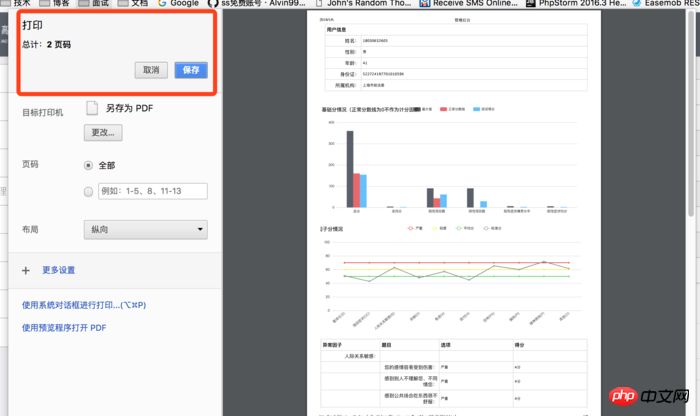
Werfen wir zunächst einen Blick auf die Implementierungs-Renderings, wie folgt:

Implementierungs-Renderings
JS-Datei vorstellen
<script type="text/javascript" src="__JS__/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="__JS__/jqprint-0.3.js"></script>
Hinweis: Hier wird die jQuery-Datei zuerst importiert, falls nicht importiert Wenn eine js-Datei vorhanden ist, treten Kompatibilitätsprobleme auf, die beim Drucken mit jqprint zu einem Fehler führen.
HTML-Seite
Es sind viele HTML-Tags drin
<p class="wrap-content container" id="container">
<table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo">
<thead>
<tr>
<th colspan="40">用户信息</th>
</tr>
</thead>
<tbody>
<tr style="background: rgb(255, 255, 255);">
<th>姓名:</th>
<td colspan="40">18030632605</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>性别:</th>
<td colspan="40">男</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>年龄:</th>
<td colspan="40">41</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>身份证:</th>
<td colspan="40">52272419770101059X</td>
</tr>
<tr style="background: rgb(255, 255, 255);">
<th>所属机构:</th>
<td colspan="40">上海市政法委</td>
</tr>
</tbody>
</table>
......
<button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>Natürlich gibt es darunter viele HTML-Tags wird hier nicht angezeigt.
Funktion wird ausgeführt, nachdem auf die Schaltfläche „Drucken“ geklickt wurde
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<p id="img_box"></p>');
imgBox = $('#img_box');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox.css('display','none');
// 调整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 显示宽度,即图片缩小到的宽度
if (imgWidth > showWidth) { // 只有当图片大了才缩小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<p id="img_box2"></p>');
imgBox2 = $('#img_box2');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox2.css('display','none');
// 调整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 显示宽度,即图片缩小到的宽度
if (img2Width > show2Width) { // 只有当图片大了才缩小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 执行打印后再切换回来
// 显示echart图chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隐藏图片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}Hinweis:
Hier wird die Bildskalierungsmethode verwendet. Wenn das Echarts-Diagramm beispielsweise viele Inhalte anzeigen muss, wird im Allgemeinen die Bildlaufleiste verwendet, um es einfach erneut wiederherzustellen.
Alle Etiketten, die nicht gedruckt werden müssen, können zunächst ausgeblendet werden. Für Etiketteninhalte, die nicht auf der gedruckten Seite erscheinen müssen, verwenden wir jQuery, um das entsprechende Element vor dem Drucken zu finden, das Element auszublenden und das ausgeblendete Element nach dem Drucken anzuzeigen.
Attribute
debug: false, //Wenn true, kann der Iframe-Anzeigeeffekt angezeigt werden (Iframe-Standardwerte). zu hoch Die Breite und Breite sind sehr klein und können im Quellcode erhöht werden. Der Standardwert ist false
importCSS: true, // true bedeutet, dass das CSS der Originalseite importiert wird , der Standardwert ist wahr. (Wenn es wahr ist, wird zuerst nach $("link[media=print]") gesucht, wenn nicht, wird nach der CSS-Datei in $("link") gesucht)
-
printContainer: true, //Gibt an, ob das ursprünglich ausgewählte Objekt beim Drucken berücksichtigt werden muss (Hinweis: Wenn Sie es auf „false“ setzen, verstoßen Sie möglicherweise gegen Ihre CSS-Regeln).
operaSupport: false //Gibt an, dass das Plug-in, wenn es auch den Opera-Browser unterstützen muss, in diesem Fall die Erstellung einer temporären Druckregisterkarte ermöglicht. Der Standardwert ist wahr
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie implementiert requireJS einen Modullader?
Implementierung des MVVM-Frameworks in js (ausführliches Tutorial)
Erklärung des Scope-Bereichs in AngularJS
So erreichen Sie eine leistungsstarke Ladereihenfolge in Javascript
Das obige ist der detaillierte Inhalt vonSo drucken Sie Seiteninhalte mit jqprint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

