Heim >Web-Frontend >js-Tutorial >Verwenden Sie webpack+vue2 für die Projekterstellung
Verwenden Sie webpack+vue2 für die Projekterstellung
- 亚连Original
- 2018-06-12 18:03:452161Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Erstellen des Grundgerüsts des Vue-Projekts mit webpack+vue2 vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Das Front-End-Projektverpackungstool Webpack und das Front-End-Entwicklungsframework Vue sind nach der Front-End- und Back-End-Trennung mittlerweile sehr beliebte Technologien. Heute werde ich hauptsächlich über die Verwendung von Webpack und Vue2 zum Erstellen sprechen das Grundgerüst eines Front-End- und Back-End-Trennungsprojekts. Obwohl die Verwendung des Vue-Cli-Gerüsts uns beim Aufbau eines Projektskeletts helfen kann, halte ich es dennoch für wichtig, die Prinzipien zu verstehen. Daher geht es in diesem Artikel hauptsächlich um den Aufbau eines Basisprojekts mit Webpack und Vue. Voraussetzung ist, dass nodejs installiert wurde.
Das gesamte Projekt muss über NPM-Abhängigkeiten installiert werden
CSS: Style-Loader, CSS-Loader, Sass-Loader, Node-Sass
js: babel-core, babel-loader, babel-preset-es2015
Webpack: Webpack, Webpack-Dev-Server
vue: vuer, vue-loade, vue-html-loader , vue -template-compiler
Neues Projektverzeichnis erstellen
Wir müssen zuerst ein neues Verzeichnis myApp erstellen, um unser Projekt zu speichern, das Projekt im Terminal eingeben, und starten Sie dann „Projekt initialisieren“.
Initialisierung des Projekts
$ npm init
Wenn beim Initialisieren des Projekts kein besonderer Bedarf besteht, drücken Sie einfach die „Enter-Taste“. Nach Abschluss der Projektinitialisierung wird eine package.json-Datei generiert, in der hauptsächlich das Projektabhängigkeitsverzeichnis gespeichert und der Projektstartbefehl konfiguriert wird.
Abhängigkeiten installieren
$ npm i style-loader --D
Wenn Sie npm zum Installieren von Abhängigkeiten verwenden, fügen wir am Ende „--D“ hinzu, da durch das Hinzufügen von „--D“ ein hinterlassen wird Eintrag in packge.json. Wenn wir das Projekt in anderen Systemen öffnen, werden wir feststellen, dass die über npm während der Entwicklung installierten Abhängigkeiten nicht verwendet werden können. Dies liegt an der Systemkompatibilität. Und wenn Sie beim Entwickeln des Projekts „--D“ zu den Installationsabhängigkeiten hinzufügen, müssen die node_modules im Projekt nicht kopiert werden. Vor dem Öffnen des Projekts müssen wir nur alle Abhängigkeiten über npm installieren.
$ npm i
Webpack.config.js-Datei konfigurieren
Alle Konfigurationen von Webpack befinden sich in der Datei webpack.config.js. Nach der Initialisierung des Projekts müssen wir also erstellen Erstellen Sie dann eine neue Webpack-Datei .config.js und konfigurieren Sie sie. Da ich das letzte Mal über die Grundkonfiguration von Webpack geschrieben habe, werde ich es hier nicht wiederholen, sondern meinen Konfigurationscode direkt einfügen:
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}Configuration package.json
Paket Die wichtigsten Dinge, die in .json konfiguriert werden müssen, sind der Projektstartbefehl, ein Start im Entwicklungsmodus und der gepackte Projektaufbau.

Projekt starten
$ npm start
Projekt verpacken
$ npm run build
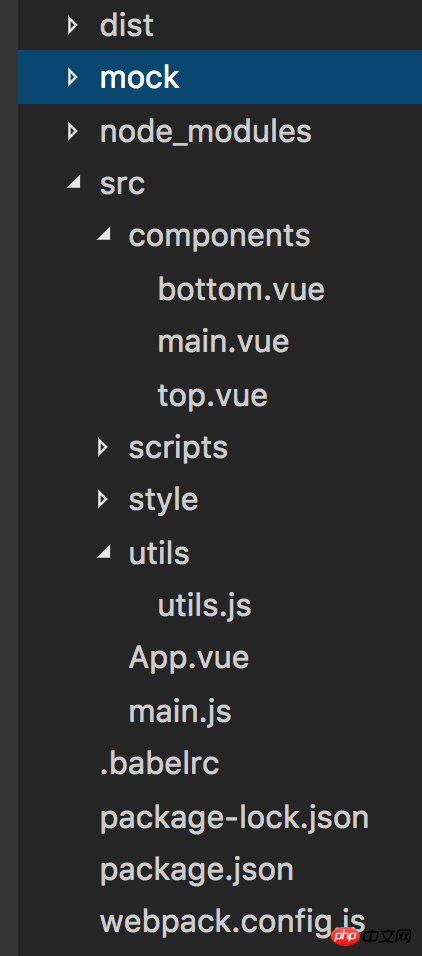
Verzeichnis des gesamten Projekts

src: Die von uns entwickelten Quelldateien werden in diesem Verzeichnis abgelegt
Komponenten: werden zum Speichern aller Komponenten verwendet
Stile: speichern alle Stildateien
utils: Speichern Sie alle Methodenfunktionen, die Sie selbst schreiben müssen
app.vue: die Eingabedatei aller Vue-Dateien
main.js: die JS-Eingabedatei des gesamten Projekts
index.html: Diese Datei kann im Stammverzeichnis des realen Projekts myApp oder im durch die Webpack-Verpackung generierten Verzeichnis dist abgelegt werden. Wenn sie im Stammverzeichnis abgelegt wird, lautet contentBase: __dirname in webpack.config.js , wenn es in dist ist, dann contentBase: __dirname + '/dist/'. Der Hauptzweck besteht darin, den Speicherort des Dienststammverzeichnisses des Projekts zu ändern. Dies ist das Verzeichnis, das vom Browser angezeigt wird, wenn wir localhos:8080 öffnen. (Nach dem Testen ist es besser, es im vom Paket generierten dist-Verzeichnis abzulegen. Hauptsächlich im Entwicklungsmodus können Echtzeitaktualisierungen durchgeführt werden. Dies ist möglicherweise nicht genau. Ändern Sie es später nach dem Testen.)
index.html-Dateicode
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
main.js-Dateicode
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>An diesem Punkt hat das gesamte Projekt im Grunde die Grundstruktur abgeschlossen. Geben Sie Folgendes in den Browser ein: localhost:8080 Sie können die Anzeige sehen:
Oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So schreiben Sie Formularkomponenten mit async-validator (ausführliches Tutorial)
Wie implementiert man es mit casperjs und ähneln.js Pixelvergleich (ausführliches Tutorial)
So implementieren Sie eine schnelle Sortierung mit JavaScript (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonVerwenden Sie webpack+vue2 für die Projekterstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

