Heim >Web-Frontend >js-Tutorial >Komponentenbasierte Projektentwicklung in Vue (ausführliches Tutorial)
Komponentenbasierte Projektentwicklung in Vue (ausführliches Tutorial)
- 亚连Original
- 2018-06-12 17:54:186344Durchsuche
In diesem Artikel wird hauptsächlich der Entwicklungspraxisplan für Vue-Projektkomponenten vorgestellt. Er ist sehr gut und hat Referenzwert.
Wir haben das extrahierte Gerüst vde-cli genannt Die durch das vde-cli-Gerüst generierte Verzeichnisstruktur des Bibliotheksprojekts lautet wie folgt:

Kernfunktionen
Komponente Bibliothek
Der Paketordner des Projekts wird zum Speichern verschiedener Komponenten in der Komponentenbibliothek verwendet. Es ist nicht erforderlich, Komponenten manuell zu erstellen. Dies erfolgt direkt über einen Befehl zum Erstellen von Komponenten. Jede Komponente verfügt über einen separaten Komponentenordner. Der Komponentenordner enthält mindestens drei Dateien: „index.vue“, „example.vue“ und „readme.md“. durch Hinzufügen der angegebenen Vorlage lautet der Befehl:
npm run generic 0f7cf8cf6196c94bb50421434283539a
Die beiden Parameter sind der Name der Komponente und die einer, der später in der Dokumentation und in Beispielprojekten angezeigt wird.
Die externe Hauptdatei der Komponentenbibliothek ist src/index.js des Projekts. Solange die Komponente mit dem obigen Befehl erstellt wird, wird diese Datei automatisch aktualisiert (was Ihnen die Zeit für manuelles Arbeiten erspart). Update)
Doc Document Project
Doc Document Project ist ein kleines einseitiges System zur Anzeige Ihrer Komponentendokumentation. Das Komponentendokument ist die Datei readme.md, die in jedem Komponentenordner gespeichert ist. Wir verwenden vue-markdown-loader, um diese Datei zu analysieren und in eine Vue-Komponente umzuwandeln, die auch auf der Seite angezeigt wird. Wenn Sie mit dem obigen Befehl eine Komponente erstellen, werden alle abhängigen Komponententeile des Dokumentdokumentprojekts automatisch aktualisiert (kein manueller Vorgang erforderlich).
Beispielbeispielprojekt
Beispielbeispielprojekt und Dokument Dokument Das Projekt ähnelt einem kleinen Einzelseitensystem, das zur Anzeige von Beispielen Ihrer Komponenten verwendet wird. Beispiele für Komponenten sind die example.vue-Dateien, die in jedem Komponentenordner gespeichert sind. Nachdem Sie die Komponente mithilfe der Anweisungen erstellt haben, können Sie die in dieser Datei geschriebene Komponente testen.
Das obige Dokumentprojekt und das Beispielprojekt verfügen jeweils über einen entsprechenden Dienst über webpack-dev-sever. Durch das Hinzufügen von Komponenten und das Ändern von Dateiinformationen unter Komponentendateien werden diese beiden Anwendungen automatisch aktualisiert.
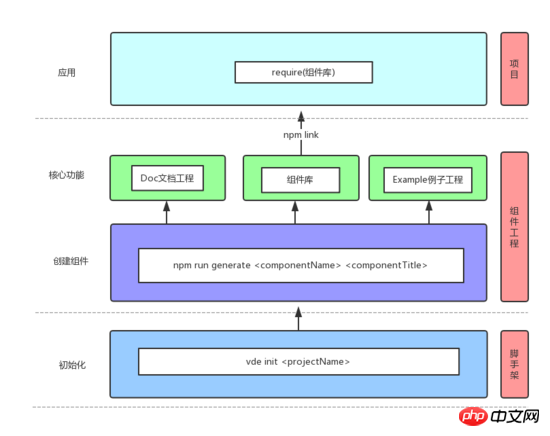
Die Verwendung eines Bildes zur Darstellung des Flussdiagramms des gesamten Großprojekts lautet wie folgt:

Hauptimplementierungsmethoden
Wie oben erwähnt, besteht das gesamte große Projekt tatsächlich aus einer Komponentenbibliothek, einem Dokumentprojekt und einem Beispielprojekt. Natürlich ist die Komponente das Herzstück, also muss alles mit der Erstellung der Komponente beginnen:
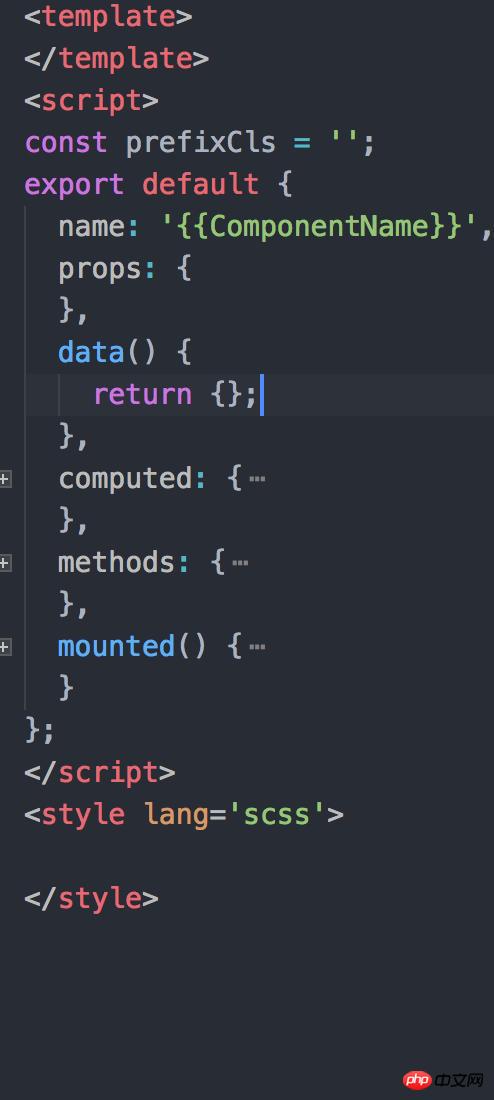
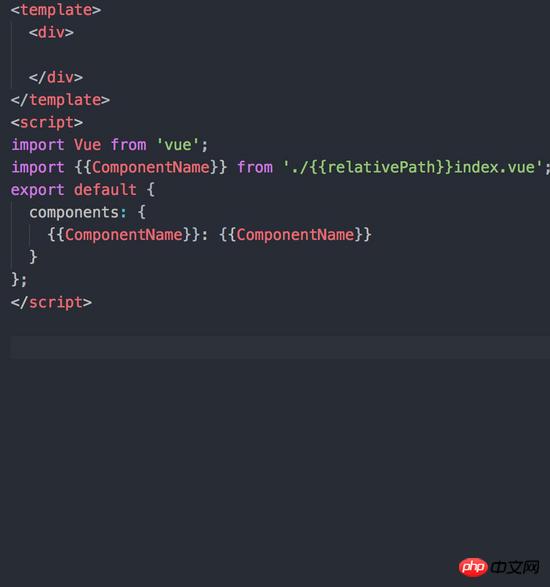
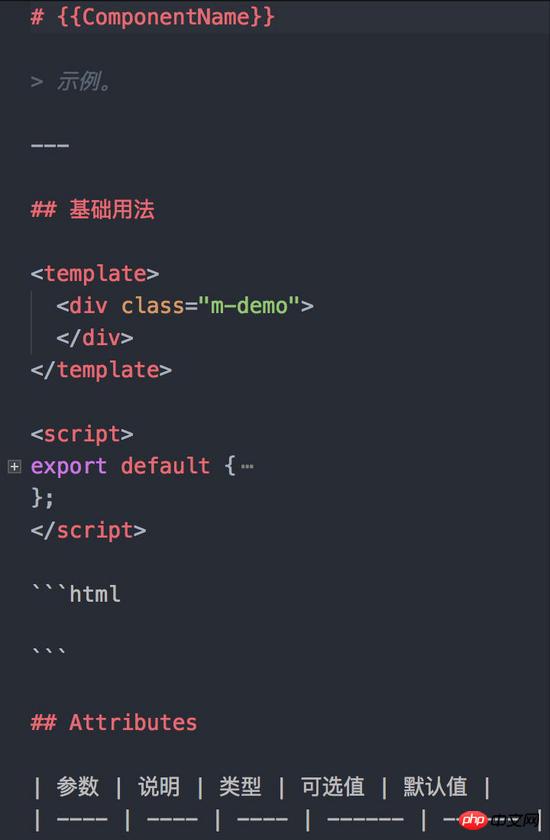
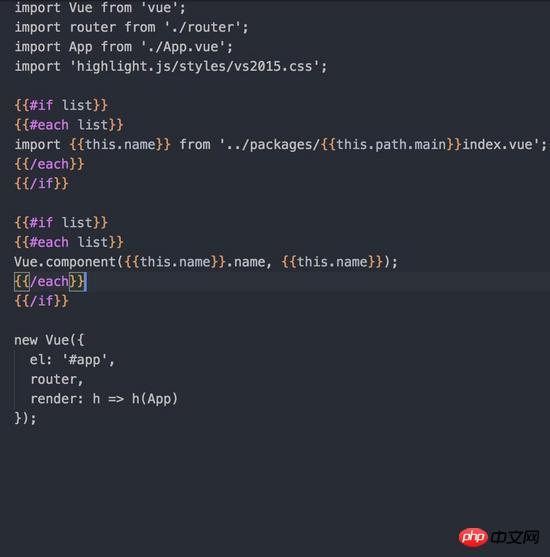
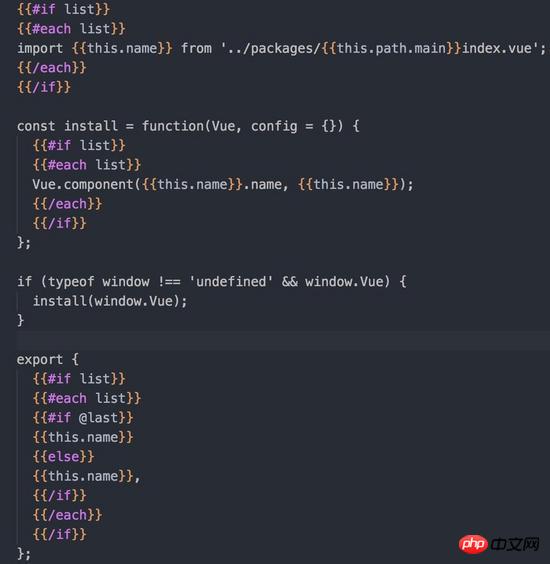
Alle Komponenten werden in den Paketen großer Projekte gespeichert, was bedeutet, dass Pakete das Stammverzeichnis sind, in dem alle Komponenten gespeichert sind (in Bezug auf Komponentenkonfigurationsinformationen). Zunächst ist zu beachten, dass jeder Komponentenordner mindestens drei Dateien enthält: die Komponentenhauptdatei (index.vue), die Komponentenbeispieldatei (example.vue) und die Komponentendokumentdatei (readme.md). Die drei in jeder Komponente enthaltenen Dateien werden über eine entsprechende Vorlagendatei generiert. Diese drei Vorlagenformate können entsprechend Ihren eigenen Anforderungen angepasst werden, ungefähr ähnlich wie:



Übergeben Sie zwei Parameter über den Befehl, um eine Komponente zu erstellen. Einer stellt den Namen der Komponente dar (den Namen des Ordners, in dem die Komponente erstellt wird), und der andere ist den Titel der Komponente (den Navigationsnamen, der für die verwendet wird). Dokumentprojekt und Beispielprojekt). Mit diesen beiden Parametern können wir die Vorlagendatei der Komponente kombinieren, um die entsprechende Komponente zu generieren, und diese Komponenteninformationen dann in gen/route.json schreiben, da sowohl das Dokumentprojekt als auch das Beispielprojekt stark von diesen Informationen abhängen. Nachdem die Komponente erstellt wurde, besteht eine sehr wichtige Aufgabe darin, die neuen Komponenteninformationen (docs/main.js) automatisch im Dokumentprojekt zu registrieren und die externe Hauptdatei (src/index.js) der Komponentenbibliothek zu aktualisieren Werden auch durch Vorlagen generiert, die Vorlagenformate sind wie folgt:


Verwendung
Sie benötigen nur vier Befehle, um ein Automatisierungskomponentenprojekt zu starten:
1 Installieren Sie das vde-cli-Modul global
npm install -g vde-cli
2 Projekt
$ vde init <project-name>
3. Installieren Sie die erforderlichen Module
$ npm install
Starten Sie das Projekt
$ npm run start
然后整个工程就能运行起来了,应用的时候可以根据实际需求修改组件相关的模板和加入自己的组件库的其它配置信息就可以了。文档工程和例子工程的路由等信息都会在通过创建组件命令的时候自动更新,你在更改组件的文档和组件功能的时候,文档工程和例子工程都会实时更新。
实际项目接入
这里推荐使用npm link的方式,在项目里npm link本地用vde init的那个工程即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例
Das obige ist der detaillierte Inhalt vonKomponentenbasierte Projektentwicklung in Vue (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

