Heim >Web-Frontend >H5-Tutorial >So aktualisieren Sie eine von H5 Hybrid entwickelte App
So aktualisieren Sie eine von H5 Hybrid entwickelte App
- 不言Original
- 2018-06-12 17:18:431708Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie man die H5-Hybrid-Entwicklungs-App aktualisiert. Der Inhalt ist ziemlich gut, ich werde ihn jetzt mit Ihnen teilen und als Referenz geben.
Nachdem die Entwicklung unserer App abgeschlossen ist, ist es unvermeidlich, dass das Produkt in Zukunft aktualisiert wird. Wir hoffen daher, dass die App automatisch auf dem Mobiltelefon des Kunden aktualisiert wird, was in eine automatische Aktualisierung unterteilt werden kann Upgrade und manuelles Upgrade.
Automatisches Upgrade: in der Regel, wenn die Kunden-App die Homepage zum ersten Mal öffnet.
Manuelles Upgrade: Stellen Sie einen Upgrade-Zugang in der App-Oberfläche bereit.
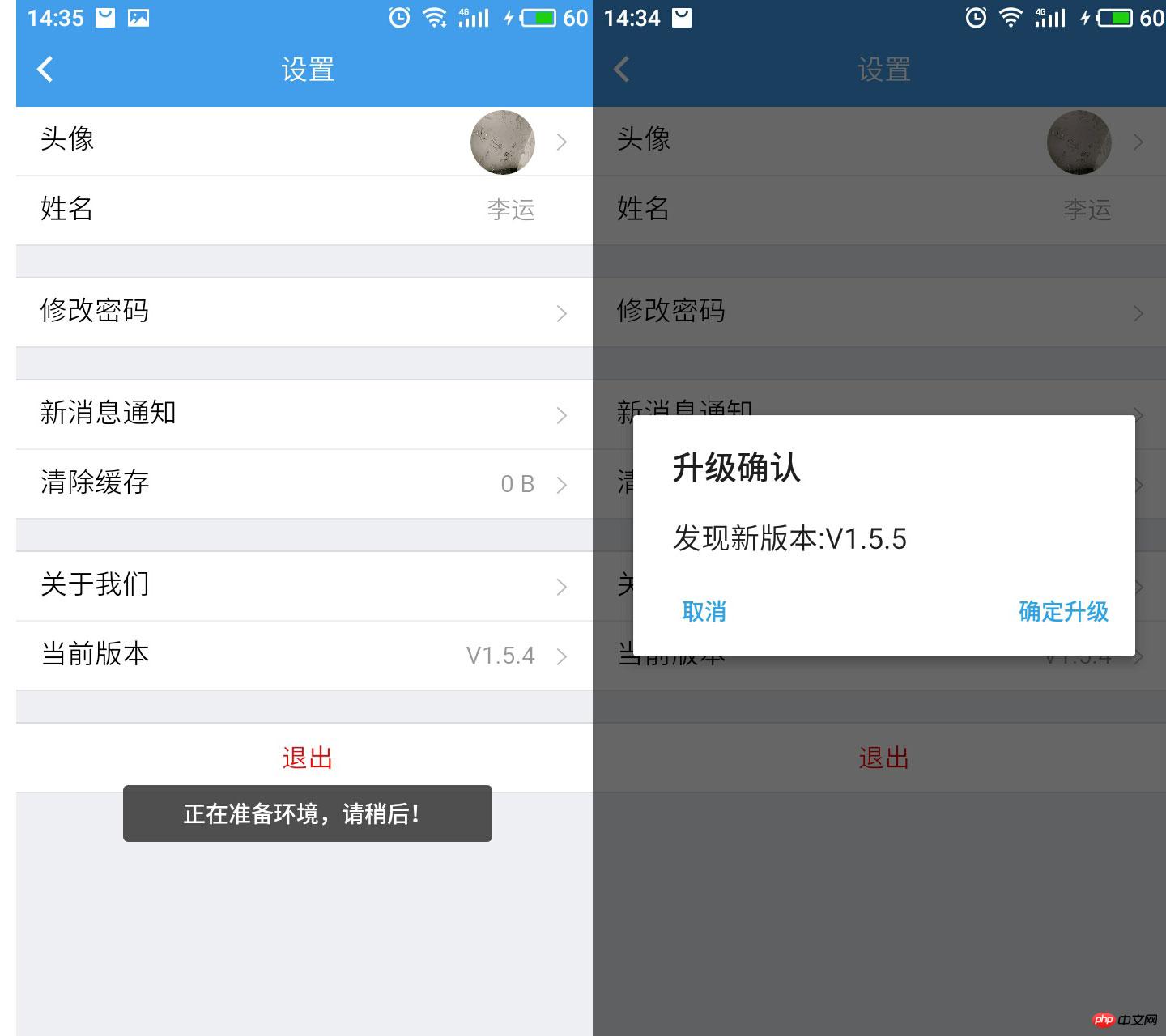
Der Schnittstelleneffekt wird wie folgt demonstriert:

Der Code ist eigentlich sehr einfach, muss aber für iOS und Android separat verarbeitet werden. Die Grundidee besteht darin, die App-Versionsnummer des lokalen Computers abzurufen und sie dann mit der App-Versionsnummer auf dem Server zu vergleichen. Wenn sie kleiner als die App-Versionsnummer auf dem Server ist, führen Sie einen Aktualisierungsvorgang durch.
var btn = ["确定升级", "取消"];
//获取app系统更新[是否手动点击获取更新]
function appUpdate(ismanual) {
console.log('appUpdate');
mui.plusReady(function () {
plus.runtime.getProperty(plus.runtime.appid, function (inf) {
ver = inf.version;
console.log('ver:' + ver);
var url = config.GetAppVersion;
var client;
var ua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) { //苹果手机
mui.ajax({
type: "get",
dataType: 'json',
url: "https://itunes.apple.com/lookup?id=1318127518",//获取当前上架APPStore版本信息
data: {
id: 131812xxxx //APP唯一标识ID
},
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
success: function (data) {
console.log('data:' + JSON.stringify(data));
var resultCount = data.resultCount;
for (var i = 0; i < resultCount; i++) {
var normItem = data.results[i].version;
console.log('normItem:' + normItem)
if (normItem > ver) {
var _msg = "发现新版本:V" + normItem;
//plus.nativeUI.alert("发现新版本:V" + normItem);
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
document.location.href = 'https://itunes.apple.com/cn/app/san-gu-hui/id131812xxxx?mt=8'; //上新APPStore下载地址
}
});
return;
}
}
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
});
} else if (/android/.test(ua)) {
mui.ajax(url, {
data: {
apkVersion: ver,
},
dataType: 'json',
type: 'get',
timeout: 10000,
success: function (data) {
//console.log('data:'+JSON.stringify(data))
if (data.StatusCode = 200 && data.Data > ver) {
//mui.toast("发现新版本:V" + data.Data);//获取远程数据库中上新andriod版本号
var _msg="发现新版本:V" + data.Data;
mui.confirm(_msg, '升级确认', btn, function (e) {
if (e.index == 0) { //执行升级操作
plus.nativeUI.toast("正在准备环境,请稍后!");
var dtask = plus.downloader.createDownload(config.apkUrl, {}, function (d, status) {
if (status == 200) {
var path = d.filename;//下载apk
plus.runtime.install(path); // 自动安装apk文件
} else {
plus.nativeUI.alert('版本更新失败:' + status);
}
});
dtask.start();
}
});
} else {
console.log('当前版本号已是最新');
if (ismanual) {
mui.toast('当前版本号已是最新');
}
return;
}
},
error: function (xhr, type, errerThrown) {
if (ismanual) {
mui.toast('网络异常,请稍候再试');
}
}
});
}
});
});
}Unsere iOS-Anwendungen werden im Apple App Store veröffentlicht, während Android-Anwendungen direkt auf unseren eigenen Servern (z. B. IIS-Servern) bereitgestellt werden, da es in diesem Fall zu viele Android-Anwendungsmärkte gibt Jedes Mal, wenn Sie eine Version veröffentlichen, müssen Sie alle Android-Anwendungsmärkte aufsuchen, um Updates einzureichen.
Es ist zu beachten, dass beim Aufruf dieser Methode mit manueller Aktualisierung und automatischer Aktualisierung unterschiedliche Parameter übergeben werden müssen, da das System bei der automatischen Aktualisierung erkennt, dass die aktuelle Version bereits die neueste Version ist nicht auf dem Client angezeigt werden, und wenn es manuell aktualisiert wird und es sich bereits um die neueste Version handelt, muss der Kunde dazu aufgefordert werden.
Automatischer Update-Aufruf: appUpdate();//App-Update erkennen
Manueller Update-Aufruf: appUpdate(true);//App-Update erkennen
Das Obige ist das Ganze Ich hoffe, dass der Inhalt des Artikels zum Lernen aller beiträgt. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So lösen Sie das Problem, dass WeChat die lokale App direkt über die H5-Seite öffnet
Das obige ist der detaillierte Inhalt vonSo aktualisieren Sie eine von H5 Hybrid entwickelte App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

