Heim >Web-Frontend >H5-Tutorial >Verwenden Sie h5, um die Geolokalisierung des Benutzers zu ermitteln
Verwenden Sie h5, um die Geolokalisierung des Benutzers zu ermitteln
- 不言Original
- 2018-06-12 17:11:242587Durchsuche
Dieser Artikel stellt hauptsächlich den Beispielcode von h5 vor, um die geografische Positionierung zu erhalten. Jetzt werde ich ihn mit Ihnen teilen und als Referenz geben.
In einem aktuellen Projekt gibt es eine Funktion, um umliegende Händler zu ermitteln, die den Einsatz eines Geolokalisierungssystems erfordert
Nachdem ich die Informationen überprüft hatte, habe ich einfach darüber nachgedacht Der Code ist gekapselt.
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 纬度
longitude: loc.coords.longitude, // 经度
accuracy: loc.coords.accuracy // 精确度
}
resolve(location)
}
const error = () => reject('出错了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示浏览器获取高精度的位置,默认为false
timeout, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒
maximumAge // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))h5s API zum Ermitteln des geografischen Standorts ist in der Tat sehr nützlich, aber da das Ermitteln des geografischen Standorts des Benutzers zur Privatsphäre des Benutzers gehört, ist die Autorisierung des Benutzers erforderlich.
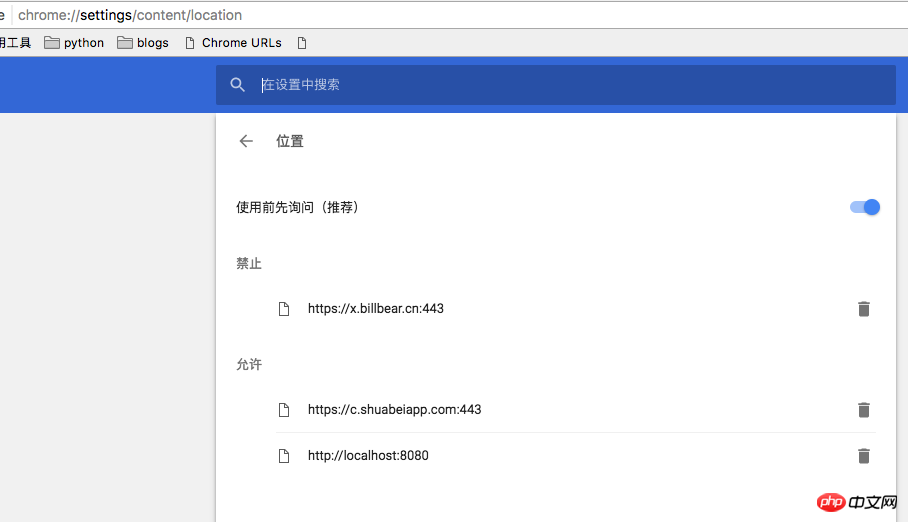
Unabhängig davon, ob der Benutzer die Autorisierung verweigert oder zulässt, wird die Website vom Browser zwischengespeichert und der Benutzer wird beim nächsten Besuch nicht erneut gefragt, es sei denn, der Benutzer entfernt die Bereitstellung manuell. Die Adresse zum Entfernen der Regel in Chrome befindet sich in den Einstellungen, wie unten gezeigt:

Wenn der Benutzer dies ablehnt, können Sie außerdem den Breiten- und Längengrad abrufen, indem Sie Folgendes auswählen IP. Im Allgemeinen ist der Fehler relativ groß.
ipip.net ist eine Website, die geografische Standortinformationen des Benutzers über IP erhalten kann.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Verwenden Sie H5, um die WeChat-Schnittstelle zu imitieren
Verwenden Sie HTML5
Canvas kapselt ein Kreisdiagramm, das Echarts nicht implementieren kann
Das obige ist der detaillierte Inhalt vonVerwenden Sie h5, um die Geolokalisierung des Benutzers zu ermitteln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

