Heim >Web-Frontend >HTML-Tutorial >Verwenden Sie HTML5 Canvas, um ein Kreisdiagramm zu kapseln, das Echarts nicht implementieren kann
Verwenden Sie HTML5 Canvas, um ein Kreisdiagramm zu kapseln, das Echarts nicht implementieren kann
- 不言Original
- 2018-06-12 16:55:572551Durchsuche
这篇文章主要介绍了html5 canvas简单封装一个echarts实现不了的饼图的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
说明
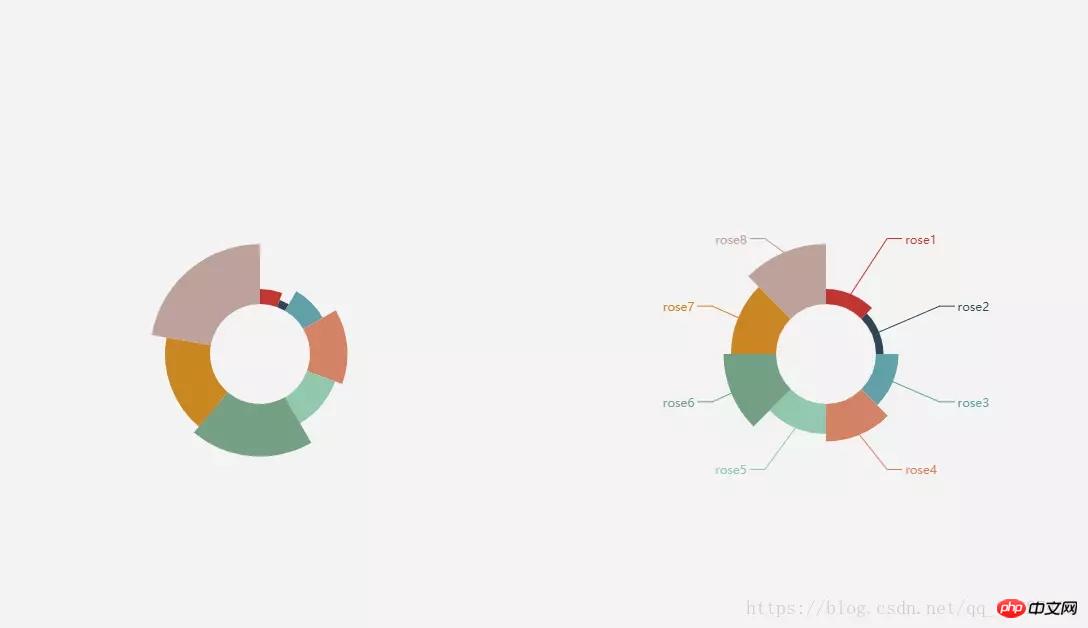
我用echars很久了,如果出现如上图所示样式的饼图,我用echarts很难实现,官方给的文档没有这种模式的饼图。试过用d3和canvas分别画饼图,因为本人对canvas比较熟悉和d3还要引入插件,本着轻量化的原则,所以采用canvas封装。
官方饼图两种模式:(1)半径模式(2)面积模式

实现过程
(1)封装的函数如下:
function drawCircle(canvasId, option) {
const color_arr = option.color
let data_arr = option.data
const pi2 = Math.PI * 2;
let canvas = document.getElementById(canvasId);
let c = canvas.getContext("2d");
let startAgl = 0;
let agl;
let sum = 0;
const cW = canvas.width;
const cH = canvas.height;
for (let item of data_arr) {
sum += item.value * 1.0
}
data_arr = data_arr.map((v, i) => {
return {
name: v.name,
value: (v.value) * 1.0 / sum
}
})
for (let i = 0; i < data_arr.length; i++) {
//绘制饼图
let min = (cW > cH ? cH : cW); //获取canvas宽高的最小值
agl = data_arr[i].value * pi2 + startAgl; //终点
c.strokeStyle = color_arr[i];
c.lineWidth = data_arr[i].value * min * 0.3; // 线的粗细
c.beginPath();
c.arc(cW / 2, cH / 2, min * 0.3, startAgl, agl, false); //画圆
c.stroke();
c.closePath();
startAgl = agl;
//绘制图例
c.fillStyle = color_arr[i];
c.fillRect(cW * 0.8, 50 + 18 * i, 16, 16);
c.fillText(data_arr[i].name, cW * 0.8 + 20, 62 + 18 * i);
}
}
(2)调用方式:
let color = ['#0580F2', '#FAA732', '#E1575D', '#8B73CC', '#8CD123', '#4B53BA', '#429588'];
let option = {
color: color,
data: [
{ name: '20', value: '20' },
{ name: '30', value: '30' },
{ name: '40', value: '40' },
{ name: '50', value: '50' },
{ name: '60', value: '60' },
]
}
drawCircle('myCanvas', option)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML5 Canvas, um ein Kreisdiagramm zu kapseln, das Echarts nicht implementieren kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

