Heim >Web-Frontend >js-Tutorial >Fünf allgemeine Wissenspunkte in JS-Interviews
Fünf allgemeine Wissenspunkte in JS-Interviews
- php中世界最好的语言Original
- 2018-06-12 15:15:011725Durchsuche
Dieses Mal werde ich Ihnen fünf allgemeine Wissenspunkte in JS-Interviews vorstellen. Was sind die Vorsichtsmaßnahmen für JS-Interviews?
1. Vorwort
In dieser Zeit führen viele Menschen Interviews und teilen Interviewfragen. Vor einiger Zeit war ich auch vorübergehend als Interviewer tätig. Um das Niveau der Interviewer grob zu verstehen, habe ich auch eine Frage geschrieben und mehrere Front-End-Entwickler interviewt. Während dieser Zeit lernte und schrieb ich über einige Kenntnisse über Designmuster. Unerwartetes Wissen über Designmuster war der Testpunkt, der Menschen bei Interviewfragen häufig zum Stolpern brachte.
Heute werde ich die Testpunkte zusammenfassen, die Menschen dazu bringen, in Fallen zu tappen. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
2. Objektorientierte Programmierung
In Bezug auf objektorientiert und prozessorientiert habe ich persönlich das Gefühl, dass dies nicht der Fall ist absolut unabhängig, aber es ist eine sich gegenseitig verstärkende Beziehung. Wann objektorientiert und wann prozessorientiert verwendet werden soll, erfordern bestimmte Situationen eine detaillierte Analyse.
Zielt auf objektorientierte Programmierung. Es gibt eine hochgelobte Antwort auf Zhihu:
Objektorientiert: Hund frisst (Kack)
Prozessorientiert: frisst (Hund, Kot)
Aber das Beispiel scheint nicht sehr elegant zu sein, also habe ich es geändert und ein eleganteres Beispiel gegeben, um den Unterschied zwischen objektorientiert und prozessorientiert zu veranschaulichen.
Anforderungen: Definition von „Warten, Hot Pot essen“
Das objektorientierte Denken ist: Warten (Essen Hot Pot)
Das prozessorientierte Denken ist : Aktion (Warten, Hot Pot essen)
Code-Implementierung:
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');
Die Ergebnisse sind die gleichen, sie geben alle „Warten auf Hot Pot essen“ aus. Aber was ist, wenn ich jetzt satt bin und zum Programmieren bereit bin? Wie erreicht man das? Wenn man sich den Code ansieht
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');
, ist das Ergebnis dasselbe: „Warten auf das Schreiben von Code“
Aber es ist nicht schwer festzustellen, dass objektorientiert flexibler, wiederverwendbarer und skalierbarer ist. Denn objektorientiert bedeutet, bestimmte Aktionen gegen Objekte auszuführen (im Beispiel: „Warten“). Diese Aktionen können individuell angepasst und erweitert werden.
Prozessorientiert definiert viele Aktionen, um festzulegen, wer die Aktion ausführen wird.
Okay, das ist alles für die einfache Erklärung der Objektorientierung. Was die drei Hauptmerkmale der Objektorientierung betrifft: Vererbung, Kapselung und Polymorphismus, können Sie selbst im Internet nach Informationen suchen.
3.dieses
Bei der Entwicklung mit JavaScript werden viele Entwickler mehr oder weniger durch den Hinweis darauf verwirrt sein, aber tatsächlich Denken Sie beim Zeigen an den Kernsatz: Welches Objekt ruft die Funktion auf und zeigt in dieser Funktion auf welches Objekt?
Lassen Sie uns unten einige Situationen besprechen
3-1. Gewöhnlicher Funktionsaufruf
In diesem Fall gibt es keine besondere Überraschung, es deutet nur darauf hin globales Objektfenster.
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();
Sie sind vielleicht verwirrt, warum es sich nicht um eine Ausgabewartefunktion handelt, aber wenn ich genauer hinschaue, ist die Art und Weise, wie ich es deklariert habe, let, nicht das Fensterobjekt
Wenn es sich um eine Ausgabewartefunktion handelt , es sollte so geschrieben werden
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();
3-2. Objektfunktionsaufruf
Ich glaube, das ist nicht schwer zu verstehen, es ist der Funktionsaufruf, woher kommt das? Dieser Punkt ist
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();
Natürlich besteht das erste Mal darin, obj.a auszugeben, also 111. Beim zweiten Mal hat obj nicht das Attribut b, daher ist die Ausgabe undefiniert, da dies auf obj zeigt.
Aber Sie müssen auf die folgende Situation achten
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222
Ich glaube, das ist nicht schwer zu verstehen, obwohl obj1.fn von obj2.fn zugewiesen wird, wird die Funktion von obj1 aufgerufen. das deutet also auf obj1 hin.
3-3. Konstruktoraufruf
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111
Das ist nicht schwer zu verstehen, erinnern Sie sich einfach an (die vier Schritte von Neu) und es ist fast dasselbe!
Aber es gibt eine Falle, die zwar normalerweise nicht auftritt, aber dennoch erwähnt werden muss.
Die Rückgabe eines Objekts im Konstruktor gibt das Objekt direkt zurück und nicht das Objekt, das nach der Ausführung des Konstruktors erstellt wurde

3-4 .apply und Anruf Anruf
Anwenden und Anruf einfach dies der eingehenden Funktion ändern.
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);
此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined
不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
换成箭头函数
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222
这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
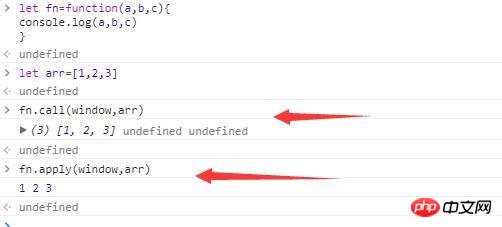
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];

如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);
call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()
然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonFünf allgemeine Wissenspunkte in JS-Interviews. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

