Heim >Web-Frontend >js-Tutorial >JS ermöglicht die Drag-and-Drop-Funktion für Dateien
JS ermöglicht die Drag-and-Drop-Funktion für Dateien
- php中世界最好的语言Original
- 2018-06-12 14:50:581221Durchsuche
Dieses Mal stelle ich Ihnen die Funktion zum Ziehen und Ablegen von Dateien mit JS vor. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von JS zum Ziehen und Ablegen von Dateien? Das Folgende ist ein praktischer Fall.
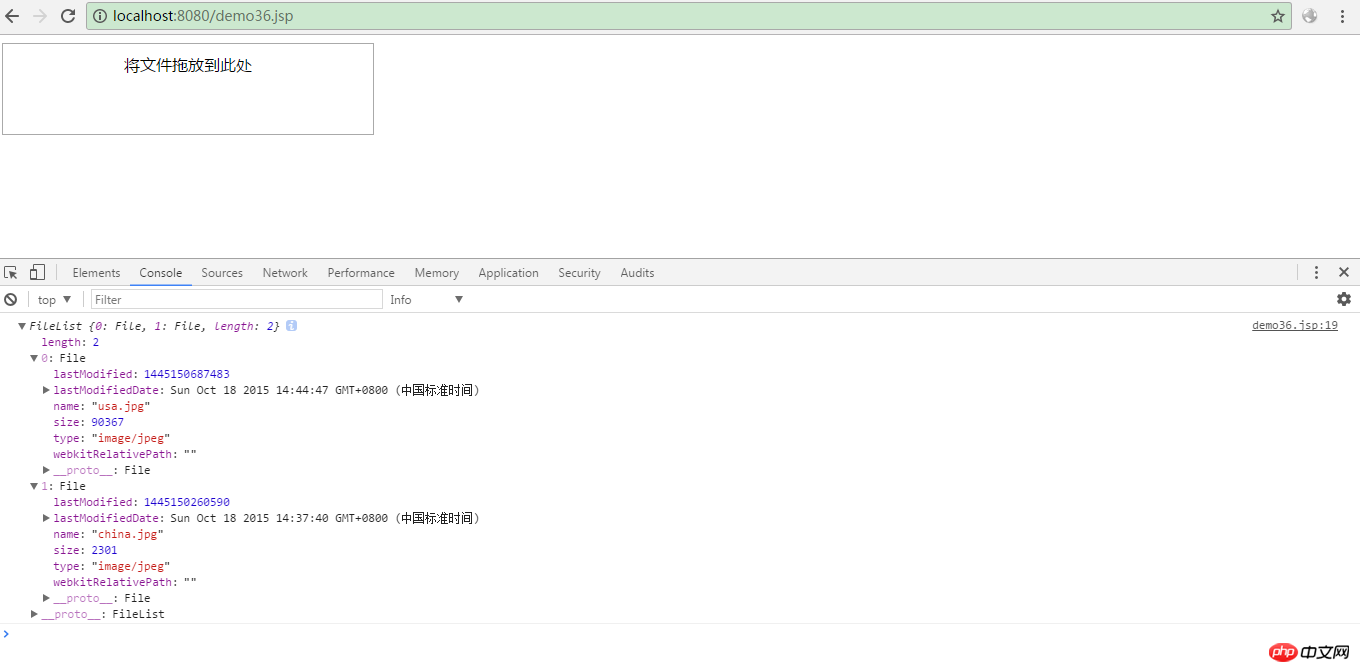
1. Rendering:

2. Quellcode
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben , spannender Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Verwenden Sie Postman + Json + Springmvc, um Batch-Ergänzungen vorzunehmen
So verwenden Sie js im Projekt Schlüsselwert speichern
Das obige ist der detaillierte Inhalt vonJS ermöglicht die Drag-and-Drop-Funktion für Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

