Heim >Web-Frontend >js-Tutorial >Wie implementiert man die Anmelde- und Registrierungsfunktion mithilfe von node.js und anderen Technologien?
Wie implementiert man die Anmelde- und Registrierungsfunktion mithilfe von node.js und anderen Technologien?
- 亚连Original
- 2018-06-12 14:29:363917Durchsuche
Dieser Artikel stellt hauptsächlich node.js+express+mySQL+ejs+bootstrop vor, um die Website-Anmelde- und Registrierungsfunktion zu implementieren. Es ist sehr gut und hat Referenzwert.
Genossen Nach unermüdlichen Bemühungen und der Überprüfung verschiedener Dokumente habe ich schließlich ein einigermaßen anständiges Knotenprojekt entwickelt. Wenn Sie es direkt im Projekt verwenden, ist diese Demo natürlich zu einfach. Immerhin ist eine vollständige Anmeldung und Registrierung erforderlich In der Benutzerliste von MySQL sind in diesem Fall zum besseren Verständnis nur zwei Felder, Benutzername und Passwort, festgelegt. Für die normale Anmeldung und Registrierung sind auf jeden Fall weitere Felder vorhanden. Aber für diejenigen, die neu bei Node sind, wie zum Beispiel der Autor, habe ich noch viel gelernt, aber ich wusste nicht, was ich wie folgt schreiben sollte In Zukunft wird die Anmelde- und Registrierungsdemo auf den Anforderungen des Projekts basieren.
Der Effekt ist wie folgt

Effect.gif
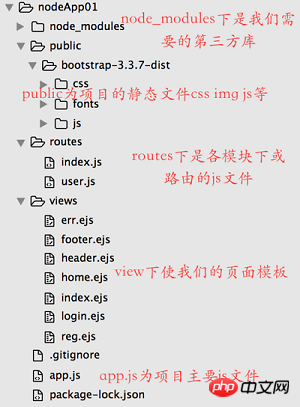
Projektstruktur

Haupteingang app.js
app.js ist der Haupteingang Eingang des Programms. Es wird im Allgemeinen zum Schreiben der Middleware und verschiedener Einstellungen verwendet, die wir vorstellen. ejs
var express = require('express');
// NodeJS中的Path对象,用于处理目录的对象,提高开发效率
var path = require('path');
// 用来定义网页logo的中间件
var favicon = require('serve-favicon');
// NodeJs中Express框架使用morgan中间件记录日志
// Express中的app.js文件已经默认引入了该中间件var logger = require('morgan');
// 使用app.use(logger('dev'));以将请求信息打印在控制台,便于开发调试,
// 但实际生产环境中,需要将日志记录在log文件里
var logger = require('morgan');
// 存储登录信息中间件
var cookieParser = require('cookie-parser');
// 解析请求体的中间件
var bodyParser = require('body-parser');
// 引入模块的js文件
var routes = require('./routes/index');
// var users = require('./routes/user');
// 引入session中间件
var session=require('express-session');
// 创建项目示例
var app = express();
// 引入我们需要的模板
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// 用摩记录请求
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
// 利用cookieParser中间件存取信息
app.use(cookieParser("Luck"));
// 利用session中间件存取信息
app.use(session({
secret:'luck',
resave:false,
saveUninitialized:true
}));
// 静态化我们的public文件下的文件,使其可以直接引用
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
// app.use('/users', users);
// 捕捉404状态
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
module.exports = app;
app.listen(3000,'127.0.0.1')
routes下的index.js文件
index.js这里我用来处理页面的路由跳转
var express = require('express');
var router = express.Router();
// 为数据库链接的js文件,可查询数据库中的用户名和密码等信息
var usr=require('netRequest/dbConnect');
// 获取首页登录信息
router.get('/', function(req, res) {
if(req.cookies.islogin){
req.session.islogin=req.cookies.islogin;
}
if(req.session.islogin){
res.locals.islogin=req.session.islogin;
}
res.render('index', { title: 'HOME',test:res.locals.islogin});
});
// 登录页处理
router.route('/login')
// get请求渲染页面
.get(function(req, res) {
if(req.session.islogin){
res.locals.islogin=req.session.islogin;
}
if(req.cookies.islogin){
req.session.islogin=req.cookies.islogin;
}
res.render('login', { title: '用户登录' ,test:res.locals.islogin});
})
// post请求查询用户信息
.post(function(req, res) {
client=usr.connect();
result=null;
// 调用数据库方法
usr.selectFun(client, req.body.username, function (result) {
if(result[0]===undefined){
res.send('没有该用户');
}else{
if(result[0].password==req.body.password){
req.session.islogin=req.body.username;
res.locals.islogin=req.session.islogin;
res.cookie('islogin',res.locals.islogin,{maxAge:60000});
res.redirect('/home');
}else{
res.redirect('/login');
}
}
});
});
// 退出登录页处理
router.get('/logout', function(req, res) {
res.clearCookie('islogin');
req.session.destroy();
res.redirect('/');
});
// home页处理
router.get('/home', function(req, res) {
if(req.session.islogin){
res.locals.islogin=req.session.islogin;
}
if(req.cookies.islogin){
req.session.islogin=req.cookies.islogin;
}
res.render('home', { title: 'Home', user: res.locals.islogin });
});
// 注册页处理
router.route('/reg')
// get请求渲染页面
.get(function(req,res){
res.render('reg',{title:'注册'});
})
// post请求注册用户
.post(function(req,res) {
client = usr.connect();
// 调用数据库方法
usr.insertFun(client,req.body.username ,req.body.password2, function (err) {
if(err) throw err;
res.send('注册成功');
});
});
module.exports = router;
node_modules中netRequest/dbConnect.jsindex.ejs
var mysql=require('mysql');
// 现在只是练习可以直接为数据库创建链接,
// 用户多时需要创建连接池
function connectServer(){
var client=mysql.createConnection({
host:'172.16.20.103',
port:3308,
database:'test',
user:'JRJ_Win',
password:'FT%^$fjYR56'
})
return client;
}
function selectFun(client,username,callback){
client.query('select password from win.luck_user where username="'+username+'"',function(err,results,fields){
if(err) throw err;
callback(results);
});
}
function insertFun(client , username , password,callback){
client.query('insert into win.luck_user value(?,?)', [username, password], function(err,result){
if( err ){
console.log( "error:" + err.message);
return err;
}
callback(err);
});
}
exports.connect = connectServer;
exports.selectFun = selectFun;
exports.insertFun = insertFun;reg .ejs
<%- include header %>
<p class="container">
<form class="col-sm-offset-4 col-sm-4 form-horizontal" role="form" method="post">
<fieldset>
<% if(locals.islogin) { %>
<h3>用户: <%= test %> 已经登陆。<br></h3>
<a class="btn" href="/logout" rel="external nofollow" > 退出登录 </a>
<% } else{ %>
<p class="form-group">
<label class="col-sm-3 control-label" for="username">用户名</label>
<p class="col-sm-9">
<input type="text" class="form-control" id="username" name="username" placeholder="用户名" required>
</p>
</p>
<p class="form-group">
<label class="col-sm-3 control-label" for="password">密码</label>
<p class="col-sm-9">
<input type="password" class="form-control" id="password" name="password" placeholder="密码" required>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary">登录</button>
</p>
</p>
<% } %>
</fieldset>
</form>
</p>
<%- include footer %>header.ejs
<%- include header %>
<p class="jumbotron text-center">
<% if(locals.islogin){%>
<h2>用户:<%= test %> </h2>已经登陆
<% }else{%>
<h2 class="text-center"><a href="/login" rel="external nofollow" rel="external nofollow" >请登录后查看</a></h2>
<%}%>
</p>
<%- include footer %>footer.ejs
<%- include header %>
<p class="container">
<form class=" col-sm-offset-4 col-sm-4 form-horizontal" role="form" method="post">
<fieldset>
<p class="form-group">
<label class="col-sm-3 control-label" for="username">用户名</label>
<p class="col-sm-9">
<input type="text" class="form-control" id="username" name="username" placeholder="用户名" required>
</p>
</p>
<p class="form-group">
<label class="col-sm-3 control-label" for="password2">密码</label>
<p class="col-sm-9">
<input type="password" class="form-control" id="password2" name="password2" placeholder="密码" required>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary">注册</button>
</p>
</p>
</fieldset>
</form>
</p>
<%- include footer %>Das Wichtigste Der Code des Projekts ist hier. Wenn Sie ihn verstehen möchten, wird es wahrscheinlich eine Weile dauern.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So korrigieren Sie die Kopfzeile und die erste Spalte in Vue So verwenden Sie die Bildanmerkungskomponente in jquery. picsign Wie verpacke ich die KOA2-Framework-App über Webpack? Was soll ich tun? Detaillierte Interpretation der Ideen zur Entwicklung von Vue-KomponentenDetaillierte Interpretation der Verwendung und Funktion von Komponenten in Vue.js?Das obige ist der detaillierte Inhalt vonWie implementiert man die Anmelde- und Registrierungsfunktion mithilfe von node.js und anderen Technologien?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

