Heim >Web-Frontend >js-Tutorial >Eine detaillierte Erklärung der modularen Organisation in Vuex
Eine detaillierte Erklärung der modularen Organisation in Vuex
- 亚连Original
- 2018-06-12 13:38:111710Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der erweiterten modularen Organisation von Vuex vor. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.

Selbst erstelltes Vuex-LOGO
In den ersten beiden Artikeln wurde die grundlegende Verwendung von Vuex erläutert, aber es ist definitiv unvernünftig, in tatsächlichen Projekten so zu schreiben. Wenn es zu viele Komponenten gibt und es unmöglich ist, alle Komponentendaten in einem Store.js unterzubringen, muss Vuex zunächst modular organisiert werden.

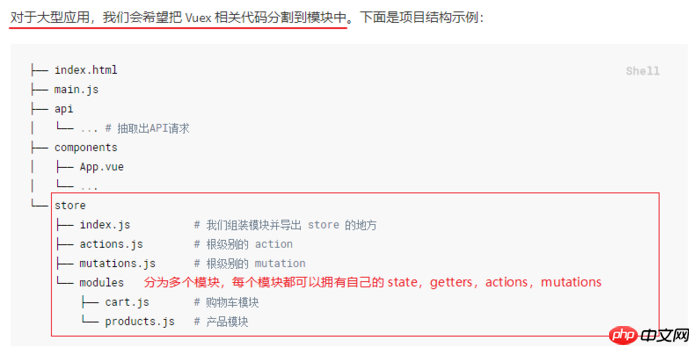
Projektstruktur
1 Führen Sie zunächst den folgenden Befehl aus:
vue init webpack-simple vuex-demo cd vuex-demo npm install npm install vuex -S npm run dev
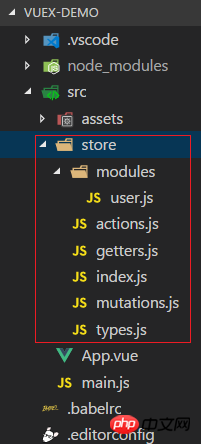
2 das obige Verzeichnis der Diagrammstruktur-Erstellungsdatei

Vuex-Modulverzeichnis
3. Dateien schreiben
Nutzen Sie einfach die Beispiele aus den beiden vorherigen Artikeln. Lassen Sie uns zunächst über die Rolle jeder Datei sprechen
Konstanten in „types.js“ definieren, Konstanten verwenden, um Mutationsereignistypen zu ersetzen
user.js und den Status, Getter, Aktionen und die in der Datei verwendeten Elemente schreiben Benutzerkomponentenmutationen und exportieren sie schließlich einheitlich (ähnlich wie store.js im vorherigen Beispiel).
getters.js wird mit den ursprünglichen Gettern geschrieben, die zum Abrufen von Attributen verwendet werden.
actions.js ist Mit den ursprünglichen Aktionen geschrieben, ist dies die auszuführende Aktion, z. B. Prozessbeurteilung und asynchrone Anforderung
index.js wird verwendet, um actions.js, getters.js, user.js zusammenzustellen und dann zu exportieren einheitlich
1. Importieren Sie die Datei index.js in main.js und registrieren Sie
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
new Vue({
store,
el: '#app',
render: h => h(App)
})2. Definieren Sie Konstanten in models.js und exportieren Sie sie alle Standardmäßig Großbuchstaben
// 定义类型常量,默认全部大写
const INCREMENT = 'INCREMENT'
const DECREMENT = 'DECREMENT'
export default {
INCREMENT,
DECREMENT
}Hinweis: Durch das Einfügen dieser Konstanten in separate Dateien können Ihre Code-Mitarbeiter auf einen Blick die in der gesamten App enthaltenen Mutationen sehen. Es liegt an Ihnen, ob Sie Konstanten verwenden oder nicht – dies kann in großen Projekten hilfreich sein, in denen mehrere Personen zusammenarbeiten. Aber wenn es dir nicht gefällt, musst du es nicht tun.
3. Schreiben Sie in user.js den Status, die Getter, Aktionen und Mutationen, die in der Benutzerkomponente verwendet werden
// 导入 types.js 文件
import types from "./../types";
const state ={
count:5
}
// 定义 getters
var getters ={
count(state){
return state.count
}
}
const actions ={
increment({ commit, state }){
// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量
commit(types.INCREMENT)
},
decrement({commit,state}){
if (state.count>10) {
// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应
commit(types.DECREMENT)
}
}
}
const mutations ={
// 此处的事件为上方 actions 中的 commit(types.INCREMENT)
[types.INCREMENT](state){
state.count++
},
// 此处的事件为上方 actions 中的 commit(types.DECREMENT)
[types.DECREMENT](state){
state.count--
}
}
// 最后统一导出
export default {
state,
getters,
actions,
mutations
}Hinweis: [types.INCREMENT in den Mutationen oben] Schreibmethode: Da es sich bei „types.INCREMENT“ um ein Objekt handelt, kann es nicht direkt als Funktionsname geschrieben werden. Sie müssen eine Konstante als Funktionsnamen verwenden, bevor Sie es normal verwenden können Methode ist:
const mutations ={
increment(state){
state.count ++;
}
}Schreiben Sie die ursprüngliche Methode zur Bestimmung ungerader und gerader Zahlen in getters.js
// 因为数据从 user.js 中获取,所以需要引入该文件
import user from './modules/user'
const getters = {
isEvenOrOdd(state){
// 注意数据是从 user.js 中获取的,所以写成 user.state.count
return user.state.count % 2 == 0 ? "偶数" : "奇数"
}
}
// 并导出
export default getters;5 actions.js
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件
import types from './types'
const actions= {
incrementAsync({ commit, state }) {
// 异步操作
var p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 3000);
});
p.then(() => {
commit(types.INCREMENT);
}).catch(() => {
console.log('异步操作');
})
}
}
// 最后导出
export default actions;6. Stellen Sie actions.js, getters.js und user.js in index.js zusammen und exportieren Sie sie dann zusammen
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import getters from './getters'
import actions from './actions'
import users from './modules/user'
// 导出 store 对象
export default new Vuex.Store({
getters,
actions,
modules:{
users
}
})Hinweis: Beim Exportieren des Speicherobjekts, da Getter und Aktionen im Kernkonzept von Vuex Standardwerte haben und direkt geschrieben werden können. Allerdings ist „Benutzer“ nicht die Standardeinstellung, daher wird das Modulobjekt in Vuex für den Export verwendet

Kernkonzepte
Die Vue.app Datei nimmt keine Änderungen vor
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">延时增加</button>
<p>{{count}}</p>
<p>{{isEvenOrOdd}}</p>
</p>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:mapGetters([
'count',
'isEvenOrOdd'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
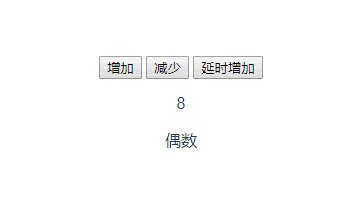
</script>Endlich ist die spannende Zeit gekommen, ob das Ding, das ich lange gelaufen bin, laufen kann

vuex modular.gif
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
AngularJS Zwei-Wege-Datenbindungsprinzip (ausführliches Tutorial)
Zugehörige Datenspeicherung und Werterfassung im WeChat-Applet Frage
Wie implementiert man den optimierten Stil in Vue (ausführliches Tutorial)
Wie erstellt man benutzerdefinierte globale Vue-Komponenten?
Das obige ist der detaillierte Inhalt vonEine detaillierte Erklärung der modularen Organisation in Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

