Heim >Web-Frontend >js-Tutorial >So erstellen Sie mit React ein kraftgesteuertes D3-Diagramm (ausführliches Tutorial)
So erstellen Sie mit React ein kraftgesteuertes D3-Diagramm (ausführliches Tutorial)
- 亚连Original
- 2018-06-12 12:04:504605Durchsuche
In diesem Artikel wird hauptsächlich vorgestellt, wie man in React einen d3-kraftgesteuerten Graphen erstellt. Jetzt teile ich ihn mit Ihnen und gebe ihm eine Referenz.
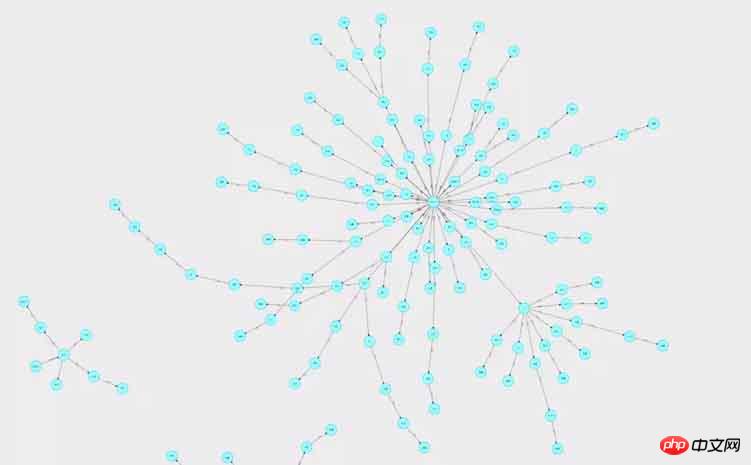
D3js Force-Directed Graph Construction
d3js ist eine JavaScript-Bibliothek, die Dokumente basierend auf Daten manipulieren kann. Daten können mit HTML, CSS, SVG und Canvas angezeigt werden. Kraftgerichtete Graphen können verwendet werden, um Viele-zu-Viele-Beziehungen zwischen Knoten darzustellen.
Erfolgseffekt: Die Verbindungslinie hat einen Pfeil. Durch Klicken auf einen Knoten können Sie die Farbe des Knotens und die Dicke der verbundenen Linie ändern, zoomen und ziehen.
Version: 4.
Frontend-Import: * als d3 aus 'd3' importieren;
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import { connect } from 'react-redux';
import { push } from 'react-router-redux';
import * as d3 from 'd3';
import { Row, Form } from 'antd';
import { chartReq} from './actionCreator';
import './Chart.less';
const WIDTH = 1900;
const HEIGHT = 580;
const R = 30;
let simulation;
class Chart extends Component {
constructor(props, context) {
super(props, context);
this.print = this.print.bind(this);
this.forceChart = this.forceChart.bind(this);
this.state = {
};
}
componentWillMount() {
this.props.dispatch(push('/Chart'));
}
componentDidMount() {
this.print();
}
print() {
let callback = (res) => { // callback获取后台返回的数据,并存入state
let nodeData = res.data.nodes;
let relationData = res.data.rels;
this.setState({
nodeData: res.data.nodes,
relationData: res.data.rels,
});
let nodes = [];
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '',
type: (nodeData[i] && nodeData[i].type) || '',
definition: (nodeData[i] && nodeData[i].definition) || '',
});
}
let edges = [];
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '',
target: (relationData[i] && relationData[i].end.id) || '',
tag: (relationData[i] && relationData[i].name) || '',
});
}
this.forceChart(nodes, edges); // d3力导向图内容
};
this.props.dispatch(chartReq({ param: param }, callback));
}
// func
forceChart(nodes, edges) {
this.refs['theChart'].innerHTML = '';
// 函数内其余代码请看拆解代码
}
render() {
return (
<Row style={{ minWidth: 900 }}>
<p className="outerp">
<p className="theChart" id="theChart" ref="theChart">
</p>
</p>
</Row>
);
}
}
Chart.propTypes = {
dispatch: PropTypes.func.isRequired,
};
function mapStateToProps(state) {
return {
};
}
const WrappedChart = Form.create({})(Chart);
export default connect(mapStateToProps)(WrappedChart); 2. Zerlegter Code
1. Komponente <p className="theChart" id="theChart" ref="theChart"> </p>
Das gesamte Bild wird in p gezeichnet.
2. Knoten und Verbindungen konstruierenlet nodes = []; // 节点
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '', // 节点名称
});
}
let edges = []; // 连线
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '', // 开始节点
target: (relationData[i] && relationData[i].end.id) || '', // 结束节点
tag: (relationData[i] && relationData[i].name) || '', // 连线名称
});
}Die konkrete Konstruktion basiert auf Ihren Projektdaten.
3. Definieren Sie das Kraftmodellconst simulation = d3.forceSimulation(nodes) // 指定被引用的nodes数组 .force('link', d3.forceLink(edges).id(d => d.id).distance(150)) .force('collision', d3.forceCollide(1).strength(0.1)) .force('center', d3.forceCenter(WIDTH / 2, HEIGHT / 2)) .force('charge', d3.forceManyBody().strength(-1000).distanceMax(800));
Stellen Sie die Kraft über simulation.force() ein:
Zentrierung: Zentrierkraft, legen Sie die Position des Mittelpunkts des Diagramms fest.
Kollision: Knotenkollisionskraft, .Strength-Parameterbereich ist [0, 1].
- Links: Die Stärke der Verbindung. .distance legt den Abstand zwischen den Knoten an beiden Enden der Verbindung fest.
- Many-Body: Wenn der .strength-Parameter positiv ist, simuliert er die Schwerkraft, wenn er negativ ist, simuliert er die Ladungskraft; der .distanceMax-Parameter legt die maximale Entfernung fest.
- Positionierung: Gegeben eine Kraft in eine bestimmte Richtung.
Überwachen Sie die Positionsänderungen von Audiogrammelementen durch simulation.on.
- 4. SVG zeichnen
const svg = d3.select('#theChart').append('svg') // 在id为‘theChart'的标签内创建svg .style('width', WIDTH) .style('height', HEIGHT * 0.9) .on('click', () => { console.log('click', d3.event.target.tagName); }) .call(zoom); // 缩放 const g = svg.append('g'); // 则svg中创建gSVG erstellen, g in SVG erstellen und Knotenverbindungen und andere Inhalte in g platzieren.
select: Das erste entsprechende Element auswählen
selectAll: Alle entsprechenden Elemente auswählen
- append : Element erstellen
- 5. Zeichnen Sie die Verbindungslinie
const edgesLine = svg.select('g') .selectAll('line') .data(edges) // 绑定数据 .enter() // 添加数据到选择集edgepath .append('path') // 生成折线 .attr('d', (d) => { return d && 'M ' + d.source.x + ' ' + d.source.y + ' L ' + d.target.x + ' ' + d.target.y; }) // 遍历所有数据,d表示当前遍历到的数据,返回绘制的贝塞尔曲线 .attr('id', (d, i) => { return i && 'edgepath' + i; }) // 设置id,用于连线文字 .attr('marker-end', 'url(#arrow)') // 根据箭头标记的id号标记箭头 .style('stroke', '#000') // 颜色 .style('stroke-width', 1); // 粗细Die Verbindungslinie wird mit der Bezier-Kurve gezeichnet: (M Startpunkt X Startpunkt y L Endpunkt x Endpunkt y) - 6. Zeichnen Sie den Pfeil auf die Verbindungslinie
const defs = g.append('defs'); // defs定义可重复使用的元素 const arrowheads = defs.append('marker') // 创建箭头 .attr('id', 'arrow') // .attr('markerUnits', 'strokeWidth') // 设置为strokeWidth箭头会随着线的粗细进行缩放 .attr('markerUnits', 'userSpaceOnUse') // 设置为userSpaceOnUse箭头不受连接元素的影响 .attr('class', 'arrowhead') .attr('markerWidth', 20) // viewport .attr('markerHeight', 20) // viewport .attr('viewBox', '0 0 20 20') // viewBox .attr('refX', 9.3 + R) // 偏离圆心距离 .attr('refY', 5) // 偏离圆心距离 .attr('orient', 'auto'); // 绘制方向,可设定为:auto(自动确认方向)和 角度值 arrowheads.append('path') .attr('d', 'M0,0 L0,10 L10,5 z') // d: 路径描述,贝塞尔曲线 .attr('fill', '#000'); // 填充颜色
Ansichtsfenster: sichtbarer Bereich
viewBox: tatsächliche Größe, wird automatisch skaliert, um das Ansichtsfenster auszufüllen
- 7. Knoten zeichnen
const nodesCircle = svg.select('g') .selectAll('circle') .data(nodes) .enter() .append('circle') // 创建圆 .attr('r', 30) // 半径 .style('fill', '#9FF') // 填充颜色 .style('stroke', '#0CF') // 边框颜色 .style('stroke-width', 2) // 边框粗细 .on('click', (node) => { // 点击事件 console.log('click'); }) .call(drag); // 拖拽单个节点带动整个图 Erstellen Sie Kreise als Knoten. .call() ruft die Drag-Funktion auf.
const nodesTexts = svg.select('g')
.selectAll('text')
.data(nodes)
.enter()
.append('text')
.attr('dy', '.3em') // 偏移量
.attr('text-anchor', 'middle') // 节点名称放在圆圈中间位置
.style('fill', 'black') // 颜色
.style('pointer-events', 'none') // 禁止鼠标事件
.text((d) => { // 文字内容
return d && d.name; // 遍历nodes每一项,获取对应的name
});Da sich der Text auf der oberen Ebene des Knotens befindet, wird auf das Klicken auf den Text nicht reagiert, wenn das Mausereignis nicht deaktiviert ist Es wirkt sich nicht aus, wenn Sie auf den Knoten klicken, und er kann auch nicht gezogen werden.
const edgesText = svg.select('g').selectAll('.edgelabel')
.data(edges)
.enter()
.append('text') // 为每一条连线创建文字区域
.attr('class', 'edgelabel')
.attr('dx', 80)
.attr('dy', 0);
edgesText.append('textPath')// 设置文字内容
.attr('xlink:href', (d, i) => { return i && '#edgepath' + i; }) // 文字布置在对应id的连线上
.style('pointer-events', 'none')
.text((d) => { return d && d.tag; });10. Eine Sprechblase erscheint, wenn die Maus zum Knoten bewegt wird
nodesCircle.append('title')
.text((node) => { // .text设置气泡提示内容
return node.definition;
}); 11. Überwachen Sie die Positionsänderung des Bildelementssimulation.on('tick', () => {
// 更新节点坐标
nodesCircle.attr('transform', (d) => {
return d && 'translate(' + d.x + ',' + d.y + ')';
});
// 更新节点文字坐标
nodesTexts.attr('transform', (d) => {
return 'translate(' + (d.x) + ',' + d.y + ')';
});
// 更新连线位置
edgesLine.attr('d', (d) => {
const path = 'M ' + d.source.x + ' ' + d.source.y + ' L ' + d.target.x + ' ' + d.target.y;
return path;
});
// 更新连线文字位置
edgesText.attr('transform', (d, i) => {
return 'rotate(0)';
});
});
function onDragStart(d) {
// console.log('start');
// console.log(d3.event.active);
if (!d3.event.active) {
simulation.alphaTarget(1) // 设置衰减系数,对节点位置移动过程的模拟,数值越高移动越快,数值范围[0,1]
.restart(); // 拖拽节点后,重新启动模拟
}
d.fx = d.x; // d.x是当前位置,d.fx是静止时位置
d.fy = d.y;
}
function dragging(d) {
d.fx = d3.event.x;
d.fy = d3.event.y;
}
function onDragEnd(d) {
if (!d3.event.active) simulation.alphaTarget(0);
d.fx = null; // 解除dragged中固定的坐标
d.fy = null;
}
const drag = d3.drag()
.on('start', onDragStart)
.on('drag', dragging) // 拖拽过程
.on('end', onDragEnd);
function onZoomStart(d) {
// console.log('start zoom');
}
function zooming(d) {
// 缩放和拖拽整个g
// console.log('zoom ing', d3.event.transform, d3.zoomTransform(this));
g.attr('transform', d3.event.transform); // 获取g的缩放系数和平移的坐标值。
}
function onZoomEnd() {
// console.log('zoom end');
}
const zoom = d3.zoom()
// .translateExtent([[0, 0], [WIDTH, HEIGHT]]) // 设置或获取平移区间, 默认为[[-∞, -∞], [+∞, +∞]]
.scaleExtent([1 / 10, 10]) // 设置最大缩放比例
.on('start', onZoomStart)
.on('zoom', zooming)
.on('end', onZoomEnd);3. Andere Effekte
Machen Sie die Verbindungslinie fett, wenn Sie auf einen Knoten klickennodesCircle.on('click, (node) => {
edges_line.style("stroke-width",function(line){
if(line.source.name==node.name || line.target.name==node.name){
return 4;
}else{
return 0.5;
}
});
})Der angeklickte Knoten ändert seine Farbe
nodesCircle.on('click, (node) => {
nodesCircle.style('fill', (nodeOfSelected) => { // nodeOfSelected:所有节点, node: 选中的节点
if (nodeOfSelected.id === node.id) { // 被点击的节点变色
console.log('node')
return '#36F';
} else {
return '#9FF';
}
});
})4. In React Hinweise zur Verwendung in
componentDidMount() {
this.print();
}
print() {
let callback = (res) => { // callback获取后台返回的数据,并存入state
let nodeData = res.data.nodes;
let relationData = res.data.rels;
this.setState({
nodeData: res.data.nodes,
relationData: res.data.rels,
});
let nodes = [];
for (let i = 0; i < nodeData.length; i++) {
nodes.push({
id: (nodeData[i] && nodeData[i].id) || '',
name: (nodeData[i] && nodeData[i].name) || '',
type: (nodeData[i] && nodeData[i].type) || '',
definition: (nodeData[i] && nodeData[i].definition) || '',
});
}
let edges = [];
for (let i = 0; i < relationData.length; i++) {
edges.push({
id: (relationData[i] && (relationData[i].id)) || '',
source: (relationData[i] && relationData[i].start.id) || '',
target: (relationData[i] && relationData[i].end.id) || '',
tag: (relationData[i] && relationData[i].name) || '',
});
}
this.forceChart(nodes, edges); // d3力导向图内容
};
this.props.dispatch(getDataFromNeo4J({
neo4jrun: 'match p=(()-[r]-()) return p limit 300',
}, callback));
}Wo das Diagramm erstellt werden sollDa das Diagramm dynamisch ist, wenn es mehrmals gerendert wird (Rendering wird mehrmals ausgeführt und Wenn das Bild mehrmals gerendert wird, wird das vorherige Rendering nicht überschrieben. Das Bild wird mehrmals gerendert und es werden mehrere Bilder angezeigt. Wenn Sie die Funktion print() des Konstruktionsdiagramms in ComponentDidMount() einfügen und ausführen, wird sie nur einmal gerendert.
Nachdem Sie Knoten- und Verbindungsdaten hinzugefügt, gelöscht oder geändert haben, müssen Sie die Funktion print() erneut aufrufen, um das Diagramm wiederherzustellen.Woher bekomme ich die Daten? Die Daten werden nicht von Redux bezogen. Der Rückruf erhält sie direkt nach dem Absenden der Anfrage.
5. Wesentliche Informationen: d3-Projektsuch-URLD3js-Projektsuche http://blockbuilder.org/search/
Das Obige habe ich für alle zusammengestellt Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So erzielen Sie einen Vorwärtsaktualisierungs- und einen Rückwärts-Nichtaktualisierungseffekt in Vue In Vue2.5 durch Tabelle und Wie implementiert die Paginierungskomponente die Paging-Funktion? Wie integriere ich Bootstrap 4 in Laravel? So erhalten Sie den Optionswert im Select-Tag in jquerySo fügen Sie mithilfe von js dynamisch eine Option zur Auswahl hinzu (ausführliche Anleitung)So erzielen Sie einen nahtlosen Scrolleffekt mit vue.jsDas obige ist der detaillierte Inhalt vonSo erstellen Sie mit React ein kraftgesteuertes D3-Diagramm (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

