Heim >Web-Frontend >H5-Tutorial >So implementieren Sie die Live-Video-Funktion in HTML5
So implementieren Sie die Live-Video-Funktion in HTML5
- 不言Original
- 2018-06-12 11:56:2238510Durchsuche
Video-Live-Übertragung ist in letzter Zeit sehr beliebt geworden. Die aktuellen Mainstream-Video-Live-Übertragungslösungen im WEB sind derzeit hauptsächlich HLS und die PC-Seite hauptsächlich RTMP. Als nächstes werden wir uns auf diese beiden Themen konzentrieren. Ein Video-Streaming-Protokoll wird zum Teilen von H5-Live-Übertragungsthemen verwendet. Lassen Sie uns in diesem Artikel einen Blick darauf werfen
Vorwort
Vor nicht allzu langer Zeit habe ich mir die Zeit genommen, etwas über die derzeit beliebte Video-Live-Übertragung zu recherchieren und zu erkunden, ihren gesamten Implementierungsprozess zu verstehen, und erkunden Sie die Machbarkeit der HTML5-Liveübertragung auf dem mobilen Endgerät. Es wurde festgestellt, dass die aktuellen gängigen Video-Live-Übertragungslösungen im WEB HLS und RTMP sind. Das mobile WEB-Ende basiert derzeit auf HLS (HLS hat Latenzprobleme, Sie können RTMP auch mit Hilfe von Video verwenden .js) und der PC verwendet RTMP, um eine bessere Echtzeitleistung zu erzielen, wird die Themenfreigabe für H5-Liveübertragungen rund um diese beiden Video-Streaming-Protokolle durchgeführt.1. Video-Streaming-Protokolle HLS und RTMP
1. HTTP-Live-Streaming
HTTP Live Streaming (kurz HLS) ist ein von Apple implementiertes Video-Streaming-Protokoll. Höhere Versionen von Android unterstützen HLS ebenfalls. Einige gängige Clients wie MPlayerX und VLC unterstützen auch das HLS-Protokoll. Das HLS-Protokoll basiert auf HTTP und ein Server, der HLS bereitstellt, muss zwei Dinge tun: Kodierung: Bilder im H.263-Format kodieren und Töne in MP3 oder HE-AAC kodieren Codieren und schließlich in einen MPEG-2-TS-Container (Transport Stream) packen: Teilen Sie die codierte TS-Datei in kleine Dateien mit dem Suffix ts gleicher Länge auf und generieren Sie eine .m3u8-Einzeltext-Indexdatei, die der Browser verwendet Dateien. m3u8 ist dem Audiolistenformat m3u sehr ähnlich. Sie können sich m3u8 einfach als eine Wiedergabeliste vorstellen, die mehrere TS-Dateien enthält. Der Player spielt sie der Reihe nach ab, fordert dann nach dem Abspielen aller Dateien die m3u8-Datei an und ruft die Wiedergabeliste mit der neuesten ts-Datei ab, um mit der Wiedergabe fortzufahren, und der Zyklus beginnt von vorne. Der gesamte Live-Übertragungsprozess basiert auf einem ständig aktualisierten m3u8 und einer Reihe kleiner ts-Dateien, die dynamisch aktualisiert werden müssen, und ts können über ein CDN verarbeitet werden. Ein typisches m3u8-Dateiformat ist wie folgt:#EXTM3U #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=200000 gear1/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=311111 gear2/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=484444 gear3/prog_index.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1, BANDWIDTH=737777 gear4/prog_index.m3u8Sie können sehen, dass die Essenz des HLS-Protokolls immer noch eine HTTP-Anfrage/Antwort ist, also hat es gute Eigenschaften Anpassungsfähigkeit und wird nicht durch die Firewall beeinträchtigt. Aber es hat auch eine fatale Schwäche: Die Verzögerung ist sehr offensichtlich. Wenn jedes ts in 5 Sekunden unterteilt ist und ein m3u8 6 ts-Indizes einfügt, führt dies zu einer Verzögerung von mindestens 30 Sekunden. Wenn Sie die Länge jedes ts reduzieren und die Anzahl der Indizes in m3u8 reduzieren, wird die Verzögerung zwar verringert, aber es wird zu häufigerem Puffern führen und auch der Anforderungsdruck auf dem Server wird exponentiell ansteigen. Daher können wir nur auf der Grundlage der tatsächlichen Situation einen Kompromisspunkt finden. Für Browser, die HLS unterstützen, schreiben Sie einfach Folgendes zum Abspielen:
634240a5901e6a50af1bf103ffff6583a6a9c6d3f311dabb528ad355798dc27dHinweis: HLS wird nur auf dem PC-Safari-Browser unterstützt, ähnlich wie Chrome-Browser kann das m3u8-Format nicht mit dem HTML5-Video--Tag abspielen. Sie können einige ausgereiftere Lösungen direkt im Internet verwenden, wie zum Beispiel: sewise-player, MediaElement, videojs-contrib-hls, jwplayer.
2. Real Time Messaging Protocol
Real Time Messaging Protocol (kurz RTMP) ist eine Reihe von Video-Live-Übertragungsprotokollen, die von Macromedia entwickelt wurden und jetzt zu Adobe gehören. Diese Lösung erfordert den Aufbau eines speziellen RTMP-Streaming-Dienstes wie Adobe Media Server, und zur Implementierung des Players im Browser kann nur Flash verwendet werden. Die Echtzeitleistung ist sehr gut und die Verzögerung ist sehr gering. Der Nachteil besteht jedoch darin, dass die mobile WEB-Wiedergabe nicht unterstützt wird. Obwohl es nicht auf der H5-Seite von iOS abgespielt werden kann, können Sie Ihre eigene Dekodierung und Analyse für native iOS-Anwendungen schreiben. RTMP hat eine geringe Latenz und eine gute Echtzeitleistung. Auf der Browserseite kann das HTML5-Video-Tag keine RTMP-Protokollvideos abspielen, was über video.js erreicht werden kann.89746fa42e6639624db223658efe656b
81fadcec8b2d77dd041bb7285e564d7e
3d9ab59ae1bd658ff8a687eb40826d0f
a6a9c6d3f311dabb528ad355798dc27d
ed2103ecac15361885615b704a6477d52cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
videojs.options.flash.swf = ‘video.swf’;
videojs(‘example_video_1′).ready(function() {
this.play();
});
2cacc6d41bbb37262a98f745aa00fbf0
3. Vergleich des Video-Streaming-Protokolls HLS und RTMP

2. Live-Übertragungsformat

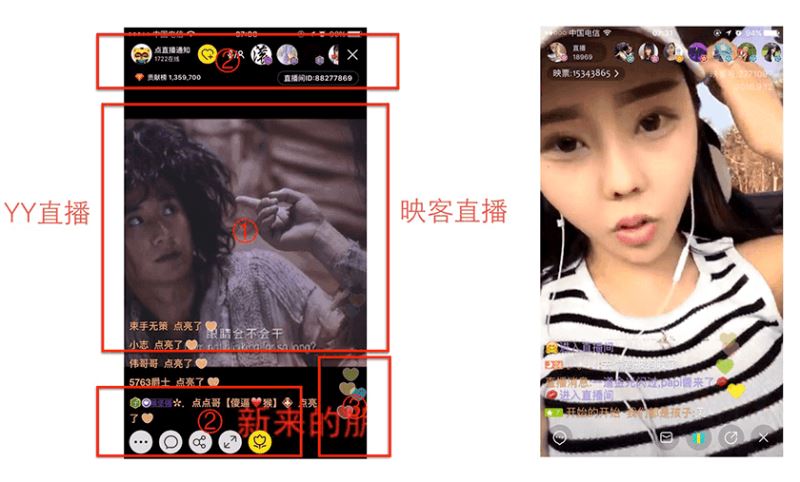
Der aktuelle H5 ähnelt einer Live-Übertragungsseite und die Implementierung ist technisch nicht schwierig. Er kann unterteilt werden in:
① Der Videohintergrund unten verwendet das Video-Tag zur Wiedergabe
② Folgen und kommentieren Das Modul verwendet WebScoket, um neue Nachrichten in Echtzeit über DOM und CSS3 zu senden und zu empfangen
③ CSS3-Animation liken und verwenden
Nachdem wir das Live-Übertragungsformat verstanden haben, wollen wir den Live-Übertragungsprozess als Ganzes verstehen.
3. Der gesamte Live-Übertragungsprozess
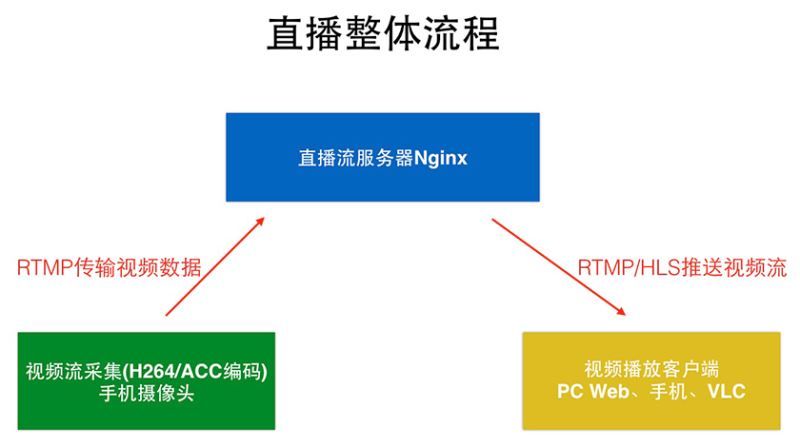
Der gesamte Live-Übertragungsprozess kann grob unterteilt werden in:
Videosammlung Terminal: Es kann sich um einen Computer handeln. Das Audio- und Videoeingabegerät des Mobiltelefons oder die Kamera oder das Mikrofon des Mobiltelefons werden derzeit von Mobiltelefonvideos dominiert.

Live-Streaming-Videoserver: ein Nginx-Server, der den vom Videoaufzeichnungsende übertragenen Videostream (H264/ACC-Kodierung) sammelt, ihn auf der Serverseite analysiert und kodiert , und überträgt Videos im RTMP-/HLS-Format zum Videoplayer.
Videoplayer: Dies kann der Player auf dem Computer (QuickTime Player, VLC), der native Player auf dem Mobiltelefon und das H5-Video-Tag usw. sein. Derzeit ist der native Player auf dem Mobiltelefon der wichtigste.
(Web-Frontend-Lernaustauschgruppe: 328058344. Chatten ist verboten, kein Zutritt, es sei denn, Sie sind interessiert!)
4. H5-Videoaufzeichnung
Für die H5-Videoaufzeichnung können Sie die leistungsstarke webRTC (Web Real-Time Communication) verwenden, eine Technologie, die Webbrowser für Echtzeit-Sprachgespräche oder Videogespräche unterstützt wird nur auf Chrome auf dem PC unterstützt und wird auf mobilen Endgeräten unterstützt. Nicht ideal.
Grundlegender Prozess der Videoaufzeichnung mit webRTC
① Rufen Sie window.navigator.webkitGetUserMedia() auf
Rufen Sie die Videodaten der PC-Kamera des Benutzers ab.
② Konvertieren Sie die erhaltenen Videostream-Daten in window.webkitRTCPeerConnection
(ein Videostream-Datenformat).
③ Verwenden Sie WebScoket
, um Video-Streaming-Daten an den Server zu übertragen.
Hinweis:
Obwohl Google WebRTC beworben hat und viele ausgereifte Produkte erschienen sind, unterstützen die meisten mobilen Browser webRTC noch nicht (das neueste iOS 10.0 unterstützt es auch nicht), also die Realität Die Videoaufzeichnung muss noch vom Client (iOS, Android) durchgeführt werden, und der Effekt ist besser.

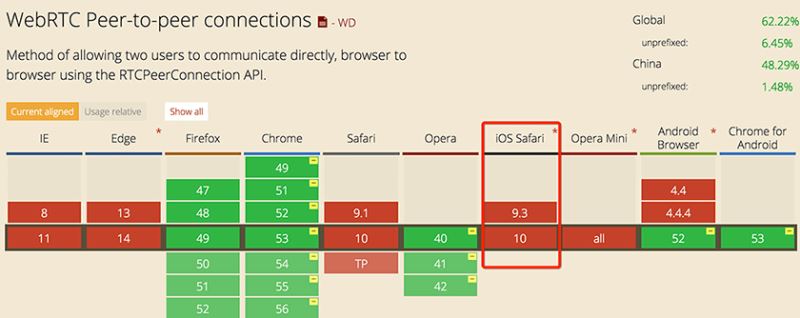
WebRTC-Unterstützung
WebRTC-Unterstützung
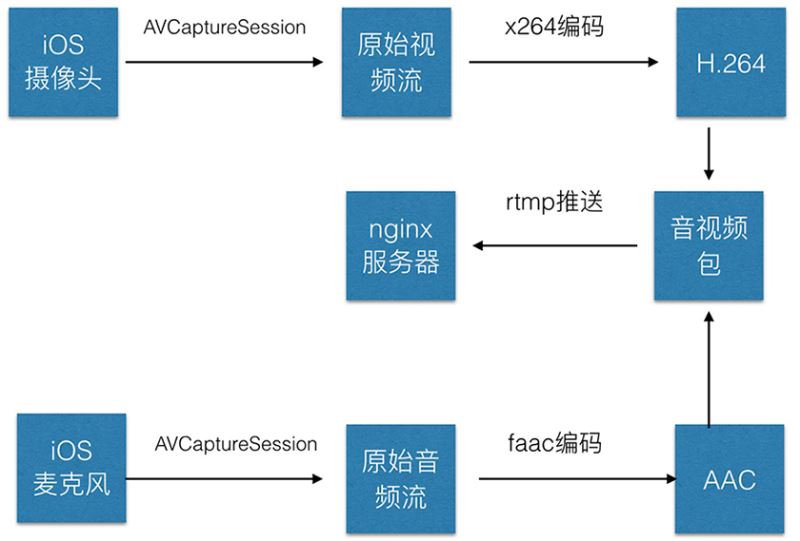
Native iOS-Anwendung ruft die Kamera auf, um den Videoprozess aufzuzeichnen
① Audio und Videosammlung: Der ursprüngliche Audio- und Videodatenstrom kann mit AVCaptureSession und AVCaptureDevice erfasst werden.
② H264 für Video und AAC für Audio kodieren. In iOS gibt es gekapselte Kodierungsbibliotheken (x264-Kodierung, FAAC-Kodierung, ffmpeg-Kodierung) zum Kodieren von Audio und Video.
③ Stellen Sie die codierten Audio- und Videodaten zusammen und verpacken Sie sie.
④ Stellen Sie eine RTMP-Verbindung her und übertragen Sie sie an den Server.
 5. Build Ng
5. Build Ng
5. Build Nginx+Rtmp Live-Streaming-Dienst
Nginx, Nginx-RTMP-Modul installieren
① Zuerst das Nginx-Projekt lokal klonen:
Brew Tap Homebrew/Nginx
② Nginx-RTMP-Modul ausführen und installieren
brew install nginx-full –with-rtmp-module
2. Konfigurationsdatei nginx.conf, RTMP, HLS konfigurieren
Suchen Sie die Konfigurationsdatei nginx.conf (Pfad /usr/local/etc/nginx/nginx.conf), RTMP und HLS konfigurieren.
① Fügen Sie den RTMP-Konfigurationsinhalt vor dem http-Knoten hinzu:

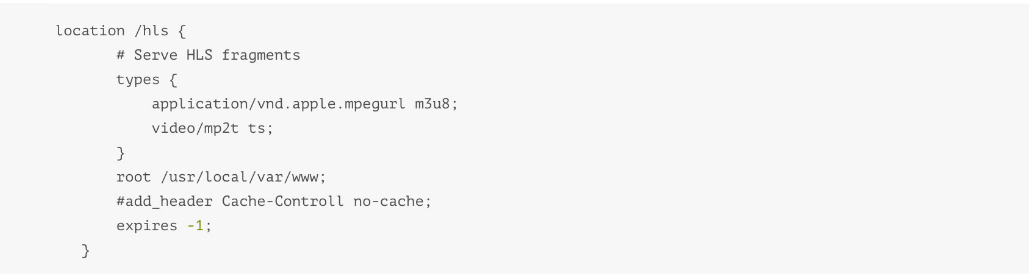
② Fügen Sie die HLS-Konfiguration in http

3. 重启nginx服务
重启nginx服务,浏览器中输入 http://localhost:8080,是否出现欢迎界面确定nginx重启成功。
nginx -s reload
六、直播流转换格式、编码推流
当服务器端接收到采集视频录制端传输过来的视频流时,需要对其进行解析编码,推送RTMP/HLS格式视频流至视频播放端。通常使用的常见编码库方案,如x264编码、faac编码、ffmpeg编码等。鉴于 FFmpeg 工具集合了多种音频、视频格式编码,我们可以优先选用FFmpeg进行转换格式、编码推流。
1.安装 FFmpeg 工具
brew install ffmpeg
2.推流MP4文件
视频文件地址:/Users/gao/Desktop/video/test.mp4
推流拉流地址:rtmp://localhost:1935/rtmplive/home,rtmp://localhost:1935/rtmplive/home
//RTMP 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -acodec aac -f flv rtmp://10.14.221.17:1935/rtmplive/home //HLS 协议流 ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
注意:
当我们进行推流之后,可以安装VLC、ffplay(支持rtmp协议的视频播放器)本地拉流进行演示
3.FFmpeg推流命令
① 视频文件进行直播
ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://192.168.1.101:1935/hls/test ffmpeg -re -i /Users/gao/Desktop/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -q 10 rtmp://10.14.221.17:1935/hls/test
② 推流摄像头+桌面+麦克风录制进行直播
ffmpeg -f avfoundation -framerate 30 -i “1:0″ \-f avfoundation -framerate 30 -video_size 640x480 -i “0” \-c:v libx264 -preset ultrafast \-filter_complex ‘overlay=main_w-overlay_w-10:main_h-overlay_h-10′ -acodec libmp3lame -ar 44100 -ac 1 -f flv rtmp://192.168.1.101:1935/hls/test
更多命令,请参考:
FFmpeg处理RTMP流媒体的命令大全
FFmpeg常用推流命令
七、H5 直播视频播放
移动端iOS和 Android 都天然支持HLS协议,做好视频采集端、视频流推流服务之后,便可以直接在H5页面配置 video 标签播放直播视频。
<video controls preload=“auto” autoplay=“autoplay” loop=“loop” webkit-playsinline> <source src=“http://10.14.221.8/hls/test.m3u8″ type=“application/vnd.apple.mpegurl” /> <p class=“warning”>Your browser does not support HTML5 video.</p> </video>
八、总结
本文从视频采集上传,服务器处理视频推流,以及H5页面播放直播视频一整套流程,具体阐述了直播实现原理,实现过程中会遇到很多性能优化问题。
① H5 HLS 限制必须是H264+AAC编码。
② H5 HLS 播放卡顿问题,server 端可以做好分片策略,将 ts 文件放在 CDN 上,前端可尽量做到 DNS 缓存等。
③ H5 直播为了达到更好的实时互动,也可以采用RTMP协议,通过video.js 实现播放。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Live-Video-Funktion in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

