Heim >Web-Frontend >CSS-Tutorial >Über die Stilanalyse der CSS-Steuerung UL LI
Über die Stilanalyse der CSS-Steuerung UL LI
- 不言Original
- 2018-06-12 11:50:473150Durchsuche
In diesem Artikel wird hauptsächlich die Stilanalyse zur CSS-Steuerung UL LI vorgestellt, die jetzt einen gewissen Referenzwert hat. Freunde in Not können darauf verweisen.
In p+CSS verwenden wir Am beliebtesten ist ulli zum Anzeigen von Daten wie News-Buttons usw. Hier ist ein Beispiel für CSS ul li, das Sie lernen können: Keiner, dieser Satz ist der Punkt, bevor wir die Liste streichen, weil wir diese Punkte nicht brauchen.
margin:0px, dieser Satz soll die Einrückung von UL löschen. Dies kann dazu führen, dass alle Listeninhalte nicht mehr eingerückt werden.ec9f6427073c7877b763877a98de2cdd ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812首页5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812博客5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812设计5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812相册5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812论坛5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812关于5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 94b3e26ee717c64999d7867364b1b4a3
Die linke und rechte Seite von float:left ermöglicht hier die Anzeige des Inhalts in derselben Zeile, daher wird das Float-Attribut (float) verwendet.
Detaillierte Erläuterung der ul- und li-Stile in CSS
ul- und li-Listen sind häufig verwendete Elemente bei der Verwendung von CSS zum Layouten von Seiten. In CSS gibt es Attribute, die speziell die Listenleistung steuern. Zu den häufig verwendeten Attributen gehören List-Style-Type-Attribute, List-Style-Image-Attribute, List-Style-Position-Attribute und List-Style-Attribute.
1. Listenstil-Typ-Attribut
Das Listenstil-Typ-Attribut wird verwendet, um das Aufzählungszeichen der li-Liste zu definieren, d. h. der Punkt vor der Liste Pflege. Das Attribut list-style-type ist ein vererbbares Attribut. Seine Syntaxstruktur ist wie folgt: (Listen Sie einige häufig verwendete Attributwerte auf)
List-style-type: none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper -roman
keine: Keine Aufzählungspunkte verwenden. Scheibe: Vollkreis. Kreis: Hohlkreis. Quadrat: festes Quadrat. Demical: Arabische Ziffern. Kleinbuchstaben: Englische Kleinbuchstaben. Großbuchstaben: Englische Großbuchstaben. niederromanisch: römische Kleinbuchstaben. Upper-Roman: römische Großbuchstaben.
Der Beispielcode, der das Attribut „list-style-type“ verwendet, lautet wie folgt:#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;} Die Auswirkung der Anwendung dieses Stils auf die Seite ist wie folgt.
2. List-style-image-Attribut
Das list-style-image-Attribut wird verwendet, um die Verwendung von Bildern zu definieren statt Kugeln. Es ist auch ein vererbbares Attribut und seine Syntaxstruktur ist wie folgt:
List-style-image:none/url
none: Kein Ersatzbild. URL: Der Pfad des Bildes, das ersetzt werden soll.
Schauen wir uns einen Code an:#menu ul {list-style:none;margin:0px;} Der Effekt ist wie unten gezeigt.
3. List-style-position-Attribut
Das list-style-position-Attribut wird verwendet, um Aufzählungszeichen in der Liste zu definieren Zeigt die Standorteigenschaften in an. Es ist auch ein vererbbares Attribut mit der folgenden Syntaxstruktur:
list-style-position: inside/outside 
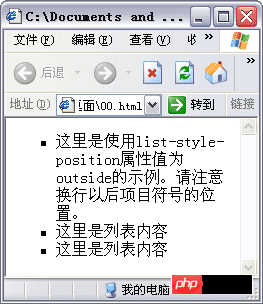
Ein Beispiel für die Verwendung des list-style-position-Attributs ist wie folgt:
#menu ul li {float:left;} Der Effekt ist wie unten gezeigt.
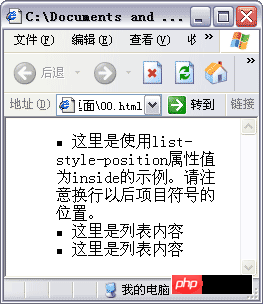
Schauen wir uns den Stil mit dem darin enthaltenen Attributwert an.
li{
list-style-type:square;}
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c6这里是列表内容bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6这里是列表内容bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6这里是列表内容bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
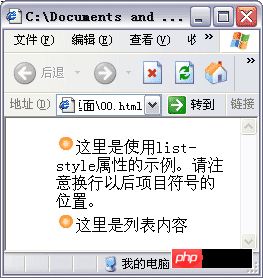
4. Listenstil-Attribut 
Das Listenstil-Attribut ist ein Attribut, das den Li-Stil umfassend festlegt Es ist auch ein Attribut, das vererbt werden kann. Die Syntaxstruktur lautet wie folgt:
li-style:list-style-type/list-style-image/list-style-position
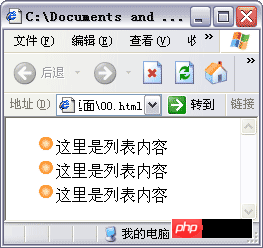
li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul> Sie können die Auswirkung der Anwendung auf der Seite sehen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Der Unterschied zwischen Wortumbruch, Zeilenumbruch und Leerzeichen in CSS erzwungenen Zeilenumbrüchen
Verwenden Sie CSS, um den Stil der grünen Kontrollkästchenschaltfläche anzupassen
Das obige ist der detaillierte Inhalt vonÜber die Stilanalyse der CSS-Steuerung UL LI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

