Heim >Web-Frontend >CSS-Tutorial >Einführung in die Verwendung der soliden CSS-Border-Eigenschaft
Einführung in die Verwendung der soliden CSS-Border-Eigenschaft
- 不言Original
- 2018-06-12 11:11:4511161Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung des soliden CSS-Border-Attributs vor. Es hat einen bestimmten Referenzwert, den ich mit Ihnen teilen kann, was eine Eigenschaft von CSS ist Damit können Sie Rahmen für HTML-Tags zeichnen, die den Bereich bestimmen können (z. B. TD, p usw.). Sie können dem Text Rahmen hinzufügen und den Navigationsmenüs ein Beispiel hinzufügen Darüber
Jeder, der eine Webseite erstellt hat, macht sich zunächst Gedanken über das Zeichnen von Linien. Dies ist eine Eigenschaft von CSS HTML-Tags (wie TD, p usw.) zum Zeichnen von Rändern, die den Typ, die Breite und die Farbe der Randlinien definieren können. Mit dieser Funktion können Sie einige Spezialeffekte erstellen. Im Folgenden werden die Anwendungskompetenzen anhand von Beispielen veranschaulicht.
1. Fügen Sie dem Text einen Rahmen hinzu 
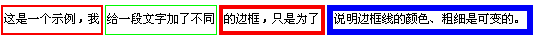
Im obigen Beispiel werden einem Textstück verschiedene Ränder hinzugefügt, nur um die Farbe und Dicke zu veranschaulichen der Grenzlinie ist variabel.
Der CSS-Code des ersten Rahmens lautet: style="max-width:90%"
Die Bedeutung der drei Parameter nach „border“ ist: Die Breite der Randlinie ist: dünn (dünne Linie) ; Randlinientyp: durchgezogen (durchgezogene Linie); Randlinienfarbe: rot (rot).
Die Breite der Randlinie hat drei Standardwerte: dünn (dünne Linie), mittel (mitteldicke Linie) und dick (dicke Linie).
Darüber hinaus kann die Breite auch angepasst werden, z. B.: 1pt , 5px, 2cm usw. .
Der Typ der Grenzlinie hat neun eindeutige Werte: keine (keine Grenzlinie), gepunktet (gestrichelte Linie aus Punkten), gestrichelt (gestrichelte Linie aus kurzen Linien), durchgezogen (durchgezogene Linie), doppelt (doppelte Linie, double Die Linienbreite plus die Breite des leeren Teils dazwischen entspricht der Breite, die durch border-width), Groove (rillenförmiger 3D-Rand), Ridge (gratförmiger 3D-Rand), Inset (3D-Inline-Rand, Farbe) definiert wird ist kleiner (dunkel), Umriss (3D-Inline-Rahmen, hellere Farbe),
Hinweis: Wenn das System die Attributwerte dieser Ränder nicht unterstützt, dann „gepunktet“, „gestrichelt“, „doppelt“, „Groove“, „Ridge“, „Inset“ und „Outset“ werden durch „solid“ ersetzt.
Farbe der Randlinie: Sie können hexadezimale Farbcodes verwenden, z. B. #00ffcc.
Wie Sie oben sehen können, ist es tatsächlich sehr einfach, Rahmen zu Text hinzuzufügen. Im obigen Beispiel können Sie die Einstellungen der folgenden Rahmen verstehen, ohne sie überhaupt zu erklären! Hier ist ein kleiner Trick für Sie: Um einem Textabschnitt einen Rahmen hinzuzufügen, können Sie CSS zum
-Tag hinzufügen. Um einen Rahmen zu mehreren Textabschnitten hinzuzufügen, schließen Sie diese Textabschnitte zunächst mit p-Tags ein Fügen Sie dann CSS zum
-Tag hinzu. Wenn Sie einer Textzeile mehrere verschiedene Ränder hinzufügen möchten, müssen Sie den Text in einer Tabelle platzieren und dann CSS zum
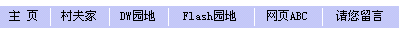
2. Trennlinien zum Navigationsmenü hinzufügen

Natürlich kann die kleine weiße Linie im obigen Beispiel mit einem Bild erstellt werden, aber ich verwende hier CSS. Das erweiterte Attribut „border“ zeichnet eine Seite des Rahmens, sodass der Code viel kleiner ist. Die einzelne Seite der Grenze ähnelt den vier Seiten der Grenze im obigen Beispiel. Die Attribute der vier Seiten einer Grenze sind wie folgt:
Name der Grenzlinie: border-top (obere Grenzlinie), Grenze -right (rechte Randlinie), border -bottom (untere Randlinie) und border-left (linke Randlinie); Typ, Breite und Farbe jeder Randlinie sind die gleichen wie beim Attribut „boder“. In diesem Beispiel möchten Sie beispielsweise die linke Randlinie jeder Zelle als weiße Linie und die Breite der Linie als durchgezogene Linie von „1px“ definieren. Der CSS-Code lautet wie folgt:
style="border-left: 1px solid #ffffff"。
Wenn bei der individuellen Definition der Grenzlinie kein Wert angegeben wird, wird dessen Standardanfangswert verwendet. Es ist sehr praktisch, CSS in Dreamweaver zu definieren, ohne Code zu schreiben; es ist sehr praktisch, häufig verwendete Grenzlinien einmal zu definieren und sie in eine externe CSS-Datei einzufügen. Sie können sie einfach aufrufen, wenn Sie sie benötigen.
3. Verwenden Sie Rahmenlinien unterschiedlicher Breite und Farbe in einem Rahmen.
Der Effekt in diesem Beispiel kann natürlich mit der Methode im obigen Beispiel erzielt werden, aber das wäre zu viel Code, also eine andere Methode zum Zusammenführen Mit dieser Methode können die Attributwerte der vier Kanten zusammen klassifiziert werden. Der Code in diesem Beispiel lautet beispielsweise wie folgt:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff" 。
从上面可以看出,我把边框线的类型、宽度和颜色归类在一起定义了,这里请注意几点:
一、四条边框线的位置顺序是:上边框线、右边框线、下边框线、左边框线;
二、我在本例中边框线的类型只取了一种实线类型,实际上四条边也可以分别定义不同的类型;
三、属性值可以定义一个、两个、三个或者四个。如果仅定义一个属性值,则其余三个自动取相同值,如:border-style:solid与border-style:solid solid solid solid的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值把取与对边相同的值。如:boder-width:thin thick与border-width:thin thick thin thick效果相同,border-width:1px 2px 3px与border-width:1px 2px 3px 2px的效果相同。
Border属性的灵活应用,可以产生许多特殊效果,方法与上面介绍的相同。
例子:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der soliden CSS-Border-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Im Folgenden finden Sie mehrere englische Frage- und Antworttitel, die zum Inhalt des Artikels passen: 1. **Warum funktioniert „margin: auto' nicht bei Inline-Block-Elementen?** 2. **Wie zentriere ich Inline-Block-Elemente ohne „margin: auto'?** 3. **Warum schlägt Margin: Auto für Inline-Bl. fehl?
- Warum schlägt mein ausgewähltes Element-Hintergrundbild in Chrome fehl?
- Wie mache ich SASS-Variablen über mehrere Dateien hinweg zugänglich?
- Wie erreicht GitHub eine nahtlose Navigation ohne Neuladen der Seite?
- So fügen Sie in Vue.js einen radialen Farbverlauf um den Mauszeiger auf dem Hintergrund einer Seite hinzu

