Heim >Web-Frontend >js-Tutorial >Implementierungsprinzip des Ladens im Webpack-Stil
Implementierungsprinzip des Ladens im Webpack-Stil
- 不言Original
- 2018-06-12 10:55:311902Durchsuche
In diesem Artikel wird hauptsächlich das Implementierungsprinzip des Ladens im Webpack-Stil vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf Wenn Sie eine externe Ressource verwenden, wird der CSS-Loader diese überspringen und nur interne Ressourcen verarbeiten. Nach der CSS-Loader-Verarbeitung fügt der Style-Loader das Ausgabe-CSS in die Verpackungsdatei ein. CSS ist standardmäßig im Inline-Modus und implementiert die HMR-Schnittstelle. Inline ist jedoch nicht für Produktionsumgebungen geeignet (die gesamte Ausgabe erfolgt auf der Seite). Sie müssen auch das Extracttext-Plugin verwenden, um eine separate CSS-Datei zu generieren, aber lassen Sie uns dies zunächst Schritt für Schritt tun.
1. Style-Verpackung
1. CSS-Loader installieren, Style-Loadernpm install css-loader style-loader --save-dev
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},Der reguläre Ausdruck von test stimmt mit der CSS-Datei überein. Die verwendete Ausführungsreihenfolge ist von rechts nach links. Die Ausführung des Loaders erfolgt kontinuierlich, wie bei einer Pipeline, zuerst zum CSS-Loader und dann zum Style-Loader. Lader: ['style-loader', 'css-loader'] kann verstanden werden als: styleloader(cssloader(input)).
app/mian.css
body {
background: cornsilk;
}
hinzu und führen Sie dann
import './main.css';
in index.js ein und führen Sie ihn aus erneut npm starten,
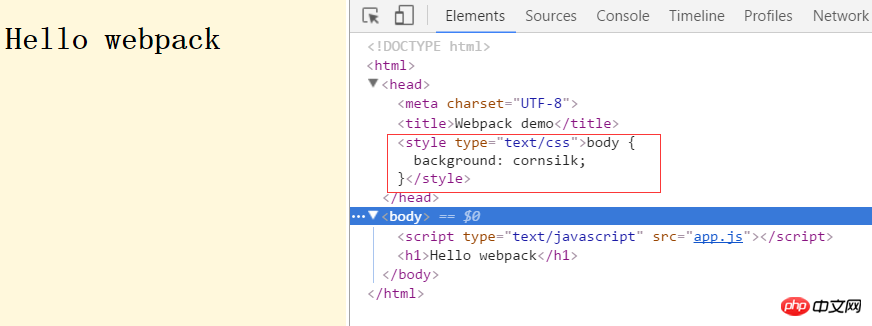
 in http://localhost:8080/ öffnen. Zu diesem Zeitpunkt wird die Hintergrundfarbe auf der Seite angezeigt und Sie stellen fest, dass der Stil geschrieben ist Zu diesem Zeitpunkt ändern Sie die Farbe und die Benutzeroberfläche wird ebenfalls aktualisiert. Dies ist genau der Effekt von HMR im vorherigen Abschnitt.
in http://localhost:8080/ öffnen. Zu diesem Zeitpunkt wird die Hintergrundfarbe auf der Seite angezeigt und Sie stellen fest, dass der Stil geschrieben ist Zu diesem Zeitpunkt ändern Sie die Farbe und die Benutzeroberfläche wird ebenfalls aktualisiert. Dies ist genau der Effekt von HMR im vorherigen Abschnitt.
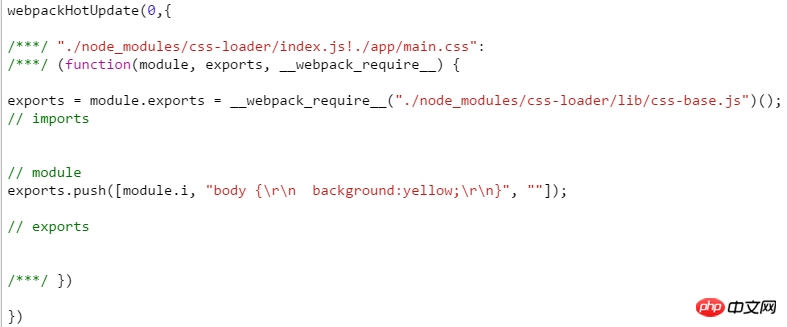
 Stile werden auch über die webpackHotUpdate-Methode aktualisiert.
Stile werden auch über die webpackHotUpdate-Methode aktualisiert.
2. Weniger laden Schauen wir uns zuerst an, wie man weniger lädt.
npm install less less-loader --save-dev
Ändern Sie dann die Konfiguration. Datei:
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'],
}]
},Erstellen Sie dann eine weniger-Datei. less.less
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }
}
body {
background: cornsilk;
}Ändern Sie index.js
import './less.less';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
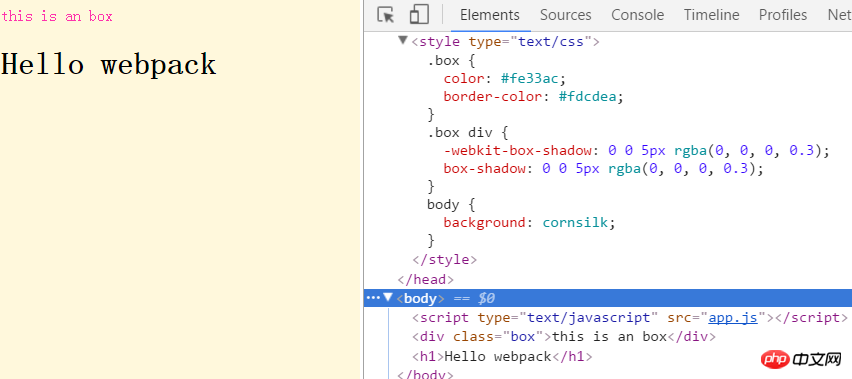
document.body.appendChild(demoComponent);, um den Effekt zu erzielen:
 Sie können sehen, dass die Kompilierung erfolgreich war. Es ist zu beachten, dass bei Verwendung von less nur weniger Dateien importiert werden können. Wenn Sie zu diesem Zeitpunkt main.css importieren, wird ein Fehler gemeldet. In diesem Abschnitt wird eine einfache Demonstration von less gegeben. Das Gleiche gilt für andere Stilpräprozessoren. Der folgende Inhalt basiert weiterhin auf CSS.
Sie können sehen, dass die Kompilierung erfolgreich war. Es ist zu beachten, dass bei Verwendung von less nur weniger Dateien importiert werden können. Wenn Sie zu diesem Zeitpunkt main.css importieren, wird ein Fehler gemeldet. In diesem Abschnitt wird eine einfache Demonstration von less gegeben. Das Gleiche gilt für andere Stilpräprozessoren. Der folgende Inhalt basiert weiterhin auf CSS.
3. Verständnis des CSS-Bereichs und des CSS-Moduls Im Allgemeinen ist der CSS-Bereich global und wir verwenden ihn häufig im Master Der Seite werden mehrere Stildateien hinzugefügt, und die späteren Stildateien überschreiben die vorherigen Stildateien, was häufig zu Problemen beim Debuggen führt. CSS-Module führen den lokalen Bereich durch Import ein. Dadurch werden Namensraumkonflikte vermieden. Der CSS-Loader von Webpack unterstützt CSS-Module. Wir aktivieren es zunächst in der Konfiguration (schalten Sie zuerst HMR aus):
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: true,//让css-loader支持Css Modules。
},
},],und definieren dann einen neuen Stil (main.css):
body {
background: cornsilk;
}
.redButton {
background: red;color:yellow;
}Fügen Sie der Komponente einen Stil hinzu und führen Sie main ein. CSS zuerst.
import styles from './main.css';
export default function () {
var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack';
return element;
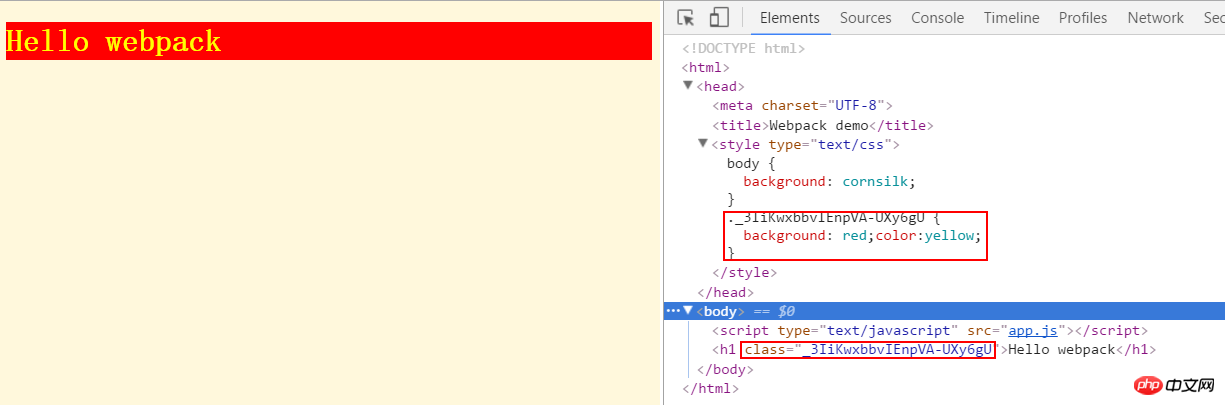
}Zu diesem Zeitpunkt sehen wir, dass sich die Schnittstelle geändert hat.
 Wenn Sie sich den rechts generierten Stil ansehen, hat sich unser Stilname geändert. Rückblickend auf den gesamten Prozess ist es gleichbedeutend damit, dass jeder Klassenname in main.css zu einem Modul wird, das wie ein Modul in js abgerufen werden kann. Aber Sie denken vielleicht: Warum kann ich Elementen keinen direkten Wert zuweisen, warum muss ich sie also importieren? Das ist eine gute Frage. Fügen wir einen weiteren Stil
Wenn Sie sich den rechts generierten Stil ansehen, hat sich unser Stilname geändert. Rückblickend auf den gesamten Prozess ist es gleichbedeutend damit, dass jeder Klassenname in main.css zu einem Modul wird, das wie ein Modul in js abgerufen werden kann. Aber Sie denken vielleicht: Warum kann ich Elementen keinen direkten Wert zuweisen, warum muss ich sie also importieren? Das ist eine gute Frage. Fügen wir einen weiteren Stil
other.css
.redButton {
background:rebeccapurple;color:snow;
}hinzu eine .redbutton-Klasse (aber der Effekt ist lila), erstellen Sie dann ein p-Element in index.js und fügen Sie den Redbutton-Stil hinzu.
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an other button";
ele.className=styles.redButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);Sehen Sie sich den Effekt noch einmal an
 Das obige Bild zeigt zwei Probleme: Wir haben zwei Stildateien in index.js eingeführt Es gibt nur zwei Stile, was etwas unangenehm ist, aber wir werden es später lösen. Das andere ist, dass die redButton-Klasse zwar in beiden Stildateien enthalten ist, beide jedoch unabhängig bleiben. Dies vermeidet gegenseitige Interferenzen zwischen Namespaces. Wenn Sie zu diesem Zeitpunkt
Das obige Bild zeigt zwei Probleme: Wir haben zwei Stildateien in index.js eingeführt Es gibt nur zwei Stile, was etwas unangenehm ist, aber wir werden es später lösen. Das andere ist, dass die redButton-Klasse zwar in beiden Stildateien enthalten ist, beide jedoch unabhängig bleiben. Dies vermeidet gegenseitige Interferenzen zwischen Namespaces. Wenn Sie zu diesem Zeitpunkt
element.className="redButton";
direkt zuweisen, können Sie den Stil nicht abrufen. Direkt auf Elemente angewendete Stile sind standardmäßig global.
Globaler StilWenn Sie möchten, dass ein bestimmter Stil global ist. Es kann mit :global umschlossen werden.
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}main.css
:global(.redButton) {
background: red;color:yellow;
}这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";
console.log(styles);
ele.className=styles.shadowButton;
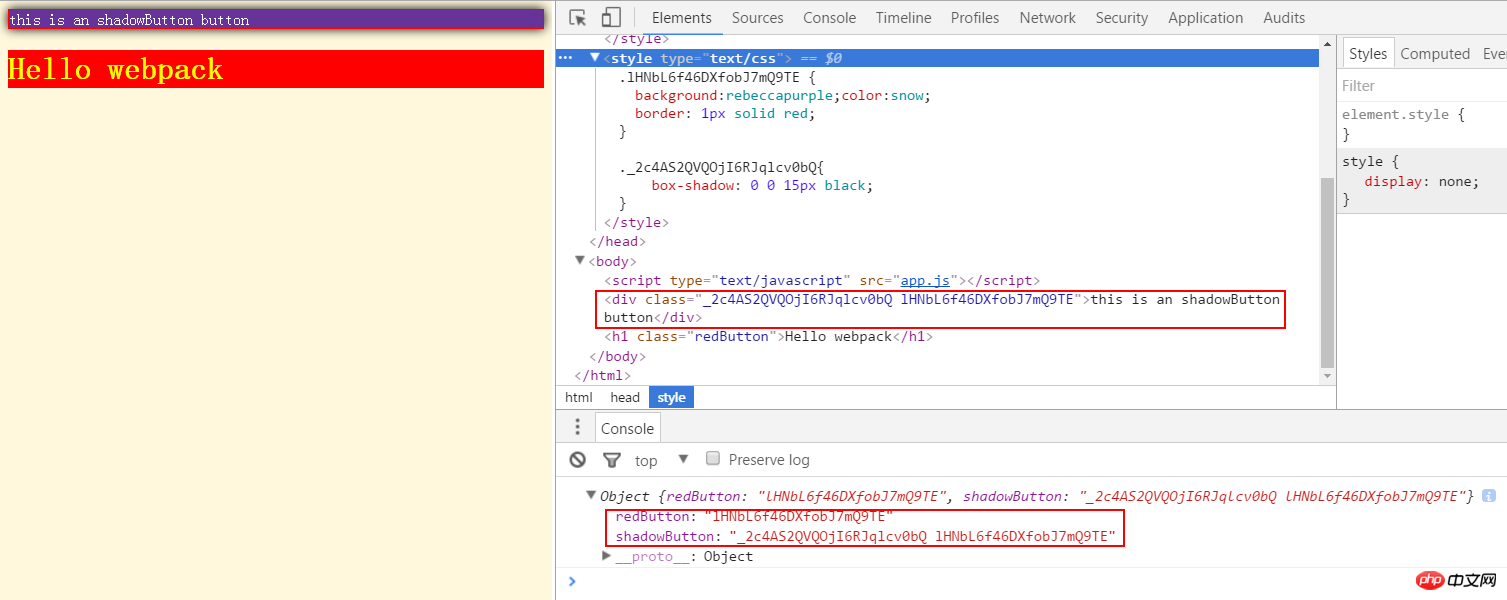
document.body.appendChild(ele);看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({
filename: '[name].[contenthash:8].css',
});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
extractTxtplugin
],
}一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')
而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}引入了两个css文件。
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ {
loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
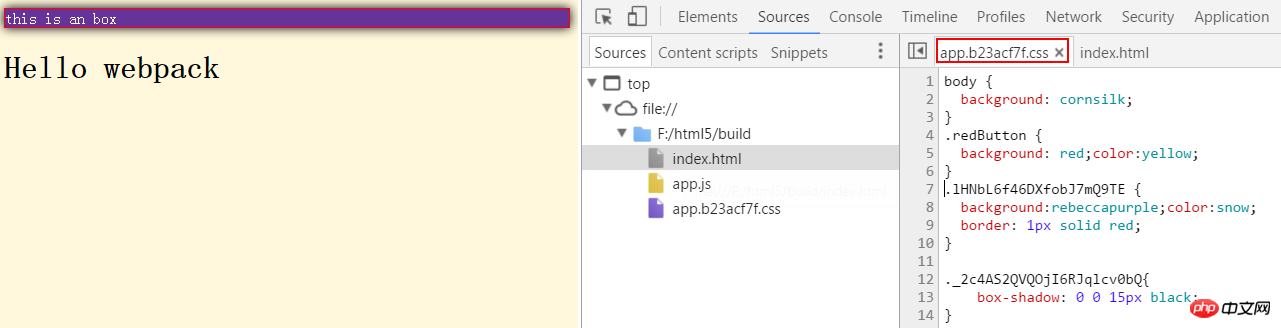
}]},再次build。

发现两个样式打包成了一个文件。只要内容发生了变化,样式的名称就会变化。更
小结:这一篇讲的内容有点多了,从基本的样式打包,到less,然后认识CSS Modules。最后打包输出整个文件。可以说对于新手还是有点复杂,工具带来了便利性,自然也带来了学习的成本。诸多选择和诸多配置的最后,我们要找到一个适合我们自己的配置,并了解各个模块的机制才能面对不同需求的不同搭配。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
使用js遍历添加栏目类添加css再点击其它删除css的实现方法
Das obige ist der detaillierte Inhalt vonImplementierungsprinzip des Ladens im Webpack-Stil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

