Heim >Web-Frontend >js-Tutorial >So implementieren Sie den Login-Überprüfungssprung mit Vue+Flask (ausführliches Tutorial)
So implementieren Sie den Login-Überprüfungssprung mit Vue+Flask (ausführliches Tutorial)
- 亚连Original
- 2018-06-12 10:18:265658Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode von Vue+Flask zur Implementierung eines einfachen Anmeldeüberprüfungssprungs vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Dieser Artikel stellt Vue+Flask vor, um einen einfachen Login-Überprüfungssprung zu implementieren, und teilt ihn mit allen. Die Details lauten wie folgt:
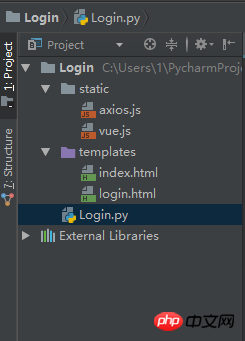
Dateispeicherort: 
Login .html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<script type="text/javascript" src="../static/vue.js"></script>
<script type="text/javascript" src="../static/axios.js"></script>
</head>
<body>
<p id="login">
<form action="#" novalidate>
<label for="username">Username</label>
<input type="text" name="username" id="username" placeholder="Enter your Name" v-model="username"><br>
<label for="password">Password</label>
<input type="text" name="password" id="password" placeholder="Enter your Password" v-model="password"><br>
<br>
<button type="button" v-on:click="login">Apply</button>
</form>
</p>
<script type="text/javascript">
var login = new Vue({
el: '#login',
data:{
username: '',
password: ''
},
methods: {
login: function () {
axios.post('http://127.0.0.1:5000/login',{
username: this.username,
password: this.password
}).then(function (response) {
console.log(response.status)
// 其实是应该走后台路由
if(parseInt(response.status) === 200){
window.location.href = 'index'
}
}).catch(function (error) {
console.log(error.response)
})
}
}
})
</script>
</body>
</html>index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> </head> <body> <h1>Hello,This is Index Page!</h1> </body> </html>
Login.py
# -*- coding: utf-8 -*-
from flask import Flask, request, session, redirect, url_for, render_template, make_response, jsonify
app = Flask(__name__)
@app.route('/login', methods=('GET', 'POST'))
def login():
if request.method == 'POST':
session['username'] = request.json.get('username')
session['password'] = request.json.get('password')
# 登录成功,则跳转到index页面
return jsonify({'code': 200, 'token': "123456"})
# 登录失败,跳转到当前登录页面
return render_template('login.html')
@app.route('/index')
def index():
# 如果用户名和密码都存在,则跳转到index页面,登录成功
if 'username' in session and 'password' in session:
return render_template('index.html')
# 否则,跳转到login页面
return redirect(url_for('login'))
@app.route('/logout')
def logout():
session.pop('username', None)
session.pop('password', None)
return redirect(url_for('login'))
# set the secret key. keep this really secret:
app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT'
if __name__ == '__main__':
app.run(debug=True)Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie man helloWorld mit vue-cli in vue erstellt
Probleme bei der Wertübergabe in Laui
So implementieren Sie ein Lotteriesystem mit JavaScript
Ausführliche Antwort: Welche Auswirkungen haben Änderungen in Vue auf Komponenten?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Login-Überprüfungssprung mit Vue+Flask (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

