Heim >Web-Frontend >js-Tutorial >Vue von Grund auf nutzen
Vue von Grund auf nutzen
- php中世界最好的语言Original
- 2018-06-12 10:02:051255Durchsuche
Dieses Mal zeige ich Ihnen die Verwendung von Vue von Grund auf. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue von Grund auf?
1. Was ist Vue
Vue ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen.
Nur 17 KB nach der Komprimierung
2. Vue-Umgebungsaufbau
Sie laden es direkt herunter und importieren es mit dem < script>-Tag wird Vue als globale Variable registriert.
Es wird jedoch empfohlen, die NPM-Installation zu verwenden, wenn Sie große Anwendungen mit Vue erstellen.
Die Empfehlung hier ist, Taobaos cnpm zu verwenden, das sehr schnell ist
npm install -g cnpm --registry=https://registry.npm.taobao.org
Dann installieren Sie es
# 全局安装 vue-cli npm install --g vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack my-project # 安装依赖,走你 cd my-project npm run dev
Die erste Vue-Anwendung
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p>{{title}}</p>
<button @click="say()">单击事件</button></br>
<p>今年{{age}}</p>
<input v-model="age">
</p>
</body>
</html>
<script src="lib/vue.js"></script>
<script src="js/hello.js"></script>
var app = new Vue({ //通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue应用
el: '#app', //指定页面上一个已经存在的DOM元素来挂载Vue实例
data: { //对象的数据
title: 'hello vue', //通过插值语法{{}}绑定
age: 22 //通过v-model进行双向数据绑定
},
methods: { //对象的方法
say: function(){
console.log(this.title);
}
},
watch: { //监听数据的变化
'age': function(newVal, oldVal){
console.log(newVal, oldVal);
}
}
});

4. Vue-Lebenszyklus
Alle Wenn jede Vue-Instanz erstellt wird, durchläuft sie eine Reihe von Initialisierungsprozessen und ruft auch entsprechende Lebenszyklus-Hooks auf. Wir können diese Hooks verwenden, um unsere Geschäftslogik zum richtigen Zeitpunkt auszuführen.
Der allgemeine Lebenszyklus ist: erstellt---montiert---zerstören
Die am häufigsten verwendeten Lebenszyklus-Hooks von Vue sind:
• „erstellt“ wird nach dem aufgerufen Die Instanz wurde erstellt. Zu diesem Zeitpunkt sind die Datenbeobachtung usw. abgeschlossen, sie wurde jedoch noch nicht bereitgestellt und $el ist noch nicht verfügbar. Dies ist nützlicher, wenn Sie einige Daten initialisieren und verarbeiten müssen.
• „mounted el“ wird aufgerufen, nachdem es auf der Instanz gemountet wurde. Im Allgemeinen beginnt hier unsere erste Geschäftslogik.
• beforeDestroy wird aufgerufen, bevor die Instanz zerstört wird. Lösen Sie hauptsächlich die Bindung einiger Ereignisse, die mit addEventListener überwacht werden.
var app =new Vue({
el: '# app',
data: {
a: 2
} ,
created: function () {
console.log(this.a); //2
},
mounted: function () {
console.log(this.el); //<p id =”app”></p>
}
});
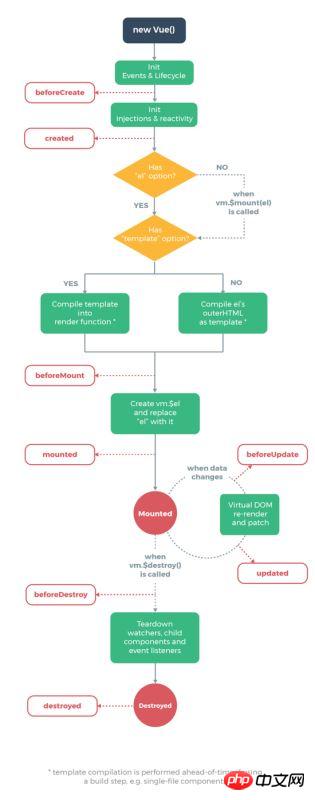
Ein vollständiges Lebenszyklusdiagramm:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Informationen zahlen Sie bitte Achten Sie auf andere verwandte Themen im Artikel über die chinesische PHP-Website!
Empfohlene Lektüre:
Was sind die Vorsichtsmaßnahmen für die Verwendung von Dom mit Angular2?
Das obige ist der detaillierte Inhalt vonVue von Grund auf nutzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

