Heim >Web-Frontend >js-Tutorial >So verwenden Sie Webpack+React+Antd-Gerüst in tatsächlichen Projekten
So verwenden Sie Webpack+React+Antd-Gerüst in tatsächlichen Projekten
- php中世界最好的语言Original
- 2018-06-12 09:53:452544Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie Webpack + React + Antd-Gerüst in praktischen Projekten verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Webpack + React + Antd-Gerüst in praktischen Projekten gelten Schauen Sie mal rein. Schauen Sie mal rein.
Optimierungskategorien
Stiltrennung
Trennung von Drittressourcen
Differenzierte Entwicklungsumgebung
Hot Update
Öffentlichen Code extrahieren
1. CSS-Trennung
npm install extract-text-webpack-plugin -D
webpack.config.js
CSS-, Less- und Sass-Dateien getrennt von der gepackten Datei trennen
+ let cssExtract = new ExtractTextWebpackPlugin({
+ filename: 'css.css',
+ allChunks: true
+ });
+ let sassExtract = new ExtractTextWebpackPlugin('sass.css')
+ let lessExtract = new ExtractTextWebpackPlugin('less.css') Separate Regeln in webpack.config.js hinzufügen,
Test: Übereinstimmung mit dem regulären Ausdruck der Erweiterung der verarbeiteten Datei
include/exclude Geben Sie manuell die Ordner an, die verarbeitet werden müssen, oder blockieren Sie die Ordner, die nicht verarbeitet werden müssen
{
test: /\.css$/,
use: cssExtract.extract({
fallback: "style-loader",
use: ['css-loader?minimize','postcss-loader'],
publicPath: "/dist"
}),
include:path.join(__dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.scss$/,
use: sassExtract.extract({
fallback: "style-loader",
use: ["css-loader?minimize","sass-loader"],
publicPath: "/dist"
}),
include:path.join(__dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.less$/,
loader: lessExtract.extract({
use: ["css-loader?minimize", "less-loader"]
}),
include:path.join(__dirname,'./src'),
exclude:/node_modules/
},
Führen Sie dann den Webpack-Befehl aus und ein Fehler wird gemeldet
compilation.mainTemplate.applyPluginsWaterfall ist keine Funktion
Verwenden Sie stattdessen Chunks.groupsIterable und filtern Sie nach Instanz von Entrypoint
Die Untersuchung ergab, dass der Grund für das Upgrade des Webpacks auf v4, aber das entsprechende Plug-in wurde nicht aktualisiert.
Lösung: Installieren Sie die angegebene Version der Abhängigkeiten
"html-webpack-plugin": "^3.0.4" "extract-text-webpack-plugin": "^4.0.0-beta.0"
resolve
Nachdem Sie die Erweiterung angegeben haben, müssen Sie die Dateierweiterung nicht hinzufügen, wenn Beim Erfordernis oder Importieren wird versucht, Erweiterungen hinzuzufügen, damit sie übereinstimmen.
resolve: {
//引入模块的时候,可以不用扩展名
extensions: [".js", ".less", ".json"],
alias: {//别名
"bootstrap": "bootstrap/dist/css/bootstrap.css"
}
}
Auf Dateiänderungen achten
Wird im Webpack-Modus verwendet, nicht im Webpack-Dev-Server-Modus , Sie können watch in false ändern
watchOptions: {
ignored: /node_modules/,
aggregateTimeout: 300, //监听到变化发生后等300ms再去执行动作,防止文件更新太快导致编译频率太高
poll: 1000 //通过不停的询问文件是否改变来判断文件是否发生变化,默认每秒询问1000次
}
Öffentlichen Code extrahieren
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
},
vendor: {
test: /node_modules/,
chunks: "initial",
name: "vendor",
priority: 10,
enforce: true
}
}
}
}
Separater reaktionsfähiger öffentlicher Code
Methode 1: Externals
Fügen Sie eine Drittanbieter-Ressourcenbibliothek in die Seite ein und verwenden Sie dann Externals, um zu verhindern, dass bestimmte importierte Pakete in das Bundle gepackt werden. Rufen Sie stattdessen diese externen Abhängigkeiten zur Laufzeit ab.
<script src="https://cdn.bootcss.com/react/16.4.0-alpha.0911da3/cjs/react.production.min.js"></script>
<script src="https://cdn.bootcss.com/react-dom/16.4.0-alpha.0911da3/cjs/react-dom-server.browser.production.min.js"></script>
externals: { 'react': 'React', 'react-dom': 'ReactDOM', // 提出ant design的公共资源, }
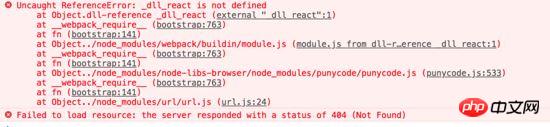
Methode 2: DLL
Die DLL wurde im vorherigen Artikel geschrieben, erschien aber nach dem Packen immer wieder

Es war später Ich habe festgestellt, dass auf der Seite keine Ressourcen eingeführt wurden. . . . (Ich dachte immer, Webpack würde es automatisch auf der Seite generieren ...)
wurde in die Datei index.html eingefügt und
<script src="./vendor/react.dll.js"></script>
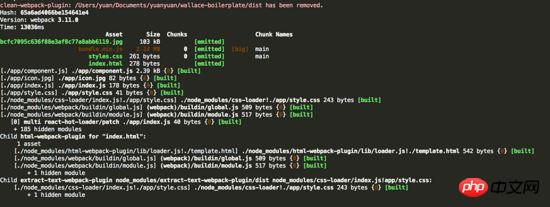
wurde erfolgreich getrennt! Up-Code
webpack.base.js
var path = require('path');
var webpack = require('webpack');
var ExtractTextWebpackPlugin = require("extract-text-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CleanWebpackPlugin = require('clean-webpack-plugin');
const CopyWebpackPlugin = require('copy-webpack-plugin')
let cssExtract = new ExtractTextWebpackPlugin({
filename: 'css.css',
allChunks: true
});
let sassExtract = new ExtractTextWebpackPlugin('sass.css')
let lessExtract = new ExtractTextWebpackPlugin('less.css')
module.exports = {
entry:'./src/index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.[hash:8].js',
publicPath: ''
},
resolve: {
//引入模块的时候,可以不用扩展名
extensions: [".js", ".less", ".json"],
alias: {//别名
"bootstrap": "bootstrap/dist/css/bootstrap.css"
},
modules: [path.resolve(__dirname, 'node_modules')]
},
/* externals: {
'react': 'React',
'react-dom': 'ReactDOM',
// 提出ant design的公共资源
//'antd': 'antd',
},*/
devtool: 'source-map',
devServer: {
contentBase:path.resolve(__dirname,'dist'),
publicPath: '/',
port: 8080,
hot:true,
compress:true,
historyApiFallback: true,
inline: true
},
watch: false, //只有在开启监听模式时,watchOptions才有意义
watchOptions: {
ignored: /node_modules/,
aggregateTimeout: 300, //监听到变化发生后等300ms再去执行动作,防止文件更新太快导致编译频率太高
poll: 1000 //通过不停的询问文件是否改变来判断文件是否发生变化,默认每秒询问1000次
},
optimization: {
splitChunks: {
cacheGroups: {
commons: {
chunks: "initial",
minChunks: 2,
maxInitialRequests: 5, // The default limit is too small to showcase the effect
minSize: 0 // This is example is too small to create commons chunks
},
vendor: {
test: /node_modules/,
chunks: "initial",
name: "vendor",
priority: 10,
enforce: true
}
}
}
},
module: {
rules:[
{
test: /\.js$/,
use: {
loader:'babel-loader',
options: {
presets: ['env','es2015', 'react'],
}
},
include:path.join(__dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.css$/,
use: cssExtract.extract({
fallback: "style-loader",
use: ['css-loader?minimize','postcss-loader'],
publicPath: "/dist"
}),
include:path.join(__dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.scss$/,
use: sassExtract.extract({
fallback: "style-loader",
use: ["css-loader?minimize","sass-loader"],
publicPath: "/dist"
}),
include:path.join(__dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.less$/,
loader: lessExtract.extract({
use: ["css-loader?minimize", "less-loader"]
}),
include:path.join(__dirname,'./src'),
exclude:/node_modules/
},
{
test: /\.(html|htm)/,
use: 'html-withimg-loader'
},
{
test: /\.(png|jpg|gif|svg|bmp|eot|woff|woff2|ttf)/,
use: {
loader:'url-loader',
options:{
limit: 5 * 1024,
//指定拷贝文件的输出目录
outputPath: 'images/'
}
}
}
]
},
plugins: [
//定义环境变量
new webpack.DefinePlugin({
__development__: JSON.stringify(process.env.NODE_ENV)
}),
new CleanWebpackPlugin(['dist']),
cssExtract,
lessExtract,
sassExtract,
new HtmlWebpackPlugin({
title: 'React Biolerplate by YuanYuan',
template: './src/index.html',
filename: `index.html`,
hash: true
}),
new webpack.DllReferencePlugin({
manifest: path.join(__dirname, 'vendor', 'react.manifest.json')
}),
new CopyWebpackPlugin([{
from: path.join(__dirname,'vendor'),//静态资源目录源地址
to:'./vendor' //目标地址,相对于output的path目录
}]),
/* new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指定公共 bundle 的名称。
+ })*/
new webpack.HotModuleReplacementPlugin(), // 热替换插件
new webpack.NamedModulesPlugin() // 执行热替换时打印模块名字
]
};
webpack.config.js
const path = require('path');
const webpack = require('webpack');
const merge = require('webpack-merge');//用来合并配置文件
const base = require('./webpack.base');
let other = '';
//console.log(process.env.NODE_ENV )
if (process.env.NODE_ENV == 'development') {
other = require('./webpack.dev.config');
} else {
other = require('./webpack.prod.config');
}
//console.log(merge(base, other));
module.exports = merge(base, other);
webpack.prod.config.js
const path = require('path');
const webpack = require('webpack');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
output: {
filename: 'bundle.min.js',
},
plugins: [
new UglifyJSPlugin({sourceMap: true})
]
}
Ursprüngliche Gerüstadresse

Nach der Optimierung ist die Gerüstadresse

Die Verpackungsgeschwindigkeit wird optimiert, die Verpackungsdatei wird verfeinert und die Transformation ist erfolgreich ~
Ich glaube, Sie haben es gemeistert Nachdem Sie den Fall in diesem Artikel gelesen haben, erfahren Sie mehr über die Methode. Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie den Vue+Slot-Socket im Projekt
Was sind die Vorsichtsmaßnahmen für die Verwendung von Dom? mit Angular2
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Webpack+React+Antd-Gerüst in tatsächlichen Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

