Heim >Backend-Entwicklung >PHP-Tutorial >Das Echarts-Liniendiagramm legt die Hintergrundfarbe mit Farbverlauf fest
Das Echarts-Liniendiagramm legt die Hintergrundfarbe mit Farbverlauf fest
- jackloveOriginal
- 2018-06-11 23:42:123650Durchsuche
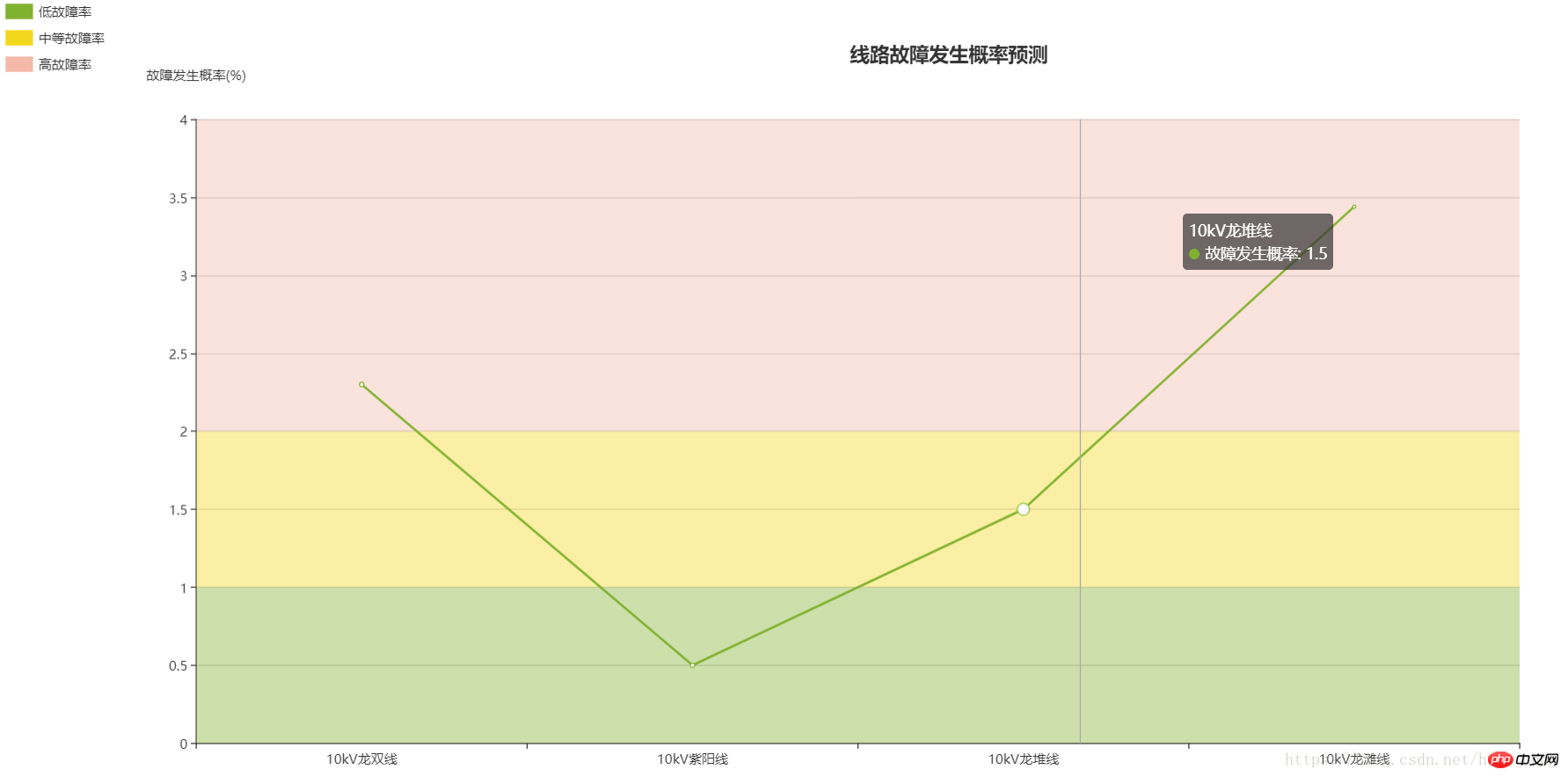
Im Prozess der Vorhersage der Wahrscheinlichkeit eines Leitungsausfalls haben wir mithilfe von Echarts ein Liniendiagramm entworfen, um den vorhergesagten Wert der Wahrscheinlichkeit anzuzeigen. Entsprechend den Vorhersageergebnissen wird die Hintergrundfarbe des Liniendiagramms in drei Ebenen unterteilt. Von unten nach oben verläuft der Wahrscheinlichkeitswert, und die Farbe wird wiederum dunkler. Der Effekt ist wie folgt:

Verwendet hauptsächlich markArea zum Layern von Farben. Der Hauptcode lautet wie folgt:
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '线路故障发生概率预测',
left:'50%',
top:'5%'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
orient: 'vertical',
left: 'left',
data:[{name:'低故障率',icon : 'bar'}, {name:'中等故障率',icon : 'bar'}, {name:'高故障率',icon : 'bar'}],
selected: {
'低故障率' :true,
'蒸发量':true,
'中等故障率' :true,
'高故障率' :true,
//不想显示的都设置成false
}
},
color:['#81b22f','#f3d71c','#f4b9a9'],
xAxis: {
nameLocation:'center',
type: 'category',
boundaryGap:true,
data:['10kV龙双线','10kV紫阳线','10kV龙堆线','10kV龙滩线'],
show:true,
axisTick: {
show: true
},
},
grid: {
top: '15%',
bottom: '5%',
containLabel: true
},
yAxis :{
nameGap:35,
name:'故障发生概率(%)',
min:0,
max:4,
splitNumber:10,
type : 'value',
axisLabel : {
formatter : '{value}',
},
},
series: [ //就是从这个地方开始的 主要用的是markArea 和legend
{
name:'低故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '0'
}, {
yAxis: '1'
}]]
},
},{
name:'中等故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '1'
}, {
yAxis: '2'
}]]
}
},{
name:'高故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '2'
}, {
yAxis: '4'
}]]
}
},
{
name:'故障发生概率',
type:'line',
data:[2.3, 0.5, 1.5, 3.44]
},
],
}In diesem Artikel werden die relevanten Kenntnisse zum Festlegen der Verlaufshintergrundfarbe von Echarts erläutert Weitere Informationen finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einfache PHP+MySQL-Paging-Klasse
Zwei Baumarray-Konstruktoren ohne Rekursion
HTML in Excel umwandeln und Druck- und Downloadfunktionen realisieren
Das obige ist der detaillierte Inhalt vonDas Echarts-Liniendiagramm legt die Hintergrundfarbe mit Farbverlauf fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

