Heim >Web-Frontend >js-Tutorial >Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge.
Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge.
- jackloveOriginal
- 2018-06-11 17:58:503924Durchsuche
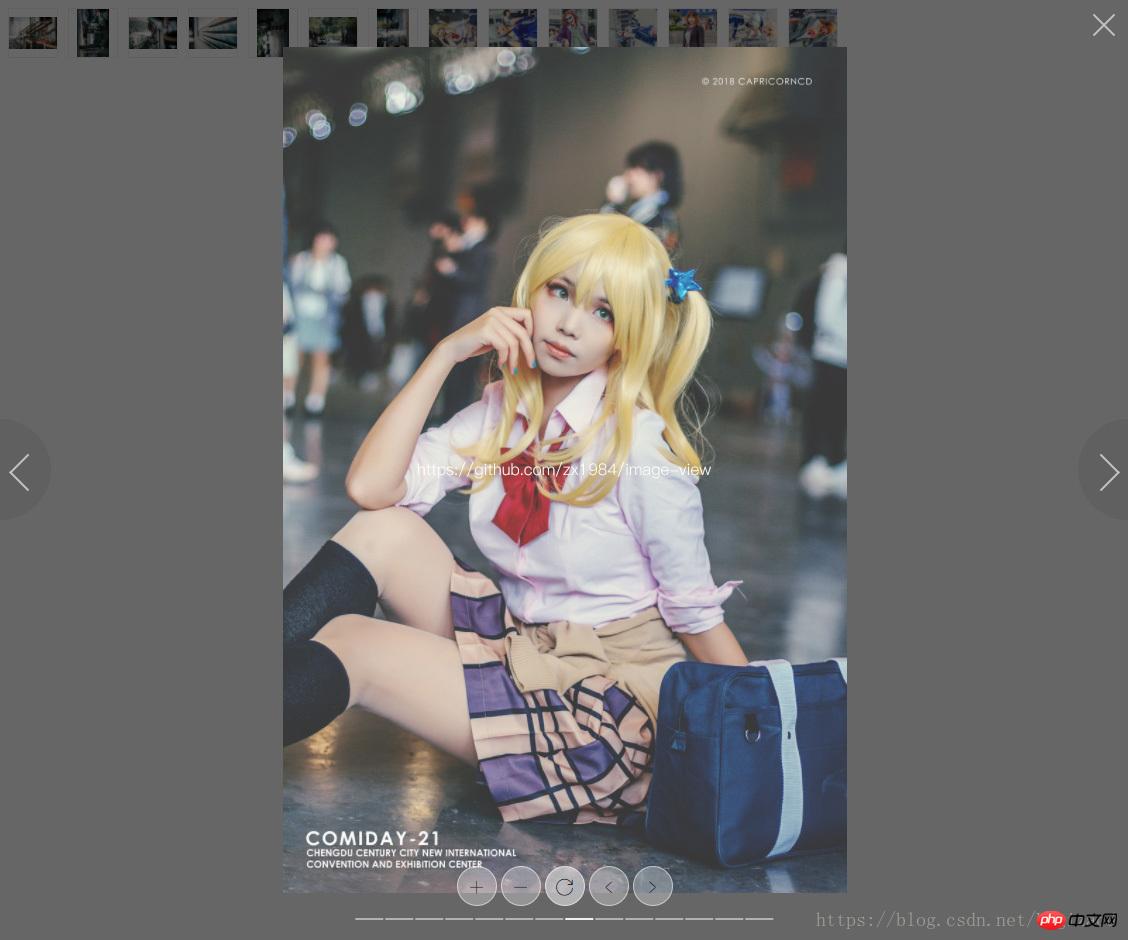
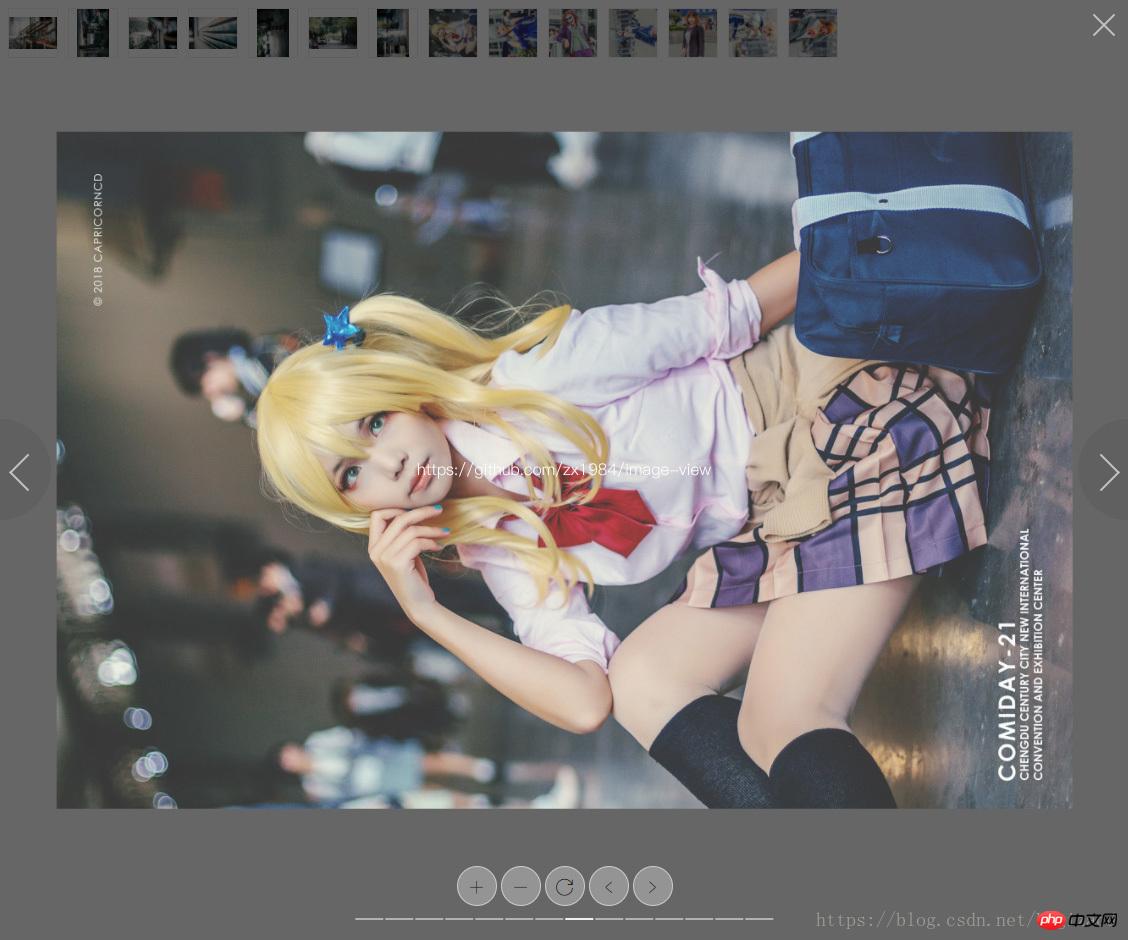
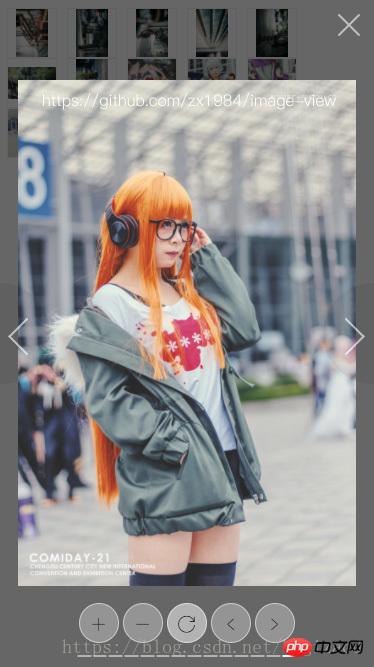
Bildvorschau-Plug-in, unterstützt Bildwechsel, Drehung, Skalierung, Verschieben...
Browserunterstützung: IE10+, (IE9 unterstützt keine Rotationsfunktion)
Quellcode-Adresse: https://github .com/zx1984/image-view
Demoadresse: https://zx1984.github.io/image-view/dist/
Standardtastaturbedienung
Richtungstasten: Links
leftRechtsrightWechseln zwischen Vorder- und Rückseitenbildern, AufwärtsupAbwärtsdownDrehen im und gegen den UhrzeigersinnScrollen mit der Maus: Zoomen
Hinweis: Unterstützt die benutzerdefinierte Tastenkonfiguration. Weitere Informationen finden Sie in der Parameterbeschreibung.
# Rendering-Vorschau



Demo-Adresse: https:// zx1984 .github.io/image-view/dist/
Use use
npm
npm install zx-image-view --save-dev# 或npm i zx-image-view -D
ES6+
import { ZxImageView } from 'zx-image-view'Browser Brower
<p id="imgList">
<img src="/static/imghwm/default1.png" data-src="a.jpg" class="lazy" data-index="0" alt="Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge." >
<img src="/static/imghwm/default1.png" data-src="b.jpg" class="lazy" data-index="1" alt="Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge." >
<img src="/static/imghwm/default1.png" data-src="c.jpg" class="lazy" data-index="2" alt="Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge." >
<img src="/static/imghwm/default1.png" data-src="d.jpg" class="lazy" data-index="3" alt="Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge." ></p><script src="dist/js/zx-image-view.min.js"></script><script>
// 初始化参数
var options = { // 见参数说明处
}; // 图片数组1
var imgArray1 = [ 'http://xxx.com/a.jpg', 'http://xxx.com/b.jpg', 'http://xxx.com/c.jpg', 'http://xxx.com/d.jpg'
]; // 图片数组2
var imgArray2 = [
{
url: 'http://xxx.com/a.jpg', // 初始化旋转角度
angle: 90
},
{
url: 'http://xxx.com/b.jpg',
angle: 0
},
{
url: 'http://xxx.com/c.jpg',
angle: 180
},
{
url: 'http://xxx.com/d.jpg'
angle: 90
}
];</script>Methode 1 verwenden
var ziv1 = new ZxImageView(options, imgArray1);// 点击缩略图,查看大图var $el = document.getElementById('imgList');
$el.addEventListener('click', function (e) {
if (this.nodeName === 'IMG') { // 获取图片索引
var index = this.getAttribute('data-index'); // 查看图片
ziv1.view(index);
}
})Methode 2 verwenden
var ziv2 = new ZxImageView(imgArray2);
Methode 3 verwenden
var ziv3 = new ZxImageView(); ziv3.init(imgArray2);
Methode 4 verwenden
var ziv4 = new ZxImageView();// 业务场景,针对后台管理列表页,每条数据(动态)有多张图片,需独立预览,不需要多次实例化ZxImageView// 查看imgArray2第3张图片ziv4.view(2, imgArray2);
Entwicklung und Debugging
npm run start# http://localhost:9000/
Parameteroptionen
| 参数 | 类型 | 说明 |
|---|---|---|
| backgroundOpacity | Floor | 背景遮罩(黑色)透明度,取值0-1,默认值0.6
|
| iconfont | String | iconfont图标字体css样式url地址(样式名见附录iconfont说明) |
| keyboard | Object | 键盘按钮(前/后一张、缩放、旋转、关闭)配置 |
| movable | Boolean | 移动图片,默认值true
|
| paginationable | Boolean | 分页mouseover切换图片,默认值true
|
| rotatable | Boolean | 旋转图片,默认值true
|
| scalable | Boolean | 缩放图片,默认值true
|
| showClose | Boolean | 显示关闭预览窗口按钮,默认值true
|
| showPagination | Boolean | 显示分页栏,默认值true
|
| showSwitchArrow | Boolean | 显示左右切换箭头按钮,默认值true
|
| showToolbar | Boolean | 显示工具栏,默认值false
|
options.keyboard
| 参数 | 类型 | 可选键名 | 说明 |
|---|---|---|---|
| close | String | 关闭图片查看器 | |
| next | String | 任意键 | 下一张 |
| prev | String | 任意键或mousewheel
|
上一张;为mousewheel时,next无效 |
| rotate | String或Array | 任意键或mousewheel
|
图片旋转 |
| scale | String或Array | 任意键或mousewheel
|
图片缩放 |
注意:参数中只能包含有且一个mousewheel配置;任何配置均不支持组合键。
keyboard参数可选属性见页尾–附录
// 初始化参数let _config = { // 分页mouseover切换图片
paginationable: true, // 显示关闭按钮
showClose: true, // 显示上一张/下一张箭头
showSwitchArrow: true, // 显示分页导航栏
showPagination: true, // 缩放
scalable: true, // 旋转
rotatable: true, // 移动
movable: true, // 键盘配置
keyboard: {
prev: 'a',
next: 'd',
rotate: ['up', 'down'],
scale: 'mousewheel'
}
}new ZxImageView(_config);方法 methods
destroy() 销毁当前图片查看dom对象
init(imageArray, index) 初始化图片数据
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| imageArray | Array | 是 | 图片url数组 |
| index | Number | 否 | imageArray的索引,默认显示的第index + 1张图片;默认为0; 如果index > imageArray.length将被忽略 |
* view(index, angle, imageArray) 查看第index + 1张图片
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| index | Number | 是 | imageArray的索引,显示的第index + 1张图片 |
| angle | Number | 否 | 图片旋转角度,90的整数倍 |
| imageArray | Array | 否 | 图片url数组,将更新初始化的图片数组 |
Anhang
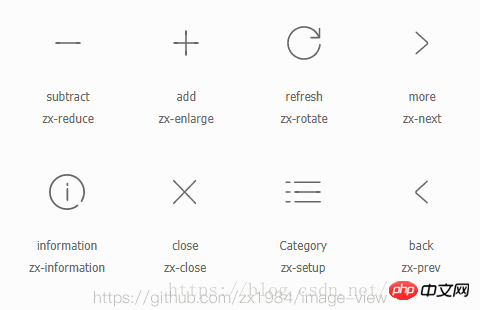
Beschreibung des Namens des Symbolschriftstils
Schriftstil .zx, Symbolstil wie unten gezeigt:

http://www.iconfont.cn/
Unterstützung benutzerdefinierter Tastaturtastennamen/Tastaturparameter, optionale Attribute
| 属性 | 键名/说明 |
|---|---|
| escape | Esc键 |
| 主键盘 | |
| backquote |
~ 键 |
| digit1 |
1(!) 键 |
| digit2 |
2(@) 键 |
| digit3 |
3(#) 键 |
| digit4 |
4($) 键 |
| digit5 |
5(%) 键 |
| digit6 |
6(^) 键 |
| digit7 |
7(&) 键 |
| digit8 |
8(*) 键 |
| digit9 |
9(() 键 |
| digit0 |
0()) 键 |
| equal |
=(+) 键 |
| minus |
-(-) 键 |
| a-z |
A至Z键 |
| bracketLeft |
[({) 键 |
| bracketRight |
](}) 键 |
| semicolon |
;(:) 键 |
| quote |
'(") 键 |
| backslash |
反斜线 键 |
| period |
,(>) 键 |
| comma | .( 键 |
| slash |
/(?) 键 |
| space | 空格键 |
| 数字键盘 | |
| numpad0 | 0 |
| numpad1 | 1 |
| numpad2 | 2 |
| numpad3 | 3 |
| numpad4 | 4 |
| numpad5 | 5 |
| numpad6 | 6 |
| numpad7 | 7 |
| numpad8 | 8 |
| numpad9 | 9 |
| numpadpide |
/分或除 |
| numpadMultiply |
*乘 |
| numpadSubtract |
-减 |
| numpadAdd |
+加 |
| numpadDecimal |
.小数点 |
| 编辑键区 | |
| insert | Insert 键 |
| home | Home 键 |
| end | End 键 |
| pageUp | PageUp 键 |
| pageDown | PageDown |
| delete | Delete 键 |
| left | 方向键左(ArrowLeft) |
| right | 方向键右(ArrowRight) |
| up | 方向键上(ArrowUp) |
| down | 方向键下(ArrowDown) |
| 鼠标滚动 | 说明 |
|---|---|
| mousewheel | 鼠标滚动键 |
Das obige ist der detaillierte Inhalt vonDas zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

