Heim >Web-Frontend >H5-Tutorial >HTML5 Canvas implementiert die Methode zum Zeichnen von Kurven
HTML5 Canvas implementiert die Methode zum Zeichnen von Kurven
- 不言Original
- 2018-06-11 17:36:394414Durchsuche
In diesem Artikel wird hauptsächlich die einfache Methode zum Zeichnen von Kurven mit HTML5 Canvas vorgestellt. Es handelt sich um Grundkenntnisse für den Einstieg in das Erlernen von HTML5. Freunde, die es benötigen, können sich auf
Die mit Canvas2D gelieferte Kurvenmethode beziehen > Seit kurzem beschäftige ich mich mit der Berechnung von 3D-Weichkörpern und versuche daher, etwas Wissen nachzuholen. Dabei handelt es sich häufig um numerische Analysen, hauptsächlich um verschiedene Interpolationsalgorithmen für Kurven. Plötzlich fiel mir ein, dass Canvas2D selbst auch Kurven zeichnen kann, und zwar unter Verwendung quadratischer und kubischer Bezier-Kurven. Tatsächlich habe ich diese Methode noch nie verwendet, also versuchen wir es jetzt ~
In diesem Artikel geht es nur um das einfache Zeichnen von Kurven, und ich werde nicht auf viele komplizierte Prinzipien eingehen. Darüber hinaus ist das Prinzip der Bezier-Kurve sehr einfach. Sie können es verstehen, indem Sie einen Blick auf Wikipedia werfen. Tatsächlich verwenden viele einfache Kurvenzeichnungen in Zeichenwerkzeugen Bezier-Kurven. Wenn Sie die Kurven in den Zeichenwerkzeugen von Windows verwendet haben, müssen Sie mit ihnen vertraut sein. Sie können zunächst eine gerade Linie ziehen und dann auf eine bestimmte Position klicken, um die gerade Linie zu verzerren. Die anfängliche Ziehaktion besteht darin, die beiden Scheitelpunkte der Kurve zu bestimmen, und die Klickaktion besteht darin, einen Zwischenpunkt hinzuzufügen. Das mit Windows gelieferte Zeichenwerkzeug verwendet eine kubische Bezier-Kurve, und Sie können zwei Zwischenpunkte hinzufügen. Die Bezier-Kurve unterscheidet sich von der allgemeinen Polynominterpolation. Ihr Mittelpunkt wird nur als Kontrollpunkt verwendet, nicht der
quadraticCurveTo: Quadratische Bezier-Kurve
bezierCurveTo: Kubische Bezier-Kurve
Linien werden ausgehend von der aktuellen Position gezeichnet. Nachdem Sie die Startposition der Kurve festgelegt haben, benötigen Sie auch den Mittelpunkt und die Endposition. Übergeben Sie diese Positionskoordinaten einfach an die Zeichenfunktion. Beispielsweise erfordert eine quadratische Bezier-Kurve einen Zwischenpunkt und eine Endposition, sodass zwei Koordinaten an die Funktion quadraticCurveTo übergeben werden müssen. Die Koordinaten bestehen aus x und y, was bedeutet, dass diese Funktion 4 Parameter hat. bezierCurveTo ist dasselbe, außer dass es zwei Zwischenpunkte hat. Werfen wir einen Blick auf
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var g=canvas.getContext("2d");
//普通的直线
g.beginPath();
g.strokeStyle="#CCC";
g.moveTo(0,0);
g.lineTo(200,0);
g.lineTo(0,200);
g.lineTo(200,200);
g.stroke();
//贝兹曲线
g.beginPath();
g.strokeStyle="#F00";
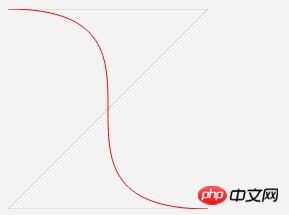
g.moveTo(0,0);
g.bezierCurveTo(200,0, 0,200, 200,200);
g.stroke();
</script>

g.beginPath(); g.strokeStyle="#00F"; g.moveTo(100,0); g.bezierCurveTo(-100,200, 300,200, 100,0); g.stroke();

Die Beispiele, die ich verwende, sind alle kubische Bezier-Kurven. Tatsächlich ist der zweite Schritt derselbe, aber ohne den Mittelpunkt kann ich nicht zeichnen, was ich möchte. Ich werde nicht zu viel darauf eingehen, das war's für diesen Artikel = =. .
So verwenden Sie die Leinwand, um die Maus gedrückt zu halten und zu bewegen, um eine Flugbahn zu zeichnen
Das obige ist der detaillierte Inhalt vonHTML5 Canvas implementiert die Methode zum Zeichnen von Kurven. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

